本篇文章手把手带大家使用Django+Bootstrap制作一个计算器,希望对大家有所帮助!

准备工作
创建一个应用

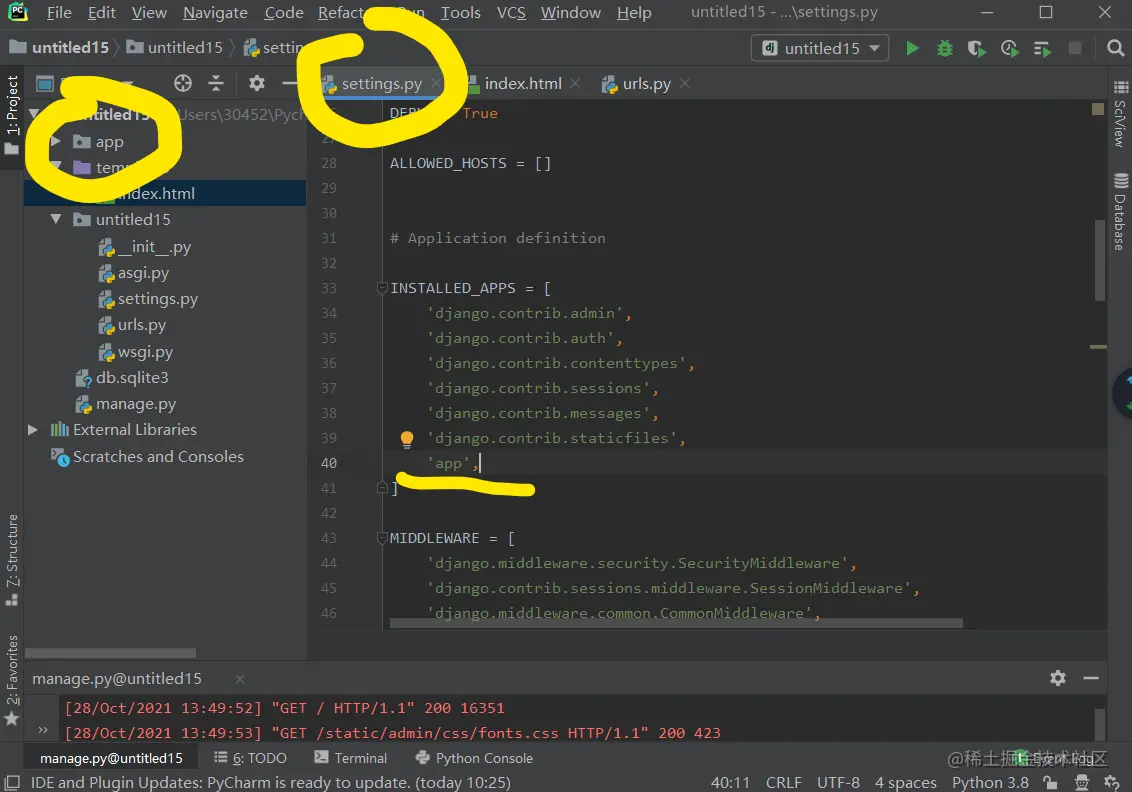
添加应用到配置

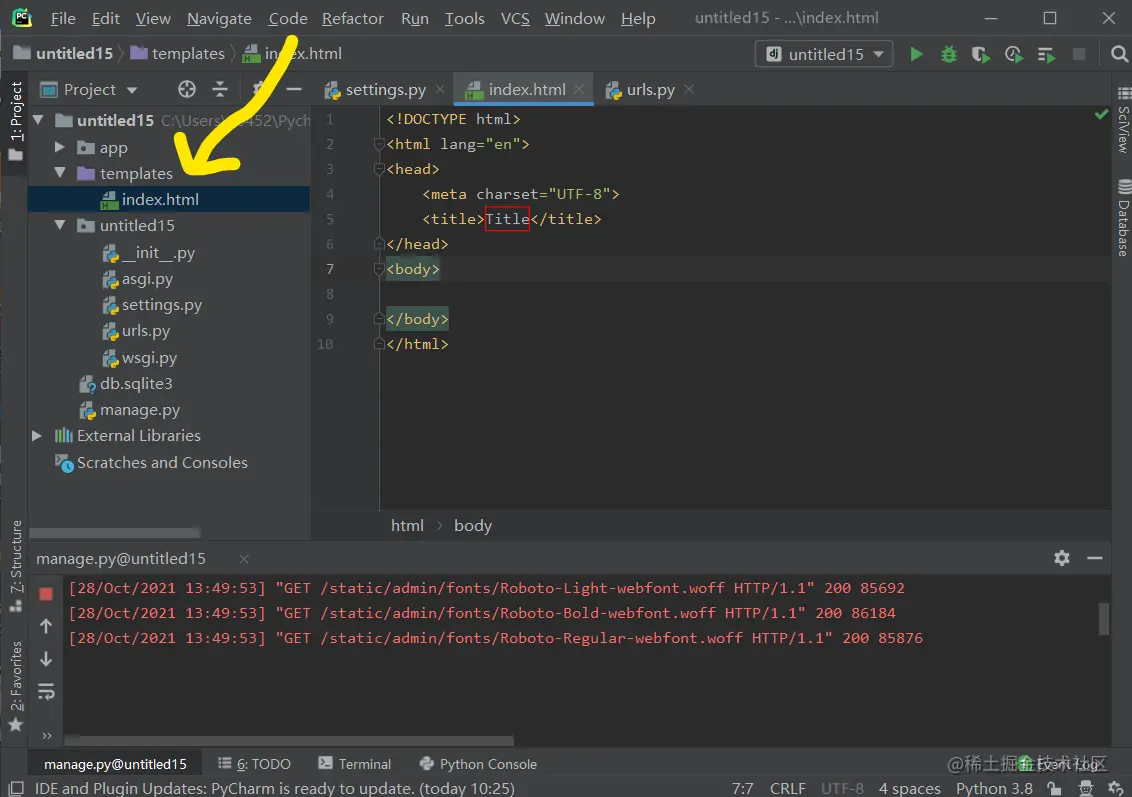
创建一个html

