VSCode中怎么搭建和配置PyQt5环境?下面本篇文章给大家介绍一下PyQt5工具包安装,以及VSCode中配置PyQt5环境的方法,希望对需要的朋友有所帮助!

记录一下学习QT时,环境搭建得过程。QT界面编程我所了解有python版本的,也有C++版本的,这里我选择的时python版本的PyQt5
1、PyQt5工具包安装
这里默认已经安装好了自己的python环境
-
使用pip 命令安装PyQt5工具——pip install pyqt5
-
再安装开发工具 QT designer——pip install pyqt5-tools
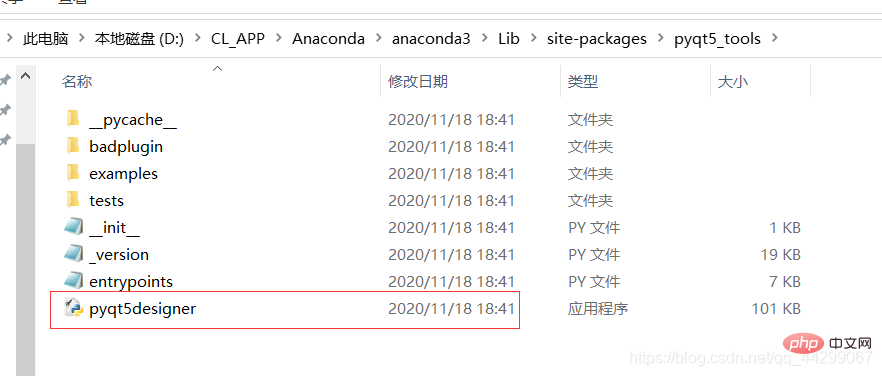
安装的路径是你的python安装路径下的Libsite-packages
该路径下找到pyqt5designer.exe文件

这就是Qt Designer图形界面开发工具,你可以选择将其生成快捷方式到桌面,之后直接双击就可使用。
2、Visual Studio Code配置
Visual Studio Code这里只需要两步。【推荐学习:《vscode入门教程》】
-
下载安装插件PYQT integration

-
将pyqt5designer.exe的路径设为默认打开位置
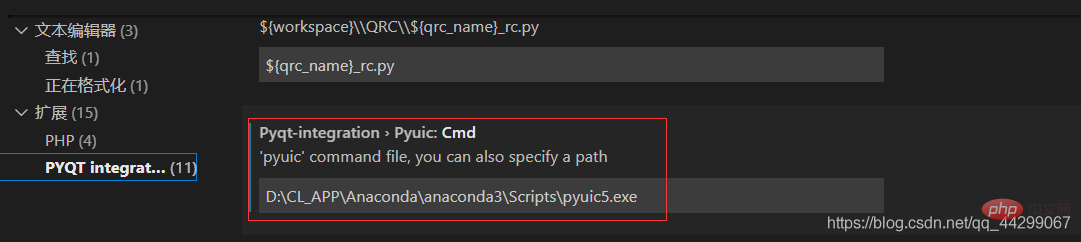
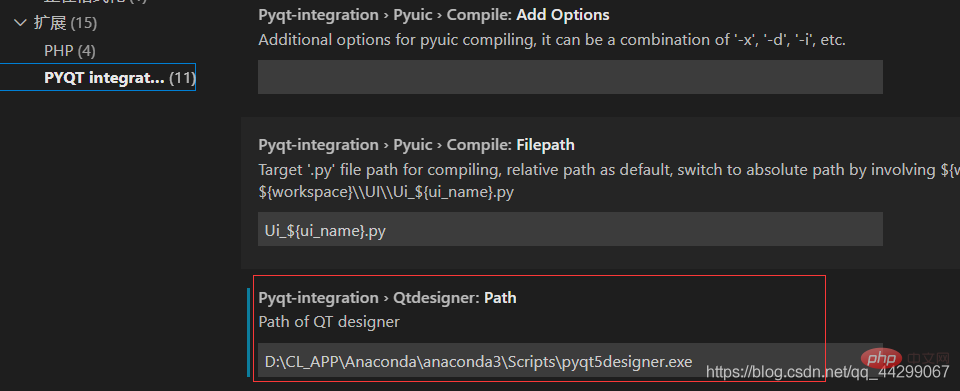
点击左下角的齿轮打开设置,直接搜索pyqt,打开扩展里的PYQT integration configuration,找到Pyqt integration Pyuic: Cmd以及Pyqt integration Qtdesigner Path这两个选项,将之前的pyqt5designer.exe的绝对路径添加进去即可(我这里是将其移动到了其他位置)


