vue组件要注意的事项:1、组件的template模板必须有且只有一个根节点;2、组件的data选项必须是一个函数,且函数体返回一个对象;3、子组件不能直接修改父组件传递过来的值,否则会有一个警告。

本教程操作环境:windows7系统、vue2.9.6版,DELL G3电脑。
Vue 组件化注意事项
-
组件可以理解为特殊的 Vue 实例,管理自己的 template 模板。
- 组件的 template 必须有且只有一个根节点。
-
组件的 data 选项必须是一个函数,且函数体返回一个对象。
-
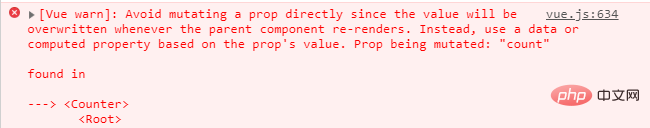
子组件不能直接修改父组件传递过来的值。
父组件通过属性的形势可以随意给子组件传递值,但子组件不能修改父组件的数据; 否则会有一个警告,提示不要直接修改父组件传递过来的值。

组件与组件之间是相互独立的,可以配置自己的一些选项资源 data 、 methods 、 computed 等等。
思想:组件自己管理自己,不影响别人。
组件示例
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>全局注册 - 王佳伟</title> </head> <body> <div id="app"> <!-- 引用组件时必须使用横线分割符 --> <component-a></component-a> <component-a></component-a> <component-b></component-b> </div> <script src="./node_modules/vue/dist/vue.js"></script> <script> // 全局注册组件 /*** * 1.组件命名:驼峰、横线分隔符命名方式 * 2.使用组件:使用组件时必须采用横线分隔符的方式进行引用 * * 组件可以理解为就是特殊的Vue实例,不需要手动的实例化而已,它用于管理自己的模板。 */ Vue.component('component-a', { // template选项,指定组件的模板代码 template: '<div><h1>头部组件 -- {{name}}</h1></div>', data: function () { // 在组件中,data选项必须是一个函数 return { name: '全局组件' } } }) // 定义局部组件对象 const ComponentB = { template: '<div>这是 {{name}} </div>', data() { return { name: '局部组件' } }, } new Vue({ el: '#app', components: { // key:value ; key为组件名,value是组件对象。 'component-b': ComponentB }, data: { } }) </script> </body> </html>
【
 站长资讯网
站长资讯网