在html中,focus是“焦点”的意思,focus()方法用于为元素设置焦点,语法为“HTMLElementObject.focus()”;元素通过focus()方法设置的焦点,可以通过blur()方法进行移除。

本教程操作环境:windows10系统、html5&&javascript1.8.5版、Dell G3电脑。
html中focus的用法是什么
focus() 方法用于为元素设置焦点(如果可以设置)。
语法为:
HTMLElementObject.focus()
示例如下:
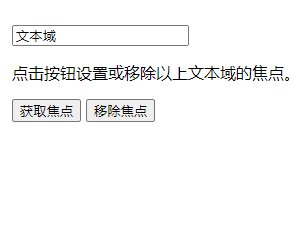
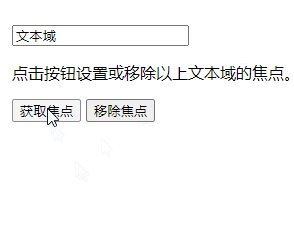
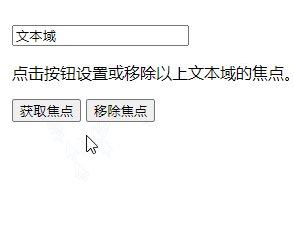
<html> <head> <meta charset="utf-8"> <title>123</title> </head> <body> <input type="text" id="myText" value="文本域"> <p>点击按钮设置或移除以上文本域的焦点。</p> <input type="button" onclick="getfocus()" value="获取焦点"> <input type="button" onclick="losefocus()" value="移除焦点"> <script> function getfocus() { document.getElementById("myText").focus(); } function losefocus() { document.getElementById("myText").blur(); } </script> </body> </html>
输出结果:

推荐教程:《html视频教程》
 站长资讯网
站长资讯网