3、Visual Studio Code里使用PyQt5
你可以直接使用pyqt5designer进行布局,或者自己码代码进行设计。
-
pyqt5designer的使用:可以直接双击pyqt5designer.exe打开开发工具(如果之前你有生成快捷方式的话)
为了桌面整洁,我没有生成,而是使用刚才安装的插件,直接在左侧文件栏右键PYQT: new form就可以快速打开开发界面了


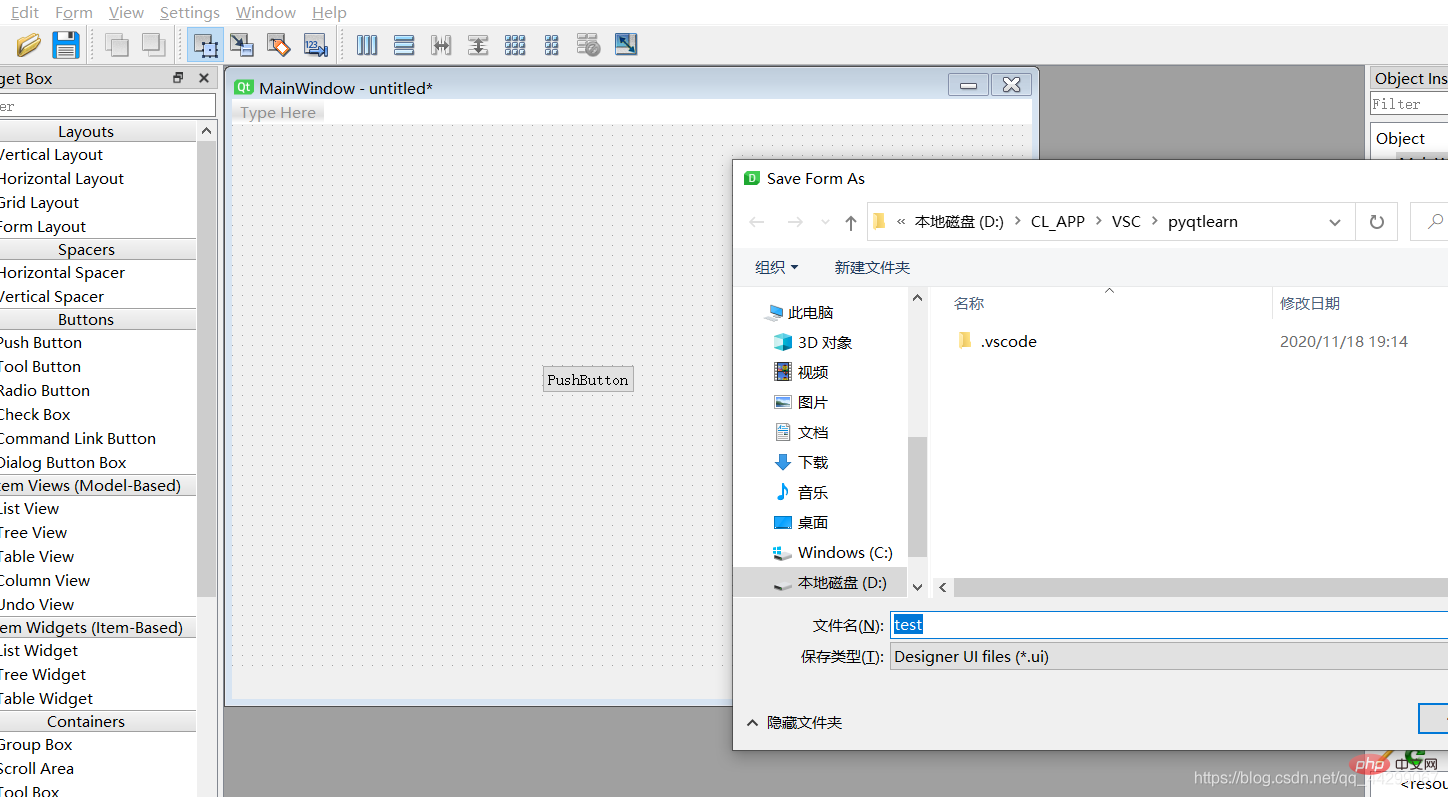
之后随便添加一个控件,保存一个.ui文件

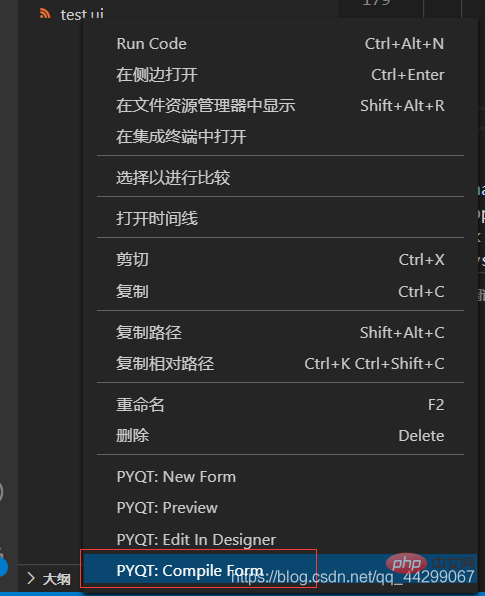
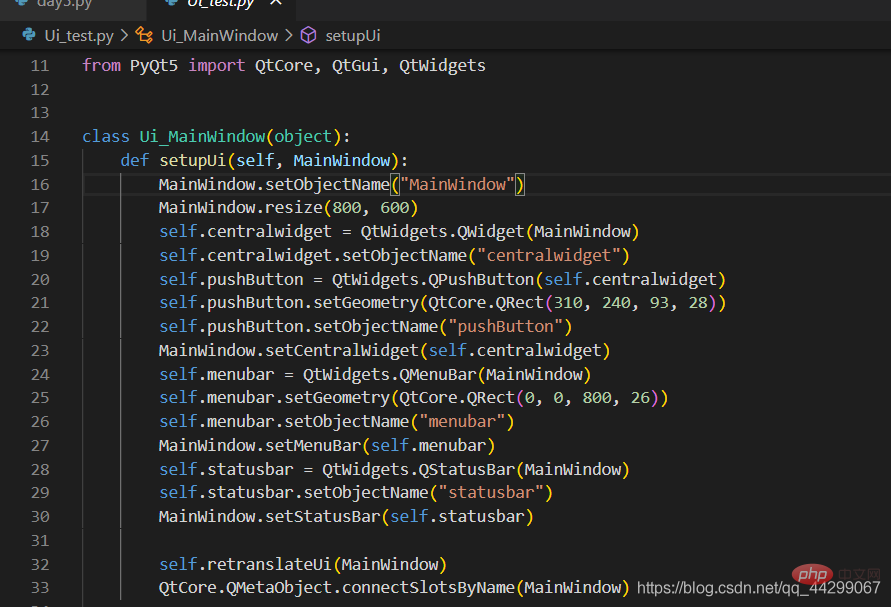
返回vscode,打开对应文件夹,点击.ui文件,右键选择PYQT: Compile Form,生成对应的.py文件,这就是刚设计布局的对应py代码,像我一样的初学者可以以此来学习一下布局的代码。


