在css中,可以利用“font-size”属性更改div中的字体大小,该属性的作用就是设置元素的字体大小,只需要给div元素添加“font-size:字体大小值;”样式即可。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
怎样用css更改div中的字体大小
可以通过font-size属性更改div中的字体大小,font-size 属性用于可设置字体的尺寸。
示例如下:
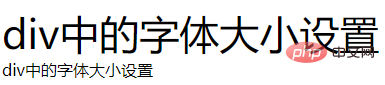
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> <style> .div1{font-size:250%;} .div2{font-size:100%;} </style> </head> <body> <div class="div1">div中的字体大小设置</div> <div class="div2">div中的字体大小设置</div> </body> </html>
输出结果:

(学习视频分享:css视频教程)
 站长资讯网
站长资讯网