在html中,ol标签用于定义一个有序列表,列表的排序以数字来显示,列表内的内容由li标签来定义,语法为“<ol><li>…</li></ol>”;当ol标签内设置reversed属性时,可以将有序列表倒序显示。

本教程操作环境:windows10系统、HTML5版、Dell G3电脑。
html中ol标签的用法是什么
<ol> 标签用于定义了一个有序列表. 列表排序以数字来显示。
使用<li> 标签来定义列表选项。
可以使用 CSS 来渲染,无序列表,可以使用 <ul> 标签。
语法如下:
<ol> <li>...</li> ... </ol>
示例如下:
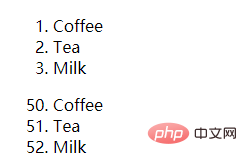
<html> <head> <meta charset="utf-8"> <title>123</title> </head> <body> <ol> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ol> <ol start="50"> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ol> </body> </html>
输出结果:

推荐教程:《html视频教程》
 站长资讯网
站长资讯网