vscode如何美化命令行?下面本篇文章就来给大家分享一个美化命令行工具zsh,介绍一下vscode中zsh工具的安装方法,希望对需要的朋友有所帮助!

一、what is zsh???
- zsh是一款美化命令行工具
二、安装
WSL+Windows Terminal
1. WSL(Windows Subsystem for Linux)
- Windows系统下的Linux子系统
2. Windows Terminal
- Windows 终端是一个面向命令行工具和 shell(如命令提示符、PowerShell 和适用于 Linux 的 Windows 子系统 (WSL))用户的新式终端应用程序。
3. 安装
- (1) 用管理员模式打开powershell,输入以下命令: Enable-WindowsOptionalFeature -Online -FeatureName Microsoft-Windows-Subsystem-Linux,之后系统需要重新启动,等待ing。
- (2)去MicroSoft Store下载Ubuntu和Windows terminal



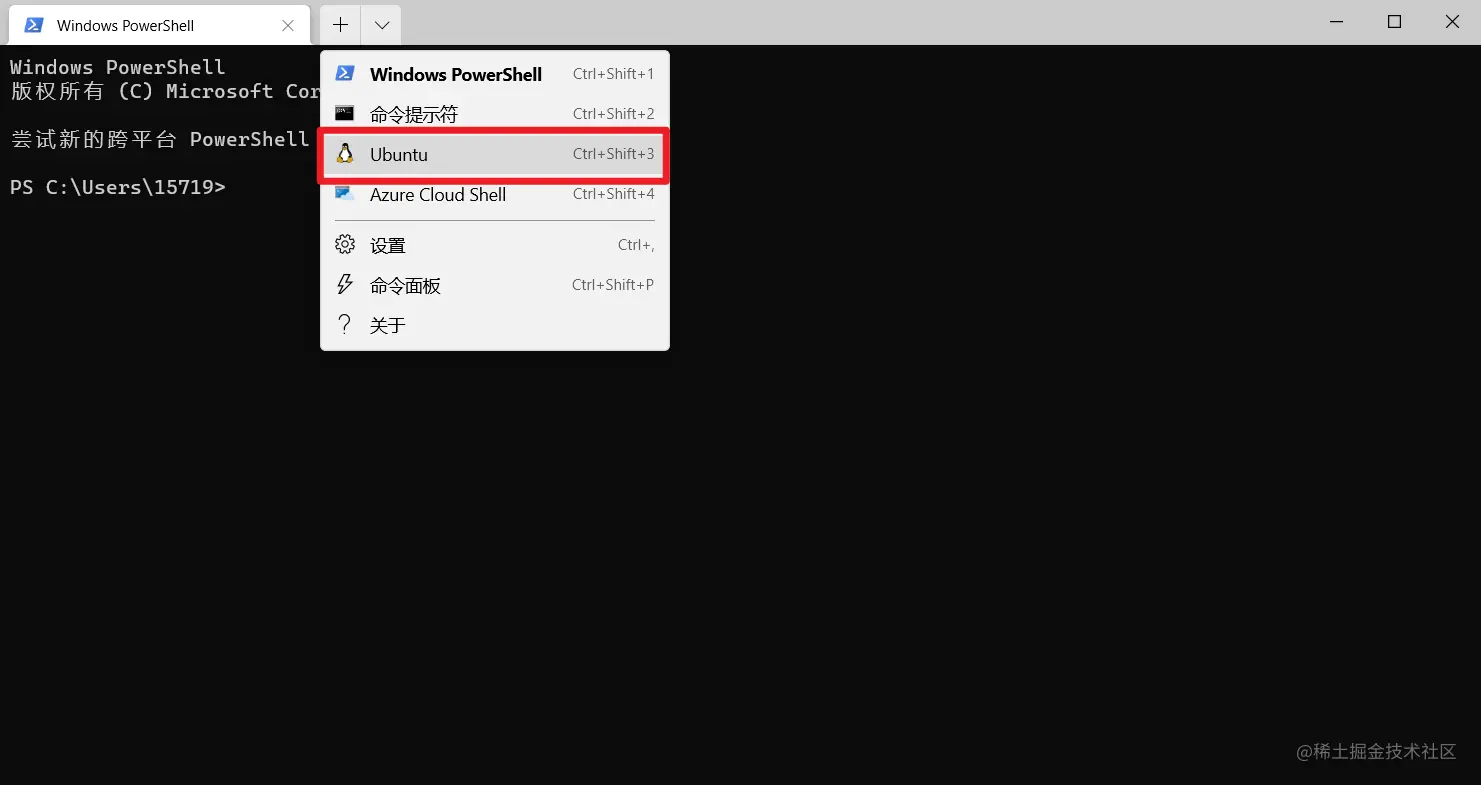
- (3)打开Windows terminal切换到Ubuntu模式安装zsh和oh-my-zsh

