本篇文章给大家带来Vue-Router路由的相关知识,Vue Router是Vue.js 官方的路由管理器。它和Vue.js的核心深度集成,可以非常方便的用于SPA应用程序的开发。希望对大家有帮助。

一.速识概念:
1. 后端路由:
1.根据不同的用户URL请求,返回不同的内容,本质上是URL请求地址与服务器资源之间的对应关系。
2.但是呢,后端渲染存在性能问题。
2. 前端路由:
3.所以出现了Ajax前编渲染 ,前端渲染能提高性能,但是不支持浏览器的前进后退操作。
4.这时又出现了SPA (Single Page Application)单页面应用程序,整个网站只有一个页面,内容的变化通过Ajax局部更新实现、同时支持浏览器地址栏的前进和后退操作。
5.SPA实现原理之一就是基于URL地址的 hash (hash的变化会导致浏览器记录访问历史的变化、但是hash的变化不会触发新的URL请求) 。在实现SPA过程中, 其中最核心的技术点就是前端路由。
6.前端路由就是根据不同的用户事件,显示不同的页面内容。本质就是用户事件与事件处理函数之间的对应关系。
3.Vue Router:
这是官方使用文档链接。:https://router.vuejs.org/zh/guide/#javascript
Vue Router是Vue.js 官方的路由管理器。它和Vue.js的核心深度集成,可以非常方便的用于SPA应用程序的开发。
它的功能如下:
1.支持HTML5历史模式或hash模式。
2.支持嵌套路由。
3.支持路由参数。
4.支持编程式路由。
5.支持命名路由。
二.基本使用:
前提:
下面将会以一个HTML单页面演示Vue Router的基本使用步骤。在vue项目里也是一样的原理。当前单页面基本代码:
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <p id="app"> </p> <script> const app = new Vue({ el:"#app", data: {} }) </script> </body> </html>
可以看到什么都没有:

下面开始使用的具体步骤:
1.引入相关的文件:
单页面肯定得先导入vue文件与vue-router文件,这样我们才能够使用路由。
<script src="https://unpkg.com/vue/dist/vue.js"></script> <script src="https://unpkg.com/vue-router/dist/vue-router.js"></script>
2.添加路由链接:
以下是一个vue提供的标签,默认会被渲染为a标签。其中有一个to属性,这个to属性会被渲染为href属性,默认值被渲染为 # 开头的hash地址。简单来说就是当用户点击不同时跳转不同内容,而这个标签就是用户要点击的东西,相当于a标签嘛。
<router-link to="/..." >...</router-link>
给我们的单页面上加一个page1和一个page2的链接:
<p id="app"> <router-link to="/page1">Page1</router-link> <router-link to="/page2">Page2</router-link> </p>
3.添加路由填充位:
下面这个标签叫路由填充位,就是说未来通过我们的路由规则匹配到的组件,将会被渲染到 router-view所在位置。简单来说,就是用户点击路由链接,那得跳转内容吧,我们知道的是肯定不是整个页面都跳转,只是页面内相关的局部发生内容改变,这个局部就是router-view所在显示的区域。
<router-view></router-view>
给我们的页面添加:
<p id="app"> <router-link to="/page1">Page1</router-link> <router-link to="/page2">Page2</router-link> <router-view></router-view> </p>
4.定义路由组件:
既然要显示不同的内容,那肯定是用一个组件保存一份内容。下面我们给单页面定义page1,page2这两个组件。
<script> const Page1 = { template: '<h1>我是北极光之夜1号</h1>' } const Page2 = { template: '<h1>我是北极光之夜2号</h1>' } const app = new Vue({ el:"#app", data: {} }) </script>
5.配置路由规则井创建路由实例:
routes是路由规则数组。每个路由规则都是一个配置对象, 其中至少包含path 和component 两个属性,path 表示当前路由规则匹配的hash 地址,component 表示当前路由规则对应要展示的组件。简单来说就是你点击那个链接对应的地址要对应的是哪个内容的组件。path跟router-link标签里的地址要一样,别写错了。
const router = new VueRouter({ routes: [ {path:'/page1',component:Page1 }, {path:'/page2',component:Page2 } ] })
6.把路由挂载到Vue根实例中:
为了能够让路由规则生效,必须把路由对象挂载到vue 实例对象上。
const app = new Vue({ el:"#app", data: {}, router })
7.效果与单页面代码:
以上我们就大工告成~

