在css中,可以利用“.class”选择器来调用class,该选择器用于选取带有指定class属性的元素,语法为“.class属性值{css样式代码;}”。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css怎么调用class
我们平常在制作网页页面时,常会用到class选择调用CSS样式属性。对学习CSS的新手来说class的使用不是很熟悉,下面我们来简单介绍一下。
Class在程序中称“类”,同时在CSS中也书面语也叫“类”。在CSS样式中以小写的“点”及“.”来命名如:.top{属性:属性值;}。
也就是“.”class选择器选取带有指定类 (class) 的元素。
在html页面里则以class="top"来选择调用,如:.top{属性:属性值;},在html里调用为<div class="top">这里是文字</div>
示例如下:
<!DOCTYPE html> <html> <head> <style> .intro { background-color:yellow; } </style> </head> <body> <h1>欢迎来到我到的主页</h1> <div class="intro"> <p>我是唐老鸭。</p> <p>我住在 Duckburg。</p> </div> <p>我最好的朋友是米老鼠。</p> </body> </html>
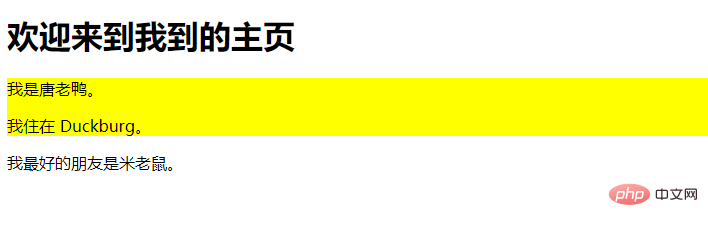
输出结果:

可以看出,通过“.class”选择器能够调用指定的class执行指定的css样式。
注意事项:
这些都是最简单的css,希望对初学者有帮助。
(学习视频分享:css视频教程)
 站长资讯网
站长资讯网