ECMAScript模块中node如何加载json文件》下面本篇文章就来给大家介绍一下nodejs在ECMAScript 模块中加载json文件的方法,希望对大家有所帮助!

看完这篇文章,你将学到:
1、nodejs 如何加载、解析json文件
2、fs 模块如何读取json文件
3、学到import.meta.url
3、学到new URL()
4、学到load-json-file库
众所周知,如果是在CommonJS模块中加载json文件,只需通过require()函数直接加载即可,即能得到json对象。
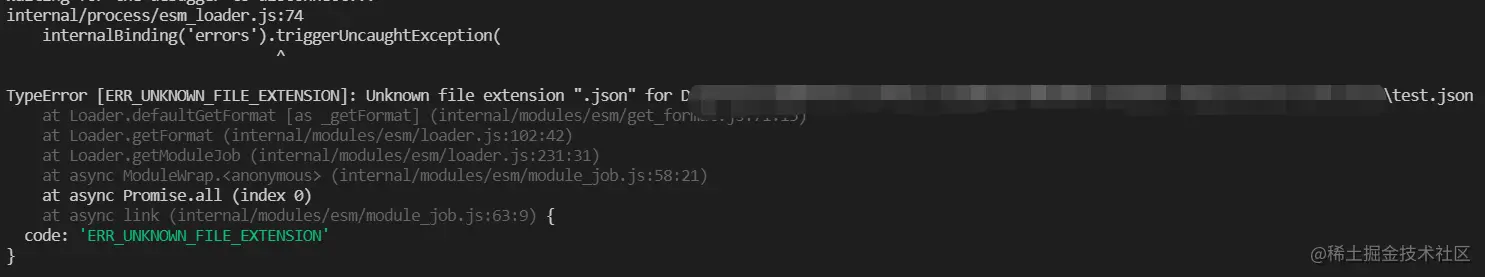
但是在ECMAScript模块中直接加载json文件,会报错,报错如下:

首先,先启用
ESM模式,其实官方文档(http://nodejs.cn/api/esm.html#introduction)中也有说明:Node.js 默认将 JavaScript 代码视为 CommonJS 模块。 作者可以通过
.mjs文件扩展名、package.json"type"字段、或--input-type标志告诉 Node.js 将 JavaScript 代码视为 ECMAScript 模块
那怎么才能在ECMAScript模块加载json文件呢?其实是有两种方案的:
假设现在有一个json文件:test.json
文件内容如下:
{ "name": "project" }
接下来,在index.js中引入test.json:
一、 通过 fs 文件系统读取 json 文件
import { readFile } from "fs/promises"; // 以promise的方式引入 readFile API const json = JSON.parse( await readFile(new URL('./test.json', import.meta.url)) ) console.log('[json1]:', json); // 输出: { "name": "project" }
解释:
await: 根据 ECMAScript 顶层 await 提案,await 关键字可用于模块内的顶层(异步函数之外);
import.meta.url:nodejs中返回模块在本地的file://协议的绝对路径,例如:file://home/user/main.js, 如果模块中还有另外一个文件test.js,那么test.js的路径就是new URL('test.js', import.meta.url);
new URL: 生成file: 协议的对象(对于大多数 fs 模块函数,path 或 filename 参数可以作为使用 file: 协议的对象传入)。
二、 通过nodejs内置module模块的createRequire方法实现
import { createRequire } from "module"; const require = createRequire(import.meta.url); const json = require('./test.json'); console.log('[json2]:', json); // 输出: { "name": "project" }
这种方法是根据nodejs提供的createRequire方法实现。

三、 24行源码的第三方库 load-json-file
load-json-file 是我在npm网站无意间发现的,源码只有仅仅24行,如下:
import {readFileSync, promises as fs} from 'node:fs'; const {readFile} = fs; const parse = (buffer, {beforeParse, reviver} = {}) => { // Unlike `buffer.toString()` and `fs.readFile(path, 'utf8')`, `TextDecoder`` will remove BOM. // 这里对buffer进行转义,没有用`buffer.toString()`和`fs.readFile(path, 'utf8')`,是因为`new TextDecoder().decode(buffer)`这种方式可以删除字节顺序标记(BOM) // 解码 buffer 并返回字符串 let data = new TextDecoder().decode(buffer); // 在parse解析之前对字符串进行处理 if (typeof beforeParse === 'function') { data = beforeParse(data); } return JSON.parse(data, reviver); }; // 导出异步方法 export async function loadJsonFile(filePath, options) { // 如果未指定编码,则返回原始缓冲区。 const buffer = await readFile(filePath); return parse(buffer, options); } // 导出同步方法 export function loadJsonFileSync(filePath, options) { // 如果未指定编码,则返回原始缓冲区。 const buffer = readFileSync(filePath); return parse(buffer, options); }
load-json-file 源码 整体而言相对比较简单,但是也有很多可以学习深挖的学习的知识点。
 站长资讯网
站长资讯网