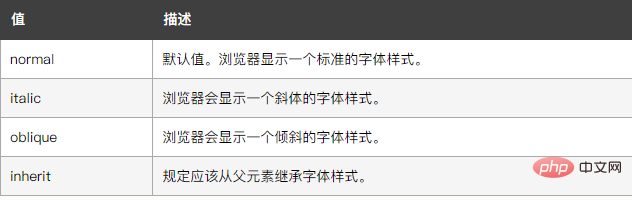
在css中,可以利用“font-style”属性去除em标签的斜体样式,该属性的作用就是定义字体的风格,当属性的值为“normal”时,字体显示为标准样式,也就是去除了斜体样式,语法为“em{font-style:normal;}”。

本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
css中em标签怎么去除斜体样式
在css中,可以利用font-style属性来去除em标签的斜体样式,font-style属性定义字体的风格。当属性的值是normal时,字体样式就是标准样式。

示例如下:
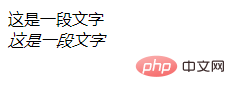
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> .em1{ font-style:normal; } </style> </head> <body> <em class="em1">这是一段文字</em><br> <em>这是一段文字</em> </body> </html>
输出结果:

(学习视频分享:css视频教程)
 站长资讯网
站长资讯网