在html中,可以利用overflow-x属性来禁止横向滚动,只需要给body元素添加“overflow-x:hidden;”样式即可;该样式可以规定当内容横向超出页面时,不提供横向滚动机制,而是裁剪并隐藏溢出的内容。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
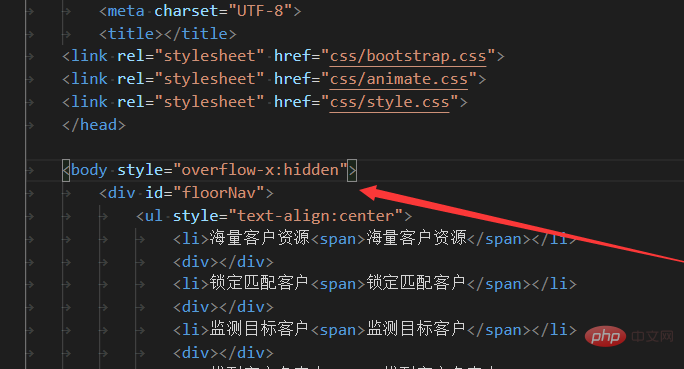
在html中,可以利用overflow-x属性来禁止横向滚动。如下图:

说明:
overflow-x 属性规定是否对内容的左/右边缘进行裁剪 – 如果溢出元素内容区域的话。当该属性的值为hidden时,会裁剪内容 – 不提供滚动机制。
overflow-x 属性的属性值:
| 值 | 描述 |
|---|---|
| visible | 不裁剪内容,可能会显示在内容框之外。 |
| hidden | 裁剪内容 – 不提供滚动机制。 |
| scroll | 裁剪内容 – 提供滚动机制。 |
| auto | 如果溢出框,则应该提供滚动机制。 |
| no-display | 如果内容不适合内容框,则删除整个框。 |
| no-content | 如果内容不适合内容框,则隐藏整个内容。 |
推荐教程:《html视频教程》
 站长资讯网
站长资讯网