本篇文章带大家从0开发一个vscode变量翻译插件,本文会从四个方面来完整的展示整个插件从功能设计到发布的完整历程,希望对大家有所帮助!

需求的起因是英语渣在开发的过程中经常遇到一个变量知道中文叫啥,但是英文单词可能就忘了,或者不知道,这个时候,我之前做法是打开浏览器,打开谷歌翻译,输入中文,复制英文,然后切回vscode,粘贴结果。
实在是太麻烦了,年轻的时候还好,记性好,英文单词大部分都能记住,但随着年纪越来越大,头发越来越少,记性也是越来越差,上面的步骤重复的次数也越来越多,所以痛定思痛,就开发了这款插件。
因为自己也是这几天从零开始学习的插件开发,所以本文完全的记录了一个小白开发的插件开发之路,内容主要是实战类的介绍,主要从四个方面介绍来完整的展示整个插件从功能设计到发布的完整历程。
-
功能设计
-
环境搭建
-
插件功能开发
-
插件打包发布

【推荐学习:《vscode入门教程》】
功能设计
功能主要是两个功能,中译英,其他语言翻译成中文
-
将中文变量替换为翻译后的英文变量,多个单词需要自动驼峰,解决的场景就是日常开发经常碰到的“英语卡壳”
-
划词翻译,自动将各种语言翻译成中文,这解决的场景是有时候看国外项目源代码的注释碰到不会的单词不知道啥意思影响效率
环境搭建
上手的第一步,环境搭建
-
安装脚手架, yo 与 generator-code,这两个工具可以帮助我们快速构建项目,详情可见(https://github.com/Microsoft/vscode-generator-code)
//安装 yarn global add yo generator-code
-
安装vsce,vsce可用来将开发的代码打包成.vsix后缀的文件,方便上传至微软插件商店或者本地安装
yarn global add vsce
-
生成并初始化项目,初始化信息根据自己情况填写
//初始化生成项目 yo code
到这一步后,选择直接打开,Open with code

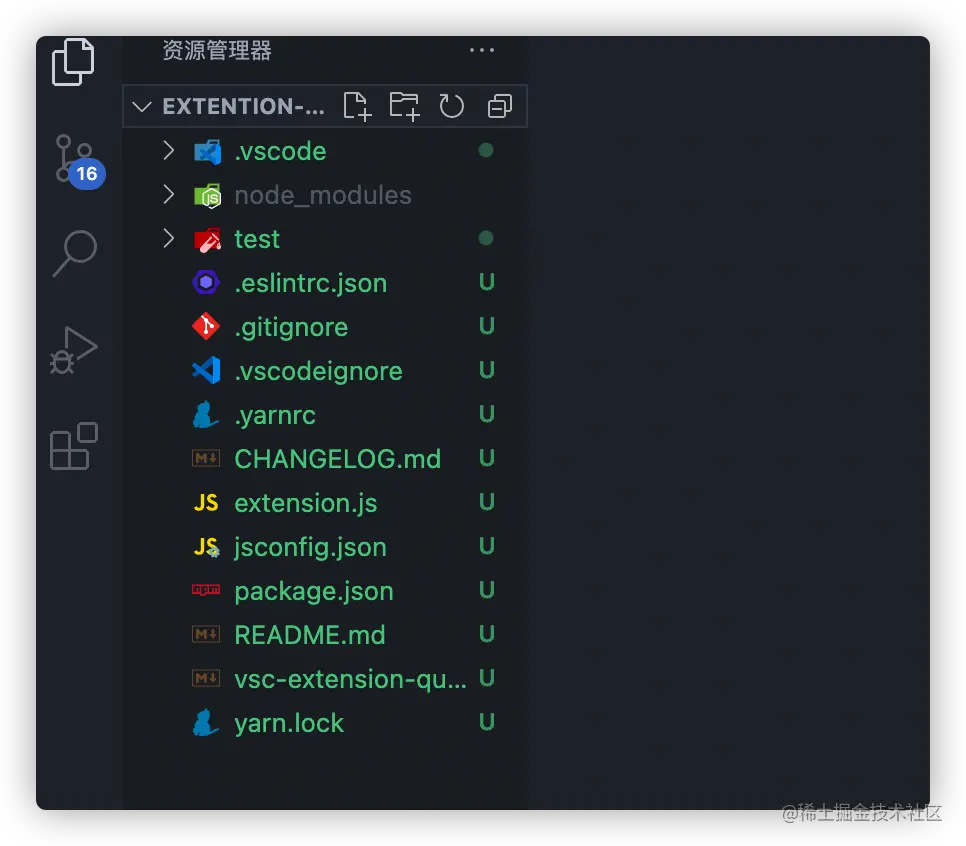
打开后会自动建立一个工作区,并生成这些文件,可根据自己需要对文件进行删减,完成这步后,我们可以直接进行开发与调试了