上面的完整代码:
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <!-- 导入vue文件 --> <script src="https://unpkg.com/vue/dist/vue.js"></script> <script src="https://unpkg.com/vue-router/dist/vue-router.js"></script> </head> <body> <p id="app"> <router-link to="/page1">Page1</router-link> <router-link to="/page2">Page2</router-link> <router-view></router-view> </p> <script> const Page1 = { template: '<h1>我是北极光之夜1号</h1>' } const Page2 = { template: '<h1>我是北极光之夜2号</h1>' } const router = new VueRouter({ routes: [ {path:'/page1',component:Page1 }, {path:'/page2',component:Page2 } ] }) const app = new Vue({ el:"#app", data: {}, router }) </script> </body> </html>
三.路由重定向:
路由重定向指的是用户在访问地址A的时候,强制用户跳转到地址B,从而展示特定的组件页面。
通过路由规则的redirect属性,指定一个新的路由地址,可以很方便地设置路由的重定向。
{path:'/..',redirect: '/...'}
其中path表示重定向的原地址,redirect表示新地址。
比如第二大点的案例中,刚打开的页面如下,在根目录,但我们想一进入就显示page1,那就给根目录重定向。

修改路由规则如下:
const router = new VueRouter({ routes: [ {path:'/page1',component:Page1 }, {path:'/page2',component:Page2 }, {path:'/',redirect:'/page1'} ] })
看效果,我没点击就默认进入page1了:

四.嵌套路由:
功能如下:
- 点击父级路由链接显示模板内容。
- 模板内容中又有子级路由链接。
- 点击子级路由链接显示子级模板内容。
比如我们改进第二大点的案例,当点击page2显示page2内容时,page2里又有两个子路由连接,star和moon,当点击其中一个链接时又能显示对应的star或moon内容。
1.首先给page2组件添加两个子路由链接:
const Page2 = { template: ` <p> <h1>我是北极光之夜2号</h1> <hr/> <router-link to="/page2/star">Star</router-link> <router-link to="/page2/moon">Moon</router-link> <hr/> </p>` }
此时页面也把显示子路由链接出来了:

2.给两个子路由链接添加路由填充位:
const Page2 = { const Page2 = { template: ` <p> <h1>我是北极光之夜2号</h1> <hr/> <router-link to="/page2/star">Star</router-link> <router-link to="/page2/moon">Moon</router-link> <hr/> <router-view></router-view> </p>` }
3.设置两个子组件star与moon的内容:
const Star = { template: '<h2>我是北极光之夜2号下的star</h2>' } const Moon = { template: '<h2>我是北极光之夜2号下的Moon</h2>' }
4.配置路由规则:
page2的规则除了path和component属性外,再添加一个children属性,这个属性以数组表示,数组里存放其子路由的规则,其规则也是一样的,套娃套娃。
const router = new VueRouter({ routes: [ {path:'/page1',component:Page1 }, { path:'/page2', component:Page2, children: [ {path: '/page2/star',component:Star}, {path: '/page2/moon',component:Moon} ] } ] })
5.效果与单页面代码:

完整代码:
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <!-- 导入vue文件 --> <script src="https://unpkg.com/vue/dist/vue.js"></script> <script src="https://unpkg.com/vue-router/dist/vue-router.js"></script> </head> <body> <p id="app"> <router-link to="/page1">Page1</router-link> <router-link to="/page2">Page2</router-link> <router-view></router-view> </p> <script> const Page1 = { template: '<h1>我是北极光之夜1号</h1>' } const Page2 = { template: ` <p> <h1>我是北极光之夜2号</h1> <hr/> <router-link to="/page2/star">Star</router-link> <router-link to="/page2/moon">Moon</router-link> <hr/> <router-view></router-view> </p>` } const Star = { template: '<h2>我是北极光之夜2号下的star</h2>' } const Moon = { template: '<h2>我是北极光之夜2号下的Moon</h2>' } const router = new VueRouter({ routes: [ {path:'/page1',component:Page1 }, { path:'/page2', component:Page2, children: [ {path: '/page2/star',component:Star}, {path: '/page2/moon',component:Moon} ] } ] }) const app = new Vue({ el:"#app", data: {}, router }) </script> </body> </html>
五. 动态路由匹配:
1.动态匹配路由基本使用:
如果某些路由规则的一部分是一样的,只有另一部分是动态变化的,那我们可以把这些动态变化的部分形成路由参数,这些参数就叫做动态路由匹配。简单来说,你先看下面这些路由链接,它们都有/page/,就是后面不一样:
<router-link to="/page/1">Page1</router-link> <router-link to="/page/2">Page2</router-link> <router-link to="/page/3">Page3</router-link>
那该咋配置路由呢?这样吗:
const router = new VueRouter({ routes: [ {path:'/page/1',component:Page}, {path:'/page/2',component:Page}, {path:'/page/3',component:Page} ] })
这样万一有很多一个个写岂不是太麻烦了,所以引入参数,在动态改变的部分定义为参数,参数前面有一个冒号,那上面可简写成如下,动态部分设为参数 :id 。
const router = new VueRouter({ routes: [ {path:'/page/:id',component:Page }, ] })
在组件可以通过以下语法获取当前路由的参数:
$router.params.参数名称
好,再次修改第二大点的案例完成动态路由匹配:
1.定义路由链接:
<p id="app"> <router-link to="/page/1">Page1</router-link> <router-link to="/page/2">Page2</router-link> <router-link to="/page/3">Page3</router-link> <router-view></router-view> </p>
2.动态配置路由,参数id:
const router = new VueRouter({ routes: [ {path:'/page/:id',component:Page1 }, ] })
3.设置组件内容,并显示当前路由的参数:
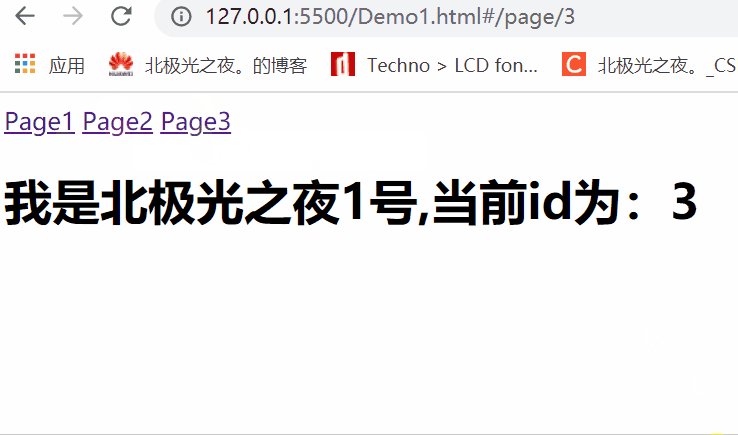
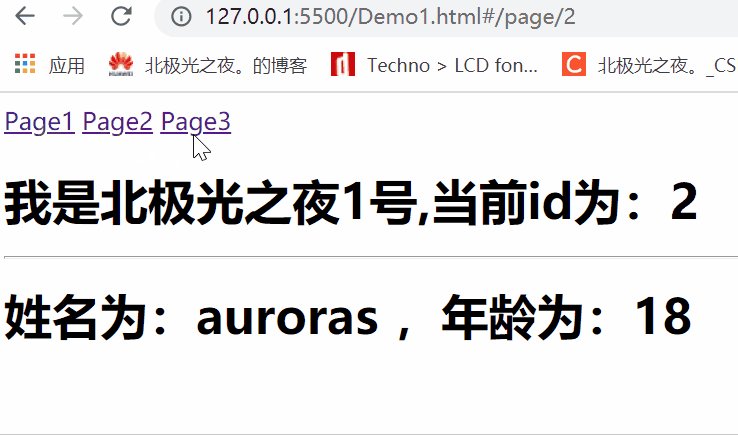
const Page1 = { template: '<h1>我是北极光之夜1号,当前id为:{{$route.params.id}}</h1>' }
看效果:

2.路由组件传参:
上面的$route与对应路由形成高度耦合,不够灵活啊,所以可以使用props将组件和路由解耦。简单来说,好像也没什么说的,直接看下面实例就能理解了。
2.1 当props为布尔类型:
const router = new VueRouter({ routes: [ // 设置props,如果props为true,router.params会被设置为组件属性 {path:'/page/:id',component:Page1,props: true }, ] }) const Page1 = { // 这时就通过props接收参数,快速简洁的接收参数id和使用它 props: ['id'], template: '<h1>我是北极光之夜1号,当前id为:{{id}}</h1>' }
能达到一样的效果,且更灵活了,上面记得反过来,先定义组件才配置路由规则,只是为了直观才这样写:

2.2 当props为对象类型:
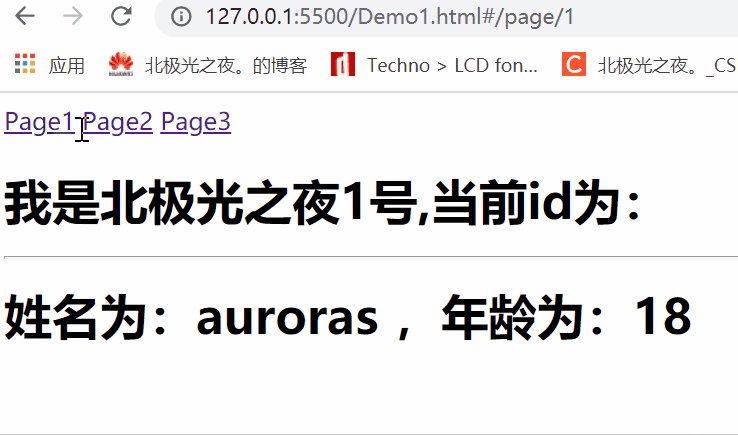
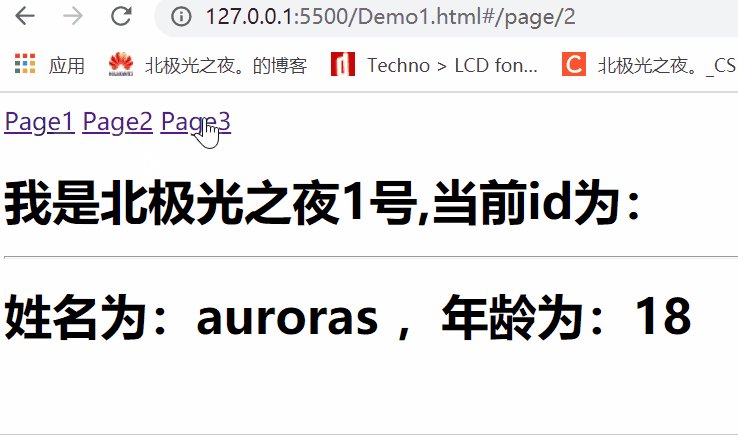
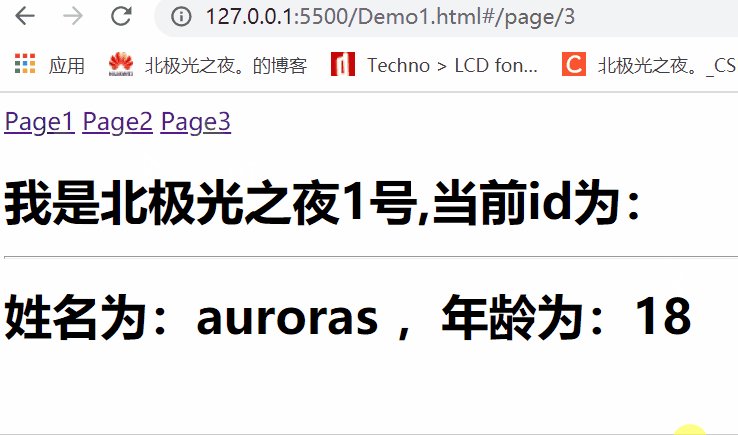
const Page1 = { // 这时就通过props接收参数,快速简洁的接收参数对象 并显示 props: ['name','age'], template: `<h1>我是北极光之夜1号,当前id为:{{id}} <hr/> 姓名为:{{name}} ,年龄为:{{age}} </h1>` } const router = new VueRouter({ routes: [ // props为一个参数对象,它会原样设置为组件属性, // 里面的自定义的参数都能传过去,但是id传不了了 {path:'/page/:id',component:Page1 , props: {name:'auroras',age: 18} } ] })
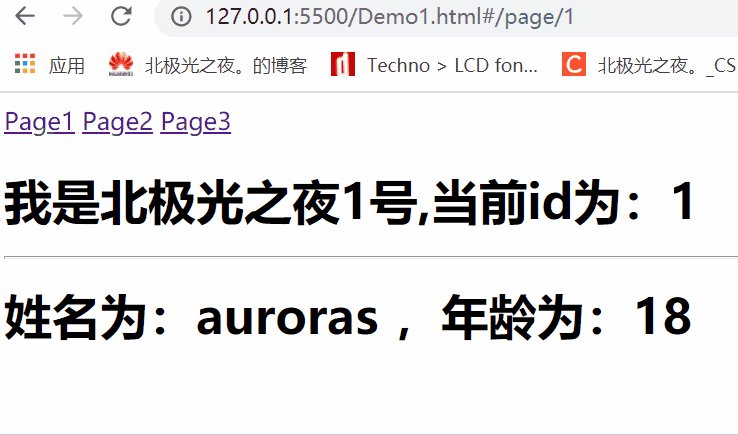
效果,对象props对象里的能获取,id就不行了:
2.3 当props为函数类型:
这个就什么都能获取。
const Page1 = { // 这时就通过props接收参数,快速简洁的接收参数 props: ['name','age','id'], template: `<h1>我是北极光之夜1号,当前id为:{{id}} <hr/> 姓名为:{{name}} ,年龄为:{{age}} </h1>` } const router = new VueRouter({ routes: [ // props为函数,这个对象接收router对象为自己形参, // 里面的自定义的参数和id都能传过去 {path:'/page/:id', component:Page1 , props: router => ({id: router.params.id,name:'auroras',age: 18}) } ] })
效果:

