怎么自定义设置VSCode编辑器的主题和代码颜色?下面本篇文章就来给大家介绍一下修改主题和代码颜色的方法,希望对大家有所帮助!

在VS Code 的左下角,点击设置。

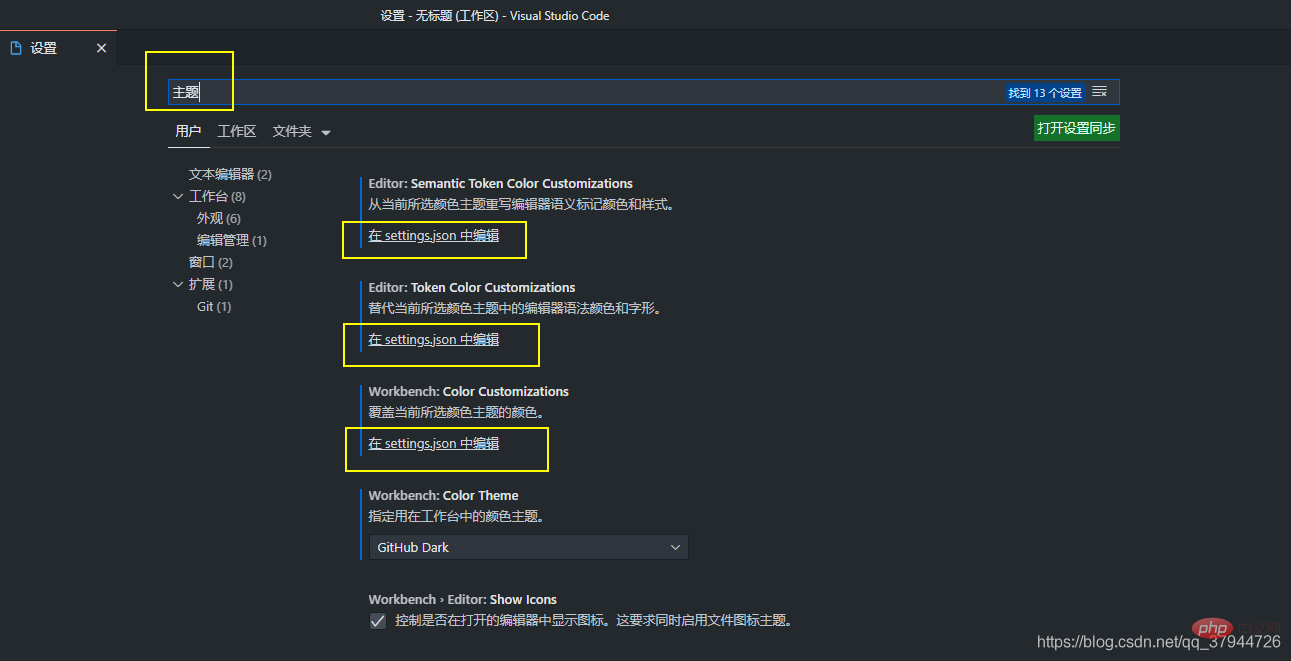
打开设置后,在搜索栏搜索关键字:主题。
搜索结果显示有许多个在setting.json中编辑,任意点开一个,即可编辑代码的颜色。【推荐学习:《vscode入门教程》】

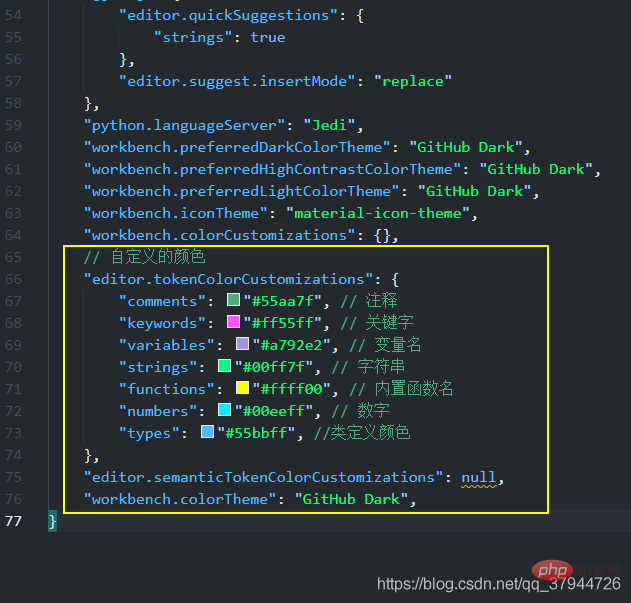
在文件setting.json的代码后面,插入相应的代码,然后保存。

代码如下:
// 自定义的颜色 "editor.tokenColorCustomizations": { "comments": "#55aa7f", // 注释 "keywords": "#ff55ff", // 关键字 "variables": "#a792e2", // 变量名 "strings": "#00ff7f", // 字符串 "functions": "#ffff00", // 内置函数名 "numbers": "#00eeff", // 数字 "types": "#55bbff", //类定义颜色 },
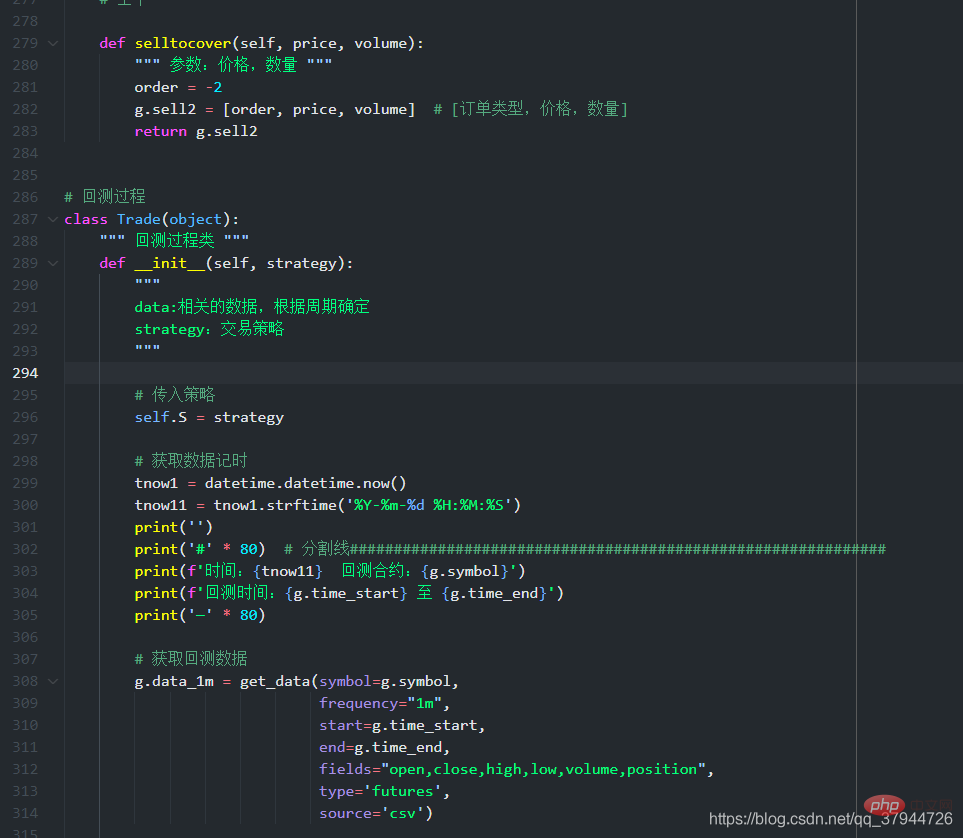
你会发现编辑器里的代码颜色随之改变了。

发现引号的颜色,还是不太喜欢,于是又找了许久资料,继续折腾。
//文本匹配规则后面的代码,会覆盖前面的颜色设置代码。
// 自定义的颜色 "editor.tokenColorCustomizations": { "comments": "#55aa7f", // 注释 "keywords": "#ff55ff", // 关键字 "variables": "#5eccf8", // 变量名 函数的参数名 "strings": "#00ff7f", // 字符串 "functions": "#ffbb00", // 自定义及内置的函数名称 如:print "numbers": "#00eeff", // 数字 "types": "#55bbff", //类定义颜色 //文本匹配规则 "textMateRules": [ //entity.name.function", //直接调用的函数 //entity.name.type", //typedef定义的变量 //keyword.control", //if switch break return //keyword.operator.assignment", // =等号/赋值号 |= &= //"keyword.operator.logical", //逻辑符号 && || ! //"constant.character.escape", //"rn" //constant.other.placeholder", //"%s %c" //punctuation.definition.comment", // // /*注释开头 //constant.numeric", //数字:50 10 0x20的20部分 //keyword.operator.word //and or not //"scope":"meta", //括号 函数声明的括号 调用的括号... //punctuation.separator", //冒号 逗号 //punctuation.terminator", //分号 //storage.modifier", //static const //string.quoted.single", //单引号字符串 //string.quoted.double", //双引号字符串 //string.quoted.triple", //三引号字符串 //"storage.type", //void int char //"punctuation.definition.string.begin", //左双引号 //"punctuation.definition.string.end", //右双引号 //########################################################################## //系统内置的函数名称的颜色 如:print len { "scope": "support.function", "settings": { "foreground": "#ffbb00", } }, //类的名称颜色 如class abc() 中的abc { "scope": "entity.name.type", //函数和类的名称颜色 "settings": { "foreground": "#14fff3", } }, //类和函数的定义单词颜色 def class { "scope": "storage.type", //void int char "settings": { "foreground": "#ff00c8", } }, //不知道是什么 { "scope": "storage.modifier", //static const "settings": { "foreground": "#ffe600de", } }, //运算符号,如 +-*/= { "scope": "keyword.operator", //=等号/赋值号 |= &= "settings": { "foreground": "#ff55ff", } }, // 系统的控制关键词:如 if pass return f { "scope": "keyword.control", //if switch break return "settings": { "foreground": "#ff00c8", "fontStyle": "" } }, //逻辑符号:如 and or { "scope": "keyword.operator.logical", //逻辑符号 && || ! "settings": { "foreground": "#ff00c8", "fontStyle": "" } }, //换行符、转义符等如 :r n { "scope": "constant.character.escape", //"rn" "settings": { "foreground": "#ee5050", "fontStyle": "" } }, //不知道是什么 { "scope": "variable.other", //结构体对象和成员等 "settings": { //VSCode使用C的颜色限制,这一点比较坑 "foreground": "#4f1eff", //比如Public.Delay(),颜色是一起变得 "fontStyle": "" //不能单独设置Public和Delay的显示颜色 } //可能因为VS Code主要用于前端,对C的支持不够完善 }, //函数的参数名称 { "scope": "variable.parameter", //函数参数-定义阶段 "settings": { "foreground": "#5eccf8", "fontStyle": "" } }, { "scope": "entity.name.section", //函数参数-调用阶段 "settings": { "foreground": "#ff0000", "fontStyle": "" } }, // 左单双引号 { "scope": "punctuation.definition.string.begin", "settings": { "foreground": "#00ff7f", "fontStyle": "bold" } }, //右单双引号 { "scope": "punctuation.definition.string.end", "settings": { "foreground": "#00ff7f", "fontStyle": "bold" //加粗 } }, { "scope": [ "constant.other.symbol", ], "settings": { "foreground": "#ff0000" } } ] },
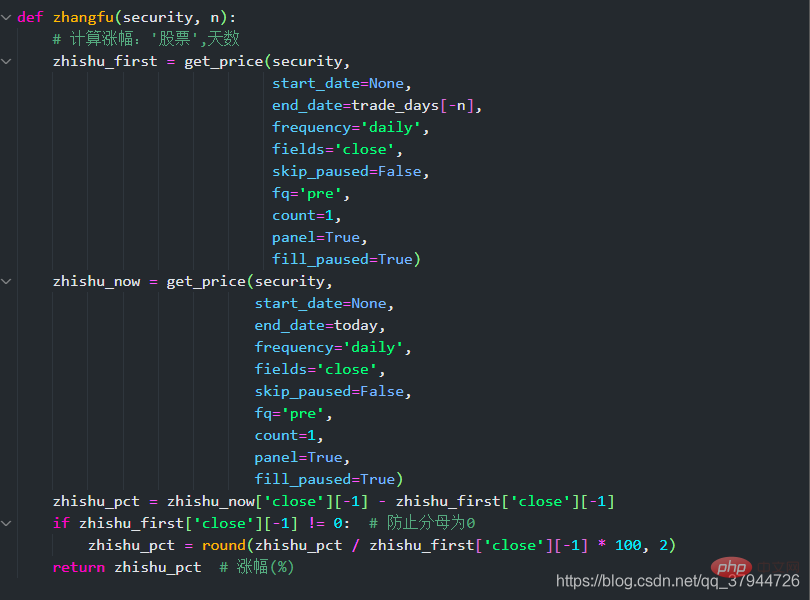
现在变成了这样子:

成功修改了引号的颜色。但是True、None等系统保留字还是不知道怎么修改。
先这样吧,基本可用了!
对我而言,颜值第一,赏心悦目的重要性,永远靠前!
 站长资讯网
站长资讯网