如何进行调试?
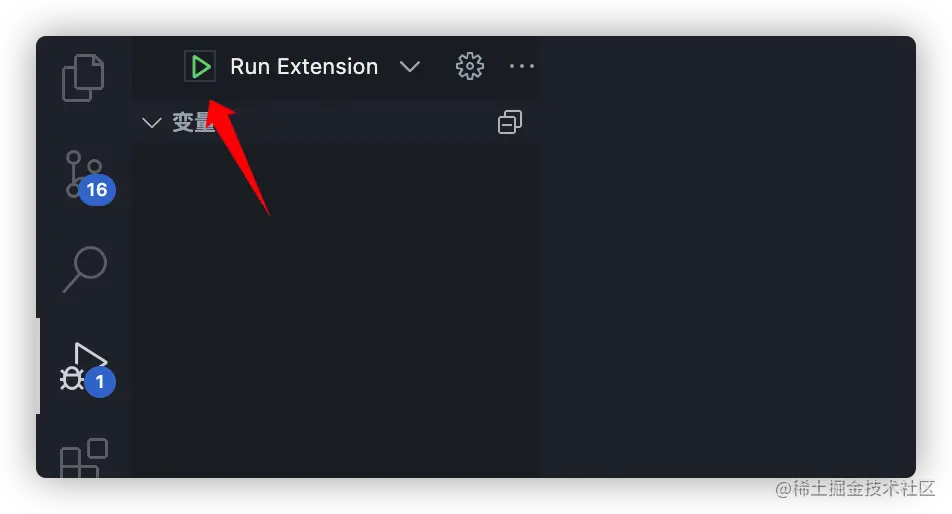
去运行与调试面板点击Run Extention,或者快捷键F5,mac可以直接点击触控栏的调试按钮

打开后会弹出一个新的vscode窗口,这个新的窗口就是你的测试环境(扩展开发宿主),你做的插件功能就是在这个新的窗口测试,打印的消息在前一个窗口的调试控制台中,比如自带的例子,在我们新窗口 cmd/ctrl+shift+p后输入Hello world后会在前一个窗口的控制台打印一些信息

到这里,开发准备环境就准备好了,下一步就是开始正式的插件功能开发
插件功能开发
插件开发中,有两个重要的文件,一个是 package.json,一个是 extention.js
重要文件说明
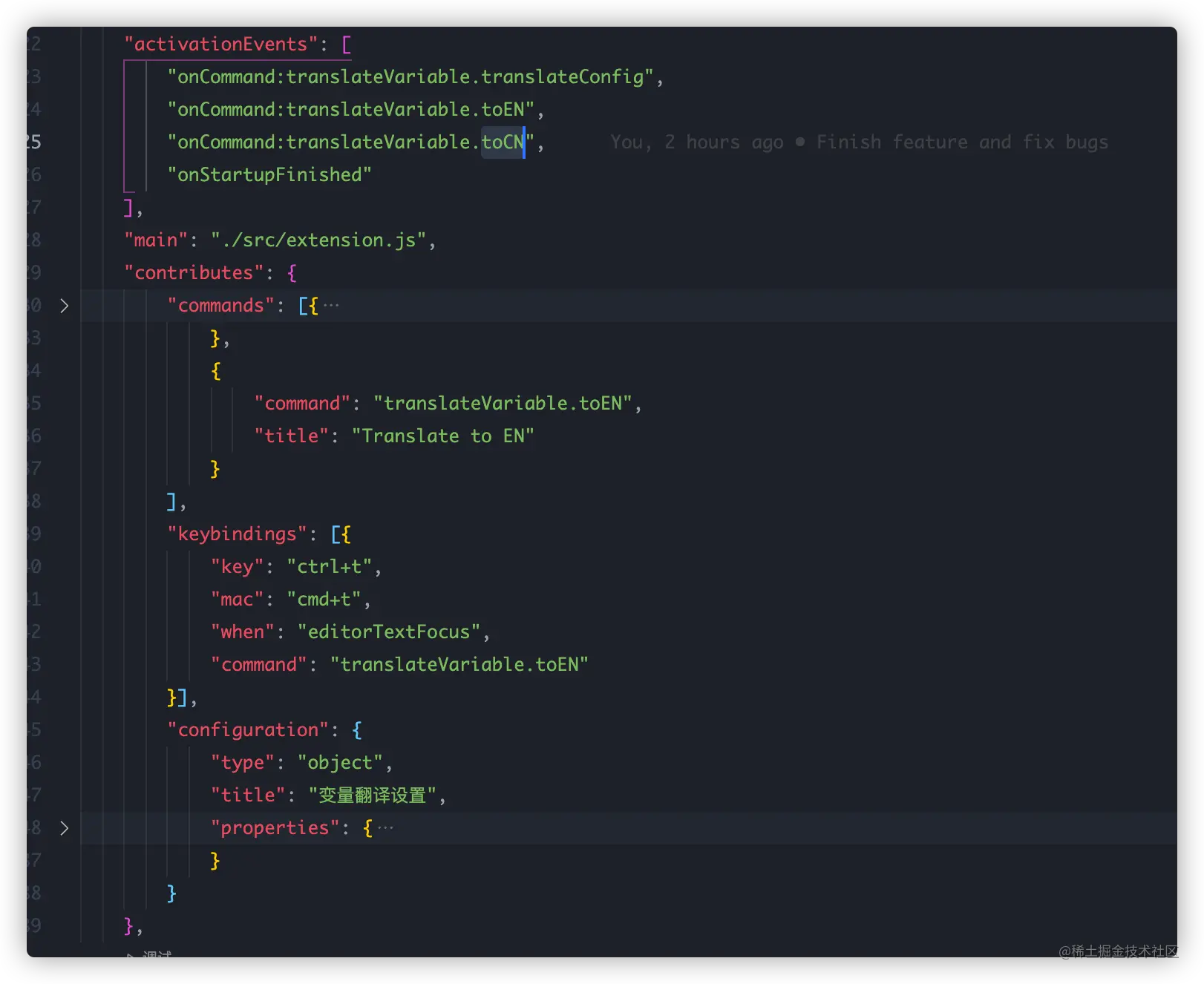
package.json

-
activationEvents用来注册激活事件,用来表明什么情况下会激活extention.js中的active函数。常见的有onLanguage,onCommand…
 站长资讯网
站长资讯网