html中align的意思是“对齐”,是html标签的一种属性,用于设置元素中内容的对齐方式,语法为“<element align="值">”;属性值有left、right、center等,可设置内容向左、向右或居中等多种对齐方式。

本教程操作环境:windows10系统、HTML5版、Dell G3电脑。
html中align是什么意思
在html中align是排列对齐的意思,align是标签元素的一种属性。
该属性用于设置元素内容的对齐方式。
语法如下:
<element align="value">
示例如下:
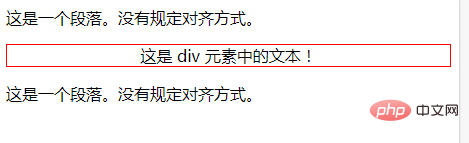
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <p>这是一个段落。没有规定对齐方式。</p> <div align="center" style="border:1px solid red"> 这是 div 元素中的文本! </div> <p>这是一个段落。没有规定对齐方式。</p> </body> </html>
输出结果:

推荐教程:《html视频教程》
 站长资讯网
站长资讯网