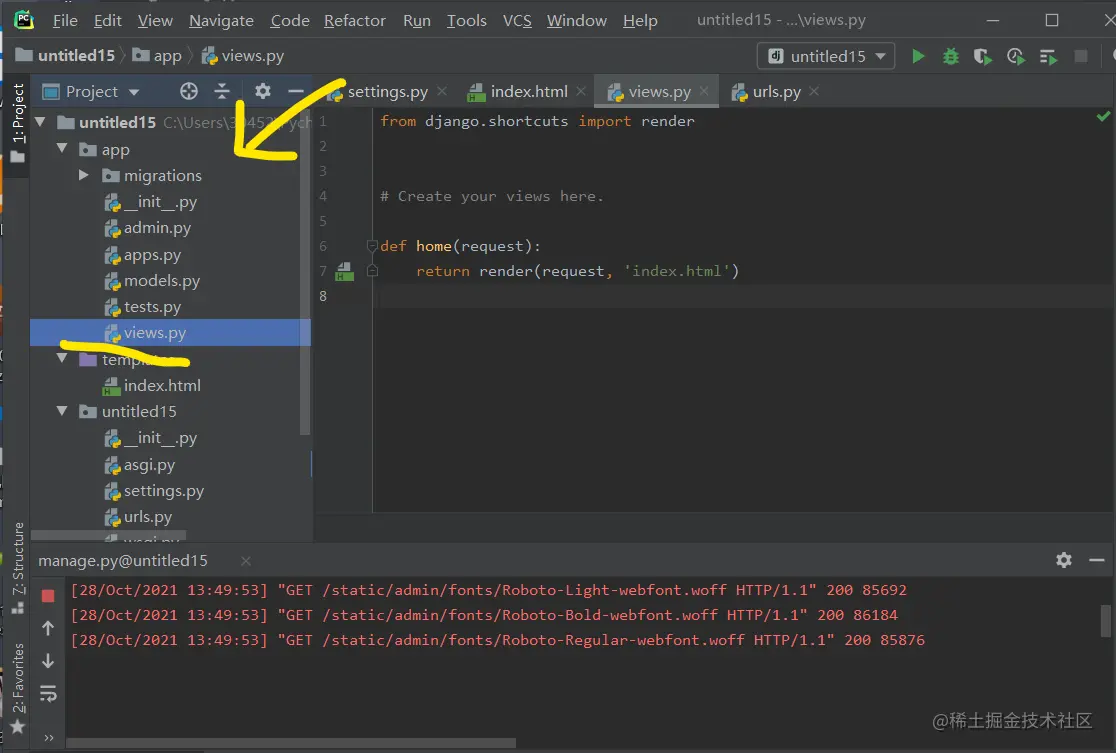
编写视图函数
from django.shortcuts import render # Create your views here. def home(request): return render(request, 'index.html')

