在css中,可以利用“background-image”属性来设置导航条的背景图片,该属性主要用于为元素添加背景图像,只需要给导航条元素添加“background-image:url(图片路径);”样式即可。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css如何设置导航条背景图片
在css中,可以利用background-image属性来设置导航条背景图片,background-image 属性为元素设置背景图像。
元素的背景占据了元素的全部尺寸,包括内边距和边框,但不包括外边距。
默认地,背景图像位于元素的左上角,并在水平和垂直方向上重复。
下面我们通过示例来看一下怎样利用background-image属性来设置背景图片,示例如下:
首先我们创建一个导航条
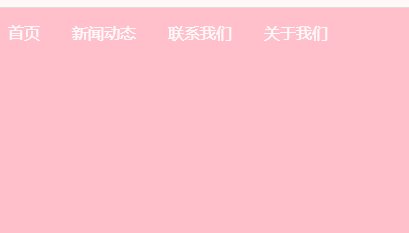
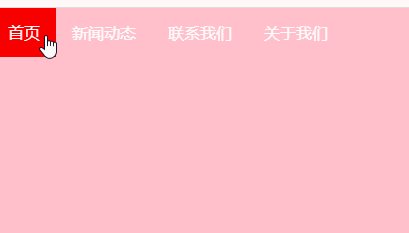
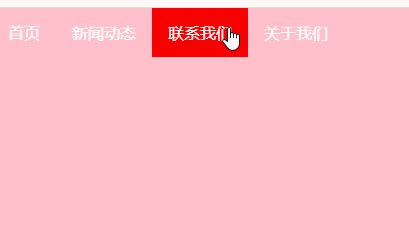
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style type="text/css"> *{margin:0;padding: 0;} ul{ list-style-type: none; overflow: hidden; position: fixed; top: 0; width: 100%; } li { float: left; } li a { display: block; color: white; text-align: center; padding: 14px 16px; text-decoration: none; } li a:hover{ background-color: red; } </style> </head> <body> <ul> <li><a href="#home">首页</a></li> <li><a href="#news">新闻动态</a></li> <li><a href="#contact">联系我们</a></li> <li><a href="#about">关于我们</a></li> </ul> <div style="background-color:pink;height:1500px;"></div> </body> </html>
输出结果:

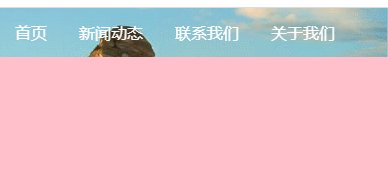
此时导航条并没有背景图片,只需要给导航条元素添加“background-image:url(图片路径);”样式即可,示例如下:
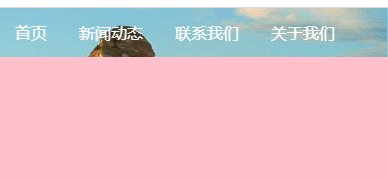
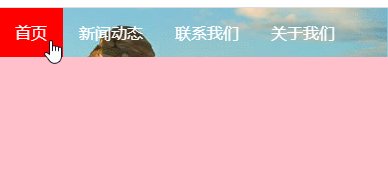
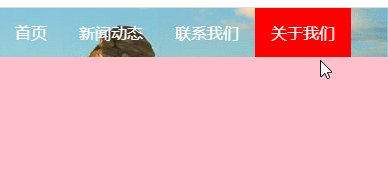
ul{ list-style-type: none; overflow: hidden; background-image:url(1118.02.png); position: fixed; top: 0; width: 100%; }
输出结果:

(学习视频分享:css视频教程)
 站长资讯网
站长资讯网