当前完整代码:
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <!-- 导入vue文件 --> <script src="https://unpkg.com/vue/dist/vue.js"></script> <script src="https://unpkg.com/vue-router/dist/vue-router.js"></script> </head> <body> <p id="app"> <router-link to="/page/1">Page1</router-link> <router-link to="/page/2">Page2</router-link> <router-link to="/page/3">Page3</router-link> <router-view></router-view> </p> <script> const Page1 = { // 这时就通过props接收参数,快速简洁的接收参数对象 props: ['name','age','id'], template: `<h1>我是北极光之夜1号,当前id为:{{id}} <hr/> 姓名为:{{name}} ,年龄为:{{age}} </h1>` } const router = new VueRouter({ routes: [ // props为函数,这个对象接收router对象为自己形参, // 里面的自定义的参数和id都能传过去 {path:'/page/:id', component:Page1 , props: router => ({id: router.params.id,name:'auroras',age: 18}) } ] }) const app = new Vue({ el:"#app", data: {}, router }) </script> </body> </html>
六.Vue-Router命名路由:
为更加方便的表示路由的路径,可以给路由规则起一个别名, 即为“命名路由”。继续改进上面的案例讲解用法:
1.首先给路由规则加一个name属性,这个就是别名:
const router = new VueRouter({ routes: [ { name: 'user', path:'/page/:id', component:Page1 , props: router => ({id: router.params.id,name:'auroras',age: 18}) } ] })
2.在路由链接中使用:
<p id="app"> <router-link :to="{name:'user',params: {id: 1}}">Page1</router-link> <router-link to="/page/2">Page2</router-link> <router-link to="/page/3">Page3</router-link> <router-view></router-view> </p>
我们把第一个路由链接改进,to前面加上冒号,其中name表示匹配的是哪个路由规则,params表示要传递的参数,看下面是一样的效果:
七.编程式导航:
-
声明式导航:首先声明式导航是指用户通过点击链接完成导航的方式,比如点击a标签或者路由链接这些完成的跳转。
-
编程式导航:编程式导航就是说跳转是因为我点击它,它不是链接,但是它在JavaScript里调用了某个API也实现了跳转。
- 常用的编程式导航API如下:
this.$router.push('要跳转的hash地址') this.$router.go(n)
push里直接放要跳转的哈希地址,go方法实现前进和后退,n代表数组,若n为1代表在历史记录中前进一位,-1代表在历史记录中后退一位。
1. this.$router.push(’ '):
重写一个案例,有page1、page2、page3三个路由链接,而在page3里有一个按钮,这个按钮的作用是点击后返回显示page1的内容。这个按钮可不是声明式导航里的链接,就是一个按钮。
1.定义普通的路由链接:
<p id="app"> <router-link :to="/page/1">Page1</router-link> <router-link to="/page/2">Page2</router-link> <router-link to="/page/3">Page3</router-link> <router-view></router-view> </p>
2.定义3个组件内容,其中给page3组件里放一个按钮,并绑定点击事件,在事件里通过API导航到page1:
const Page1 = { template: `<h1>我是北极光之夜1号</h1>` } const Page2 = { template: `<h1>我是北极光之夜2号</h1>` } const Page3 = { template: `<p> <h1>我是北极光之夜3号</h1> <button @click="goPage1">返回page1</button> </p>`, methods: { goPage1(){ this.$router.push('/page/1') } }, }
3.路由规则:
const router = new VueRouter({ routes: [ {path:'/page/1',component: Page1}, {path:'/page/2',component: Page2}, {path:'/page/3',component: Page3} ] })
4.看效果:

5.完整代码:
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <!-- 导入vue文件 --> <script src="https://unpkg.com/vue/dist/vue.js"></script> <script src="https://unpkg.com/vue-router/dist/vue-router.js"></script> </head> <body> <p id="app"> <router-link to="/page/1">Page1</router-link> <router-link to="/page/2">Page2</router-link> <router-link to="/page/3">Page3</router-link> <router-view></router-view> </p> <script> const Page1 = { template: `<h1>我是北极光之夜1号</h1>` } const Page2 = { template: `<h1>我是北极光之夜2号</h1>` } const Page3 = { template: `<p> <h1>我是北极光之夜3号</h1> <button @click="goPage1">返回page1</button> </p>`, methods: { goPage1(){ this.$router.push('/page/1') } }, } const router = new VueRouter({ routes: [ {path:'/page/1',component: Page1}, {path:'/page/2',component: Page2}, {path:'/page/3',component: Page3} ] }) const app = new Vue({ el:"#app", data: {}, router }) </script> </body> </html>
不止href路径,还可以有以下操作:
//字符串形式(路径的名称) router.push('/page1')
//对象的形式 router.push({path: '/page1'})
//也可以传递参数,命名的路由 router.push({name: '/page1',parmas:{id: 1}})
//带查询参数,变成 /page1?p=id //这个挺实用的,比如在某些音乐网页,点击歌单后要导航到另一个该歌单详细界面,此时要带id,详细界面靠此id重新发送请求,请求详细信息 router.push({parh: '/page1',query:{p: 'id' }})
2. this.$router.go(n):
改进第1小点的案例,当我page3跳到page1时,page1里又有一个返回的按钮。我们把n设置为-1,他就会在历史记录中后退一位,后退一位就是page3.
修改page1组件内容:
const Page1 = { template: `<p> <h1>我是北极光之夜1号</h1> <button @click="goBack">返回</button> </p>`, methods: { goBack(){ this.$router.go(-1) } } }
效果:

【
 站长资讯网
站长资讯网