在vscode中怎么用eslint和prettier?下面本篇文章给大家介绍一下vscode中的eslint用法、eslint 与 prettier 结合使用,希望对大家有所帮助!

1. vscode中eslint的使用
1)首先在vscode中安装eslint,然后在vscode的settings.json添加如下代码
"editor.formatOnSave": true, // 保存是格式化 "editor.codeActionsOnSave": { "source.fixAll.eslint": true // 按照eslint规则格式化 }, "eslint.format.enable": true, // 启用ESLint作为已验证文件的格式化程序
2)必须在项目中安装eslint(或者全局安装)
这个是vscode中eslint插件的要求:【推荐学习:《vscode入门教程》】

3)在根目录中添加 .eslintrc.js 文件,添加如下代码
module.exports = { root: true, env: { node: true, }, extends: ["eslint:recommended"], parserOptions: { parser: "babel-eslint", }, rules: {} };
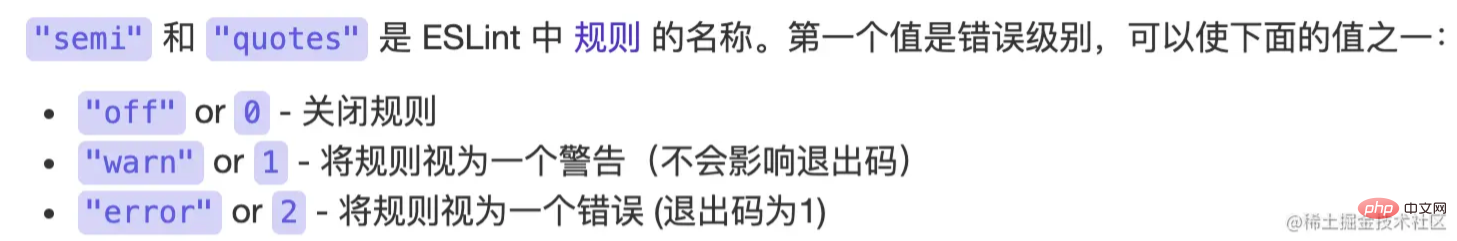
4)rules 里面的设置
quotes: [ 'error', 'single' ], semi: ['error', 'never']
- 属性值数组中第一个元素设置

- 属性值数组中第二个元素设置
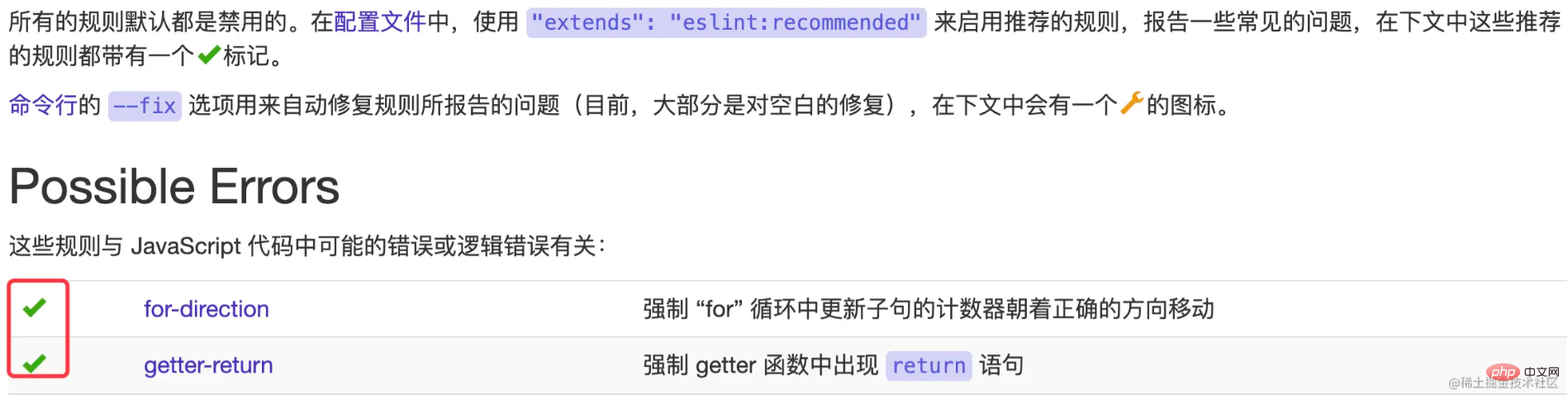
eslint.bootcss.com/docs/rules/ 找到对应属性点击进入,然后找到options
- eslint:recommended 默认规则的都有标记

