在css中,可以利用transform属性来拉伸图片,当该属性的值为“scale()”时,就可以对图片元素进行拉伸操作,只需要给图片元素添加“transform:scale(横向拉伸比例,竖向拉伸比例);”样式即可。

本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
css样式中怎么拉伸图片
在css中,可以利用transform属性来拉伸图片,transform属性的作用就是对元素进行旋转、缩放、移动或倾斜操作。
当属性的值为scale()时,就可以对图片进行拉伸操作了。
示例如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> .img2{ transform:scalex(2); } .img3{ transform:scalex(3); } </style> </head> <body> <img src="1118.02.png" class="img1"><br> <img src="1118.02.png" class="img2"><br> <img src="1118.02.png" class="img3"><br> </body> </html>
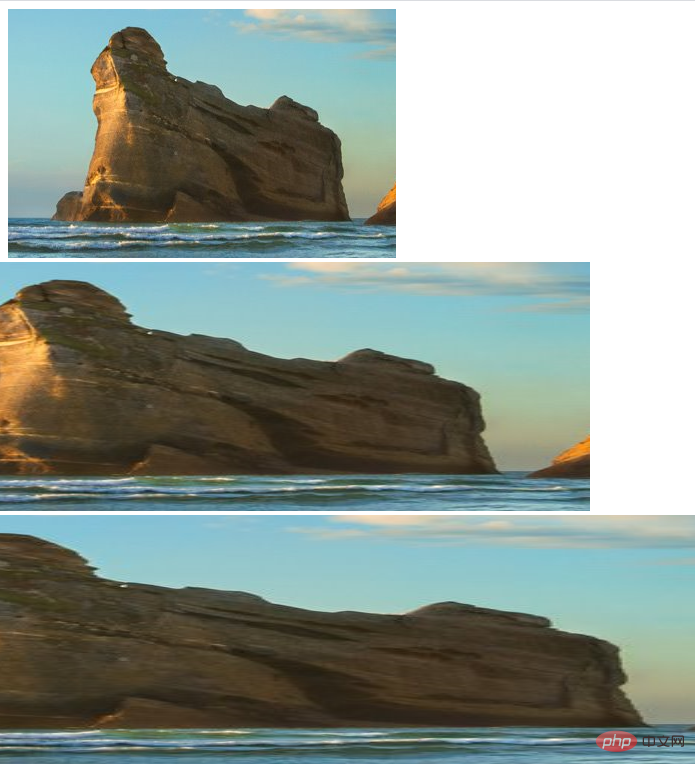
输出结果:

(学习视频分享:css视频教程)
 站长资讯网
站长资讯网