html5中map标签用于定义一个客户端图像映射,也就是一个有可点击区域的图像,语法为“<map name="value">…</map>”,图像元素可以引用该标签的“name”属性来实现图像映射,因此“name”属性是必不可少的。

本教程操作环境:windows10系统、HTML5版、Dell G3电脑。
html5中map标签的用法是什么
<map> 标签用于客户端图像映射。图像映射指带有可点击区域的一幅图像。
<img>中的 usemap 属性可引用 <map> 中的 id 或 name 属性(取决于浏览器),所以我们应同时向 <map> 添加 id 和 name 属性。
area 元素永远嵌套在 map 元素内部。area 元素可定义图像映射中的区域。
语法如下:
<map name="value">...</map>
示例如下:
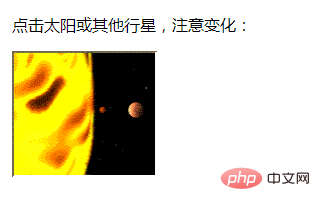
<html> <head> <meta charset="utf-8"> <title>123</title> </head> <body> <p>点击太阳或其他行星,注意变化:</p> <img src="planets.gif" width="145" height="126" alt="Planets" usemap="#planetmap"> <map name="planetmap"> <area shape="rect" coords="0,0,82,126" alt="Sun" href="sun.htm"> <area shape="circle" coords="90,58,3" alt="Mercury" href="mercur.htm"> <area shape="circle" coords="124,58,8" alt="Venus" href="venus.htm"> </map> </body> </html>
输出结果:

当点击图片之后,会跳转页面:

推荐教程:《html视频教程》
 站长资讯网
站长资讯网