注意: 此时项目就会按照默认设置,以及rules里面的规则进行提示,保存时也会根据eslint的规则就行格式化。
2. eslint 与 prettier 结合使用
(注:eslint与prettier的结合视情况而定,不是非得要与prettier一起使用)
1)首先在vscode中安装prettier插件,然后在vscode中的 settings.json 里面添加下面的代码
"editor.defaultFormatter": "esbenp.prettier-vscode", "[javascript]": { "editor.defaultFormatter": "esbenp.prettier-vscode" }
2)在项目中安装prettier

同时还需要安装eslint-plugin-prettier、eslint-config-prettier,这两个插件的目的就是为了使eslint可以按照prettier的规则进行提示(注意这两个插件的版本号问题,最新的 eslint-plugin-prettier 的4.0版本使用时有问题)
"eslint-config-prettier": "^8.3.0", "eslint-plugin-prettier": "^3.3.1"
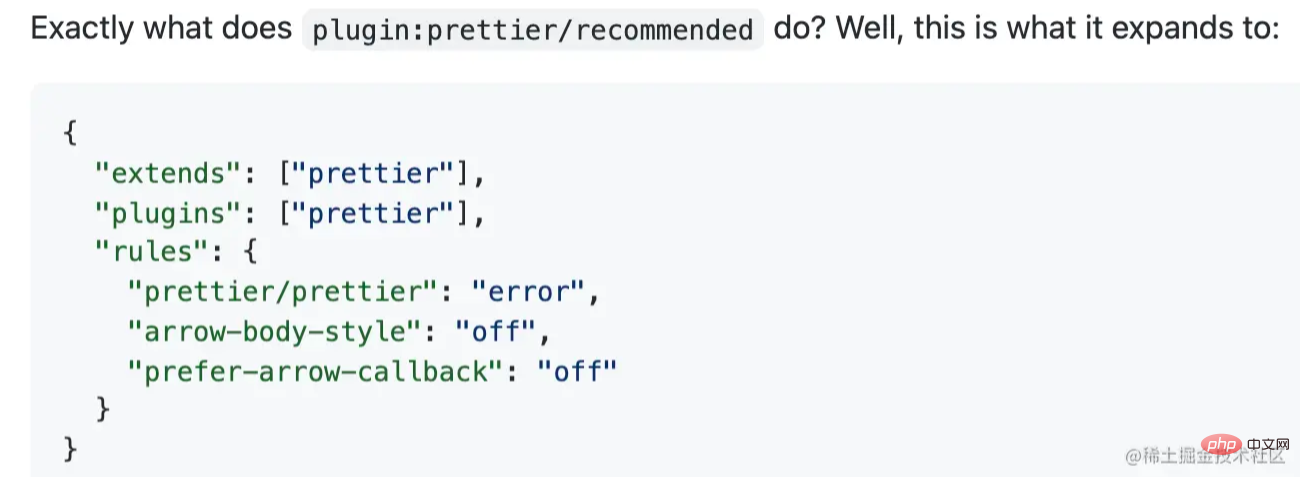
然后在 .eslintrc.js里面的extends加上 plugin:prettier/recommended
extends: ["eslint:recommended", "plugin:prettier/recommended"]
实际上做了下面的事情

然后就可以在根目录下添加.prettierrc.js 文件,eslint将按照里面的规则进行提示,同时保存的时候也会按照里面的规则进行格式化
module.exports = { semi: false, singleQuote: true, bracketSpacing: true, }
3. 在vue项目中使用prettier规则
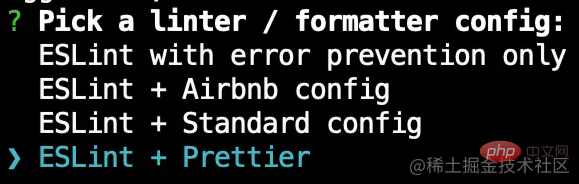
1)首先在创建的时候选择eslint + prettier的设置


2)在根目录下创建 .prettierrc.js,并添加规则
module.exports = { semi: false, singleQuote