有5个:1、transition-property属性;2、transition-duration属性;3、transition-timing-function属性;4、transition-delay属性;5、transition属性。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css3过渡(transition)允许我们在限定的时间内从一个属性值转变到另一个属性值。
css3过度属性有5个:
| 属性 | 描述 | CSS |
|---|---|---|
| transition | 简写属性,用于在一个属性中设置四个过渡属性。 | 3 |
| transition-property | 规定应用过渡的 CSS 属性的名称。 | 3 |
| transition-duration | 定义过渡效果花费的时间。默认是 0。 | 3 |
| transition-timing-function | 规定过渡效果的时间曲线。默认是 "ease"。 | 3 |
| transition-delay | 规定过渡效果何时开始。默认是 0。 | 3 |
示例:
在一个例子中使用所有过渡属性:
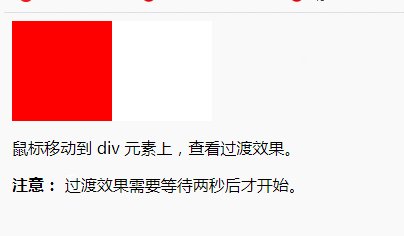
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style> div { width: 100px; height: 100px; background: red; transition-property: width; transition-duration: 1s; transition-timing-function: linear; transition-delay: 2s; /* Safari */ -webkit-transition-property: width; -webkit-transition-duration: 1s; -webkit-transition-timing-function: linear; -webkit-transition-delay: 2s; } div:hover { width: 200px; } </style> </head> <body> <div></div> <p>鼠标移动到 div 元素上,查看过渡效果。</p> <p><b>注意:</b> 过渡效果需要等待两秒后才开始。</p> </body> </html>

与上面的例子相同的过渡效果,但是使用了简写的 transition 属性:
上面示例中div{}中那么多的过渡代码
div { transition-property: width; transition-duration: 1s; transition-timing-function: linear; transition-delay: 2s; /* Safari */ -webkit-transition-property:width; -webkit-transition-duration:1s; -webkit-transition-timing-function:linear; -webkit-transition-delay:2s; }
其实只需要利用简写的 transition 属性,用两行代码即可搞定:
div { transition: width 1s linear 2s; /* Safari */ -webkit-transition:width 1s linear 2s; }
(学习视频分享:css视频教程)
 站长资讯网
站长资讯网