小程序中怎么解决textarea层级过高穿透问题?下面本篇文章给大家介绍一下微信小程序通过cover-view解决textarea层级过高穿透问题的方法,希望对大家有所帮助!

自从做小程序以来,就遇到了好多坑,其中一个就是textarea层级过高,会穿透其他层次,这时候用z-index也是不管用的。 官方是这么说的: >小程序框架为了优化体验,部分组件如map、video、textarea、canvas通过原生控件实现,原生组件层级高于前端组件,为了能正常覆盖原生组件,设计了cover-view。
所以说用cover-view就可以了,但是在用cover-view的时候也有好多坑,这就导致使用cover-view会不起作用或者cover-view里的组件也不显示了,接下来我就描述一下我已经实现好的方案,希望能帮到大家。 我这边的需求是底下有个提交按钮,但是上面的textarea会穿透过提交按钮,体验很不好。【相关学习推荐:小程序开发教程】
一开始我是这边写的:
<cover-view><view>提交</view></cover-view>
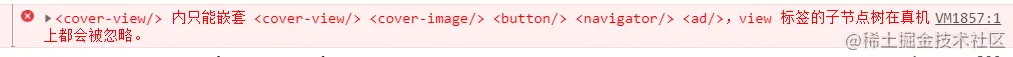
也是看了好多博文说这些写真机上不显示,我这边也是这样,后来才发现了报错信息。

后来我就把代码变成了这样:
<cover-view> <button>提交</button> </cover-view> // 样式 button{ position: fixed; bottom: 0rpx; margin: auto; width: 100%; height: 37px; background-color: #0090FF; color: #FFFFFF; font-size: 34rpx; line-height: 37px; text-align: center; }
但是这样依然不显示:通过给cover-view加背景颜色调试,发现cover-view没有高:
好使的版本:
<cover-view> <button>提交</button> </cover-view> // 样式 button{ position: fixed; bottom: 0rpx; margin: auto; width: 100%; height: 37px; background-color: #0090FF; color: #FFFFFF; font-size: 34rpx; line-height: 37px; text-align: center; } cover-view{ height: 37px; position: fixed; bottom: 0; width: 100%; z-index: 9999; }
所以是要给cover-view加样式啊….
总结: 如果你cover-view中的代码不显示 1、看看你里面是不是用的view;view组件会在真机上不显示; 2、即使用了cover-view,也需要在cover-view中加入z-index;等一些样式。
如果你的代码还是不显示,可以先给cover-view加一个背景颜色、高度、宽度,来调试一下是不是cover-view不显示。然后再接着看cover-view你的代码显示不显示,一层一层来调试,看看原因出现在哪里。
 站长资讯网
站长资讯网