html5的表单元素:1、“<datalist>”,规定输入域的选项列表;2、“<keygen>”,规定用于表单的密钥对生成器字段;3、“<output>”,用于不同类型的输出(比如计算或脚本输出)。

本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
HTML5 有以下新的表单元素:
-
<datalist> -
<keygen> -
<output>
HTML5 <datalist> 元素
<datalist> 元素规定输入域的选项列表。
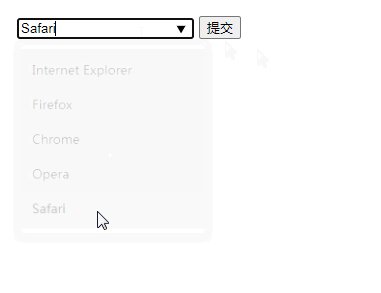
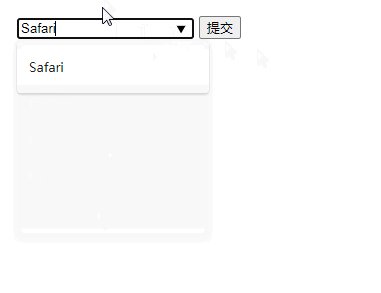
<datalist> 属性规定 form 或 input 域应该拥有自动完成功能。当用户在自动完成域中开始输入时,浏览器应该在该域中显示填写的选项:
使用 <input> 元素的列表属性与 <datalist> 元素绑定。
<form action="#" method="get"> <input list="browsers" name="browser"> <datalist id="browsers"> <option value="Internet Explorer"> <option value="Firefox"> <option value="Chrome"> <option value="Opera"> <option value="Safari"> </datalist> <input type="submit"> </form>

HTML5 <keygen> 元素
<keygen> 元素的作用是提供一种验证用户的可靠方法。
<keygen>标签规定用于表单的密钥对生成器字段。
当提交表单时,会生成两个键,一个是私钥,一个公钥。
私钥(private key)存储于客户端,公钥(public key)则被发送到服务器。公钥可用于之后验证用户的客户端证书(client certificate)。
<form action="demo_keygen.php" method="get"> 用户名: <input type="text" name="usr_name"> 加密: <keygen name="security"> <input type="submit"> </form>

属性:
| 属性 | 值 | 描述 |
|---|---|---|
| autofocus | autofocus | 使 <keygen> 字段在页面加载时获得焦点。 |
| challenge | challenge | 如果使用,则将 keygen 的值设置为在提交时询问。 |
| disabled | disabled | 禁用 <keygen> 元素字段。 |
| form | form_id | 定义该 <keygen> 字段所属的一个或多个表单。 |
| keytype | rsa dsa ec |
定义密钥的安全算法。 |
| name | name | 定义 <keygen> 元素的唯一名称。 name 属性用于在提交表单时搜集字段的值。 |
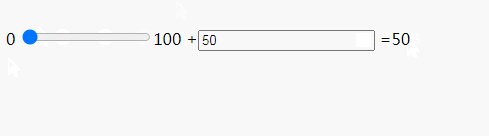
HTML5 <output> 元素
<output> 元素用于不同类型的输出,比如计算或脚本输出:
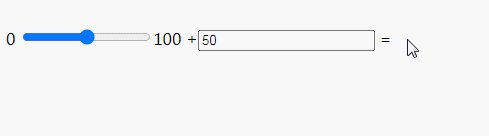
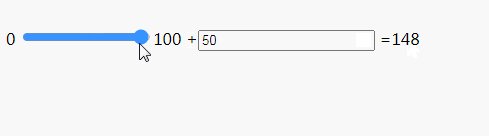
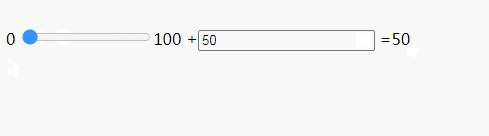
<form oninput="x.value=parseInt(a.value)+parseInt(b.value)">0 <input type="range" id="a" value="50">100 +<input type="number" id="b" value="50"> =<output name="x" for="a b"></output> </form>

属性:
| 属性 | 值 | 描述 |
|---|---|---|
| for | element_id | 描述计算中使用的元素与计算结果之间的关系。 |
| form | form_id | 定义输入字段所属的一个或多个表单。 |
| name | name | 定义对象的唯一名称(表单提交时使用)。 |
 站长资讯网
站长资讯网