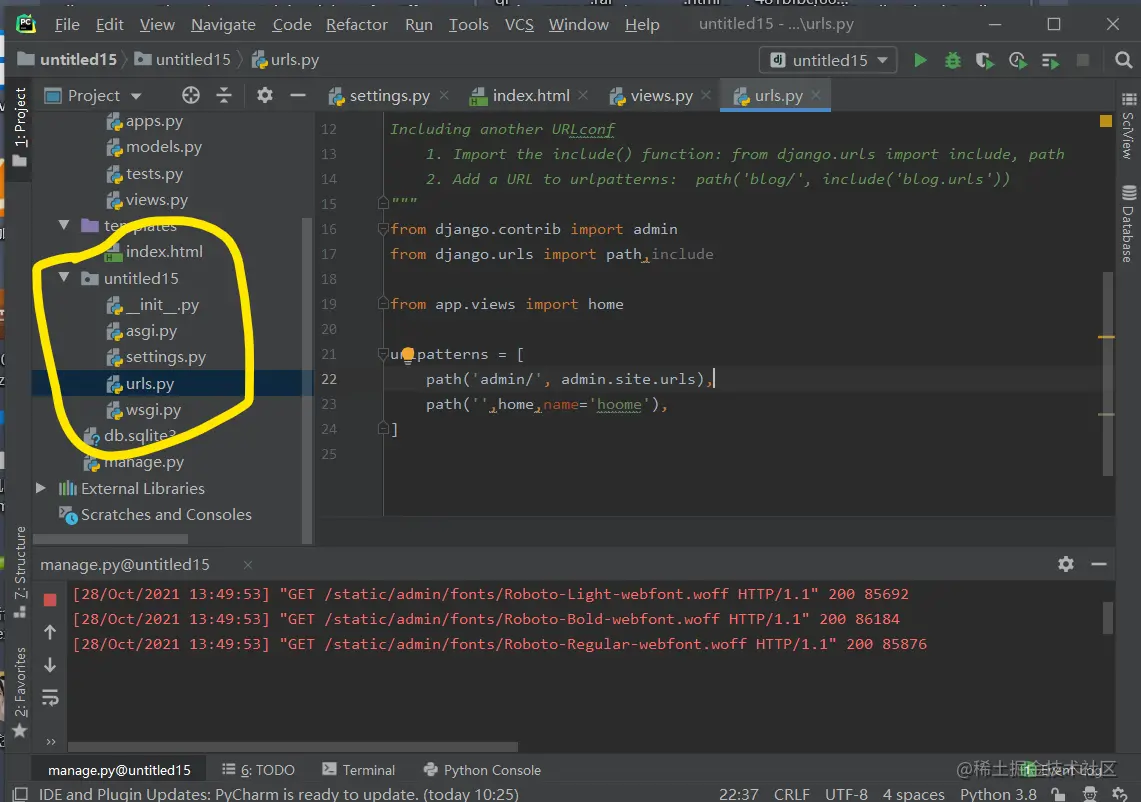
配置路由
from django.contrib import admin from django.urls import path,include from app.views import home urlpatterns = [ path('admin/', admin.site.urls), path('',home,name='hoome'), ]

导入Bootstrap前端框架
下载地址
https://github.com/twbs/bootstrap/releases/download/v3.4.1/bootstrap-3.4.1-dist.zip
将css、fonts、js复制到static文件夹下 没有则创建该文件夹。【
 站长资讯网
站长资讯网