-
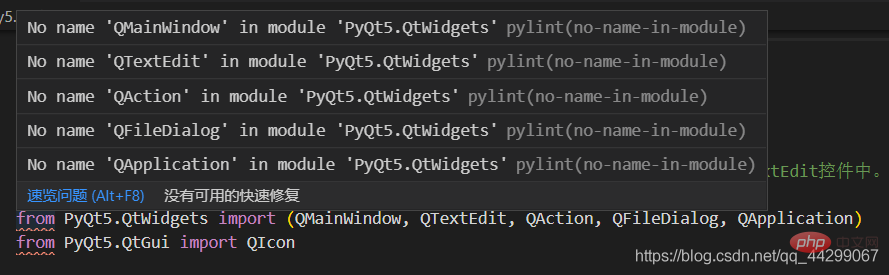
直接敲代码:一开始在其他博主那里学了一下基本的控件使用和布局都是自己手动码代码的,自己码的感觉还是得劲一点,研究起来也更有感觉。这里就讲一下我遇到的一个问题——就是import pyqt5的时候会报错,实际上并没有错,是可以正常运行的
,之后在[木子欢儿]的文章中找到解决方法(https://blog.csdn.net/muzihuaner/article/details/106205930)
即新建一个.pylintrc文件,并敲入下列代码,问题就完美解决了 -
extension-pkg-whitelist=PyQt5
4、总结
学无止境,菜鸡都是从大佬的博客里开始学会解决问题的,望大家一起加油!!!
 站长资讯网
站长资讯网