在javascript中,事件由事件源、事件类型和事件处理程序三个部分构成。“事件源”指触发事件的元素,“事件类型”指事件的触发方式,“事件处理程序”指事件触发后要执行的代码(函数形式)。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
什么是事件?
事件是指可以被JavaScript侦测到的行为,是一种“触发-响应”的机制。这些行为指的就是页面的加载、鼠标的单击/双击、鼠标指针滑某个区域等具体的动作,它对实现页面的交互效果起着非常重要的作用。
事件由事件源、事件类型和事件处理程序3部分构成,又被称为“事件三要素”。
事件三要素
-
事件源:触发(被)事件的元素
-
事件类型:事件的触发方式(例如鼠标点击或键盘点击)
-
事件处理程序:事件触发后要执行的代码(函数形式)
以上的三个要素可以简单理解为“谁触发了事件”、“触发了什么事件”、“触发了事件之后要做什么”。
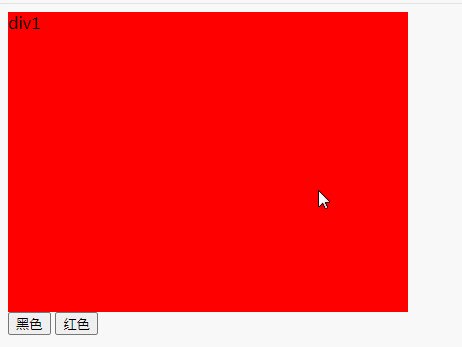
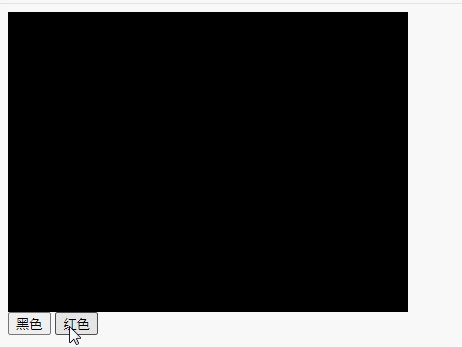
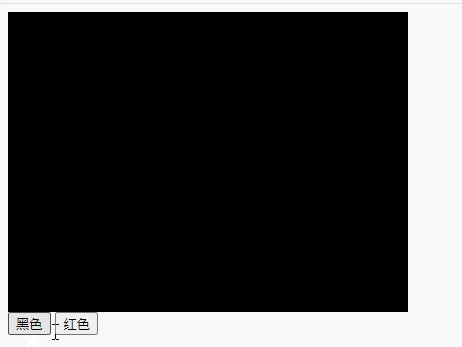
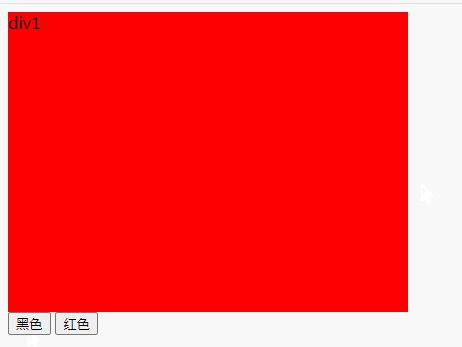
示例:通过点击按钮改变div的颜色
-
事件源:按钮元素
-
事件类型:鼠标点击
-
事件处理程序:test(eventObj)
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>鼠标事件</title> <script type="text/javascript"> //js如何访问元素的style属性,进行样式修改 function test(eventObj) { //怎么知道button1被按,还是button2被按下 //window.alert(eventObj.value); if(eventObj.value == "黑色") { //获取div1 var div1 = document.getElementById("div1"); div1.style.background = "black"; } else if(eventObj.value == "红色") { var div1 = document.getElementById("div1"); div1.style.background = "red"; } } </script> </head> <body> <div id="div1" style="width: 400px; height: 300px; background: red;">div1</div> <input type="button" value="黑色" onclick="test(this)" /> <input type="button" value="红色" onclick="test(this)" /> </body> </html>

【
 站长资讯网
站长资讯网