方法:1、利用width和height属性使图片缩小,语法“图片对象{width:宽度;height:高度;}”;2、利用“background-size”属性使图片缩小,语法“图片对象{background-size:宽度 高度;}”。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css如何使图片缩小
1、在css中,我们可以通过width和height属性设置图片的高和宽来设置图片大小,来达到图片缩小的目的。
下面我们通过示例来看一下,示例如下:
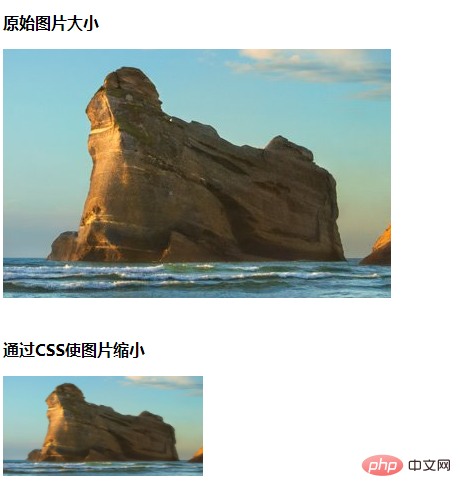
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <style> .img{ width: 200px; height: 100px; } </style> </head> <body> <p><strong>原始图片大小</strong></p> <div><img src="1118.02.png"><br> </div> <br /> <p><strong>通过CSS使图片缩小</strong></p> <div> <img src="1118.02.png" class="img"><br> </div> </body> </html>
输出结果:

2、在css中可以利用background-size属性来实现图片缩小,下面我们通过示例来看一下:
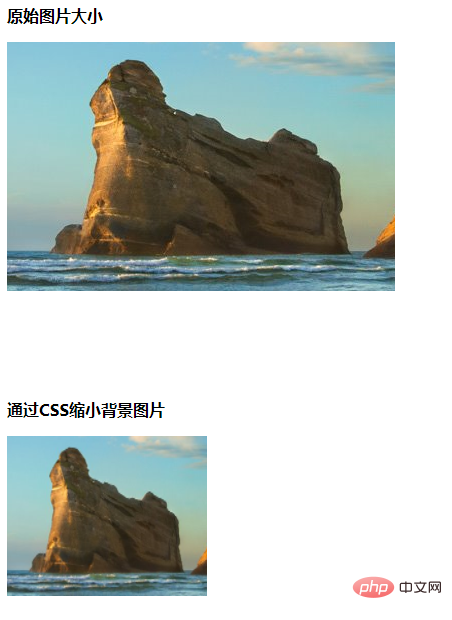
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <style> div{ width: 400px; height: 320px; } .box1{ background:url(1118.02.png) no-repeat; } .box2{ background:url(1118.02.png) no-repeat; background-size: 200px 160px; } </style> </head> <body> <p><strong>原始图片大小</strong></p> <div class="box1"></div> <br /> <p><strong>通过CSS缩小背景图片</strong></p> <div class="box2"></div> </body> </html>
输出结果:

(学习视频分享:css视频教程)
 站长资讯网
站长资讯网