方法:1、利用“$(this)”语句和index()方法获取当前tr元素的index位置,进而获取当前元素是第几个,语法为“$(this).index()+1;”;2、利用alert()方法将获取到的当前元素位置数输出即可。

本教程操作环境:windows10系统、jquery3.2.1版本、Dell G3电脑。
jquery怎样查询当前元素是第几个tr
我们可以通过index()方法方法来查询当前元素是第几个tr。
index() 方法返回指定元素相对于其他指定元素的 index 位置。
这些元素可通过 jQuery 选择器或 DOM 元素来指定。
注释:如果未找到元素,index() 将返回 -1。
示例如下:
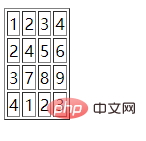
<html> <head> <script type="text/javascript" src="/jquery/jquery.js"></script> <script type="text/javascript"> $(function(){ $("table tr").click(function() { var col = $(this).index() + 1; // 列位置 alert("当前位置:第"+col+"个tr") }); }); </script> </head> <body> <table id = "test" border="1"> <tr><td>1</td><td>2</td><td>3</td><td>4</td></tr> <tr><td>2</td><td>4</td><td>5</td><td>6</td></tr> <tr><td>3</td><td>7</td><td>8</td><td>9</td></tr> <tr><td>4</td><td>1</td><td>2</td><td>3</td></tr> </table> </body> </html>
输出结果:

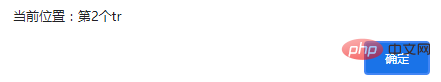
点击其中第二行元素时,输出结果:

相关视频教程推荐:jQuery视频教程
 站长资讯网
站长资讯网