在bootstrap中,switch用于给选择框设置类似于开关的样式,是实现复选框美化开关的bootstrap插件,调用语法为“$(选择框元素).bootstrapSwitch();”。

本教程操作环境:Windows7系统、bootstrap3.3.7版、DELL G3电脑
bootstrap中switch的用法是什么
Bootstrap Switch是一款通过复选框美化实现的一款开关控件,可以给选择框设置类似于开关的样式,它是依赖于Bootstrap的一款插件。
下载
官网地址 : https://www.bootcdn.cn/bootstrap-switch/
GitHub下载地址 : https://github.com/Bttstrp/bootstrap-switch
导入
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css"> <link rel="stylesheet" href="css/bootstrap-switch.min.css"> <script src="js/jquery-3.4.1.min.js"></script> <script src="js/bootstrap.min.js"></script> <script src="js/bootstrap-switch.min.js"></script>
使用
//定义一个选择框 <input type="checkbox" name="test"> //给选择框应用样式 <script type="text/javascript"> $("[name='test']").bootstrapSwitch(); </script>
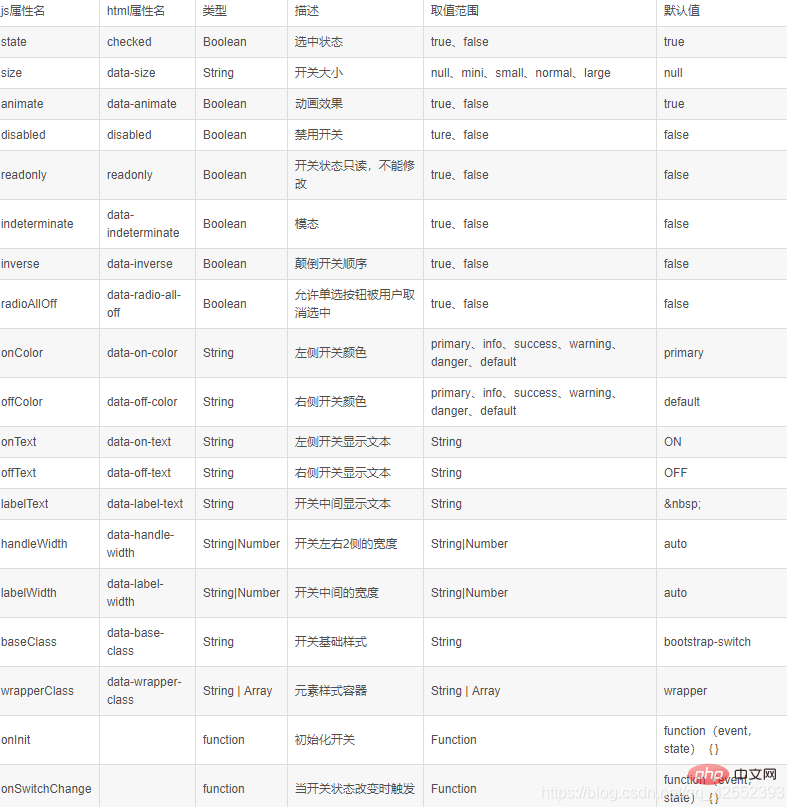
属性
常用的属性:
-
size :开关大小。可选值有 mini, small, normal, large
-
onColor:开关中开按钮的颜色。可选值有 primary, info, success, warning, danger, default
-
offColor:开关中关按钮的颜色。可选值 primary, info, success, warning, danger, default
-
onText:开关中开按钮的文本,默认是 ON
-
offText:开关中关按钮的文本,默认是 OFF
-
onInit:初始化组件的事件。
-
onSwitchChange:开关变化时的事件。
-
data-on-color/ data-off-color: primary 深蓝, info 浅蓝, success 绿色, warning 黄色, danger 红色
详细介绍:

推荐学习:《bootstrap使用教程》
 站长资讯网
站长资讯网