在css中,可以利用“letter-spacing”属性使英文字母分开写,该属性用于设置字符间的间距,只需要给英文字母元素添加“letter-spacing:间距值;”样式即可。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css英文字母怎么分开写
可以利用letter-spacing属性来设置英文字母分开写,letter-spacing属性用于设置字符间的间距。
letter-spacing 属性增加或减少字符间的空白(字符间距)。
该属性定义了在文本字符框之间插入多少空间。由于字符字形通常比其字符框要窄,指定长度值时,会调整字母之间通常的间隔。因此,normal 就相当于值为 0。
示例如下:
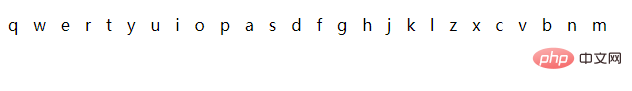
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> p{ letter-spacing:15px; } </style> <head> <body> <p>qwertyuiopasdfghjklzxcvbnm</p> </body> </html>
输出结果:

(学习视频分享:css视频教程)
 站长资讯网
站长资讯网