- 通过命令安装zsh
install zsh exec zsh 切换到zsh复制代码
- 通过命令安装oh-my-zsh
sh -c "$(curl -fsSL https://raw.githubusercontent.com/ohmyzsh/ohmyzsh/master/tools/install.sh)"复制代码
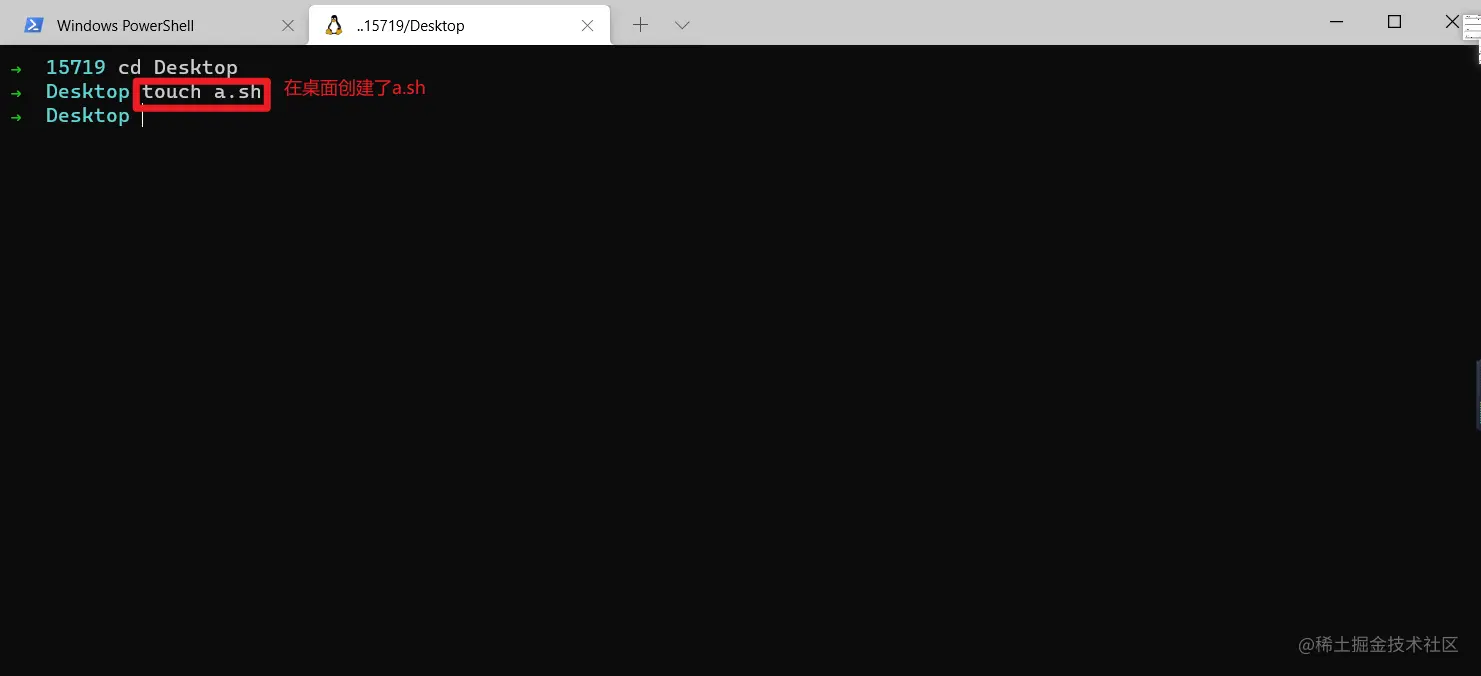
提醒!有可能出现下载oh-my-zsh失败情况,这个时候可以通过Windows Terminal行创建一个.sh文件,通过记事本打开,并将上述链接中的内容拷贝到创建的.sh文件中,再通过sh -c 文件名执行,就可以安装成功了


三、效果
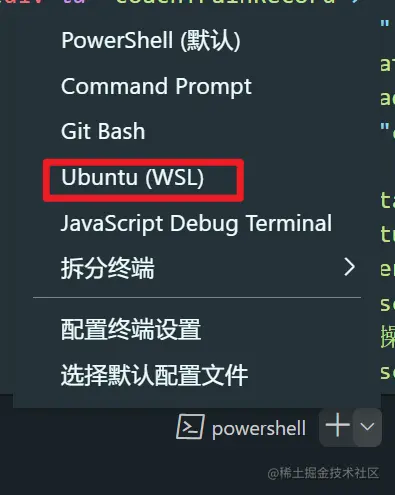
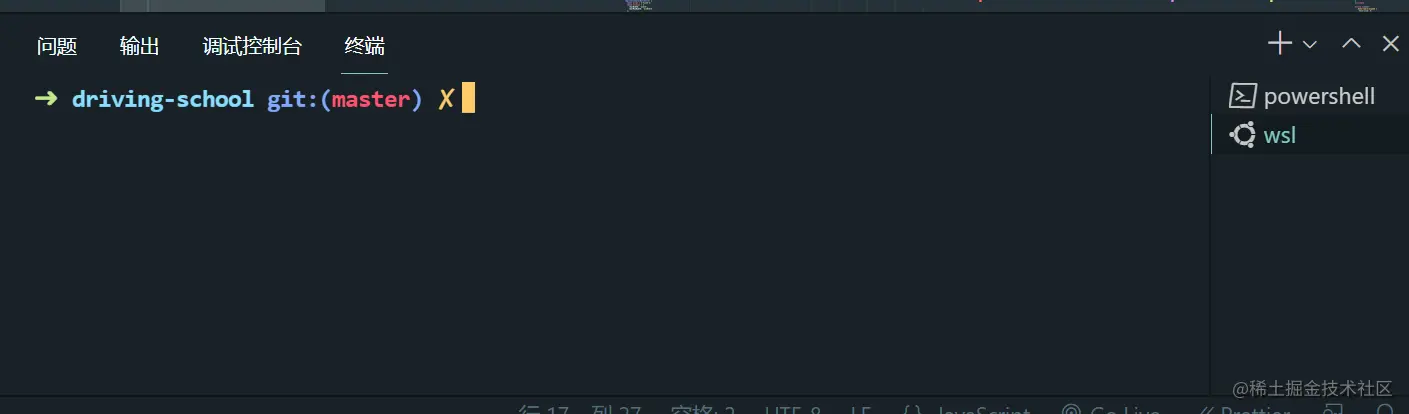
- 安装成功后可以看到vscode终端里多了一个Ubuntu(WSL)选项,选择该终端后,就可以看到oh-my-zsh的效果


 站长资讯网
站长资讯网