方法:1、使用“$(按钮元素).click(function(){$(元素).show();});”语句实现点击按钮显示元素;2、利用“$("body *:not(元素)")”语句、click()和hide()方法实现点击其他地方隐藏元素。

本教程操作环境:windows10系统、jquery3.2.1版本、Dell G3电脑。
jquery怎样实现点击显示点击其他地方隐藏
在jquery中,可以利用click方法、:not选择器、hide()和show()方法来实现点击显示点击其他地方隐藏效果。
下面我们通过示例看一下怎样点击按钮元素显示,点击除了按钮的元素时元素隐藏。
示例如下:
<html> <head> <script type="text/javascript" src="/jquery/jquery.js"></script> <script type="text/javascript"> $(document).ready(function(){ $("body *:not(.intro)").click(function(){ $("div").hide(); }); $(".intro").click(function(){ $("div").show(); }); }); </script> <style type="text/css"> div{ width:200px; height:200px; background-color:red; } </style> </head> <body> <div></div> <button class="intro">按钮</button> </body> </html>
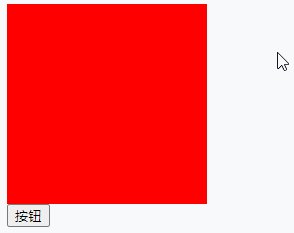
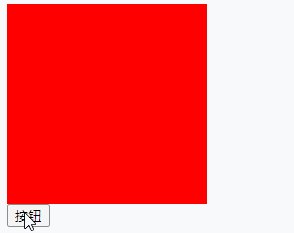
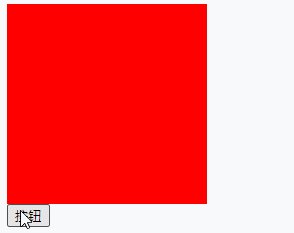
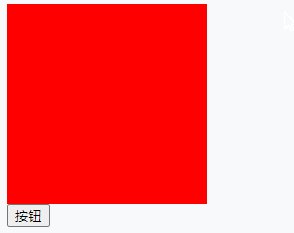
输出结果:

相关视频教程推荐:jQuery视频教程
 站长资讯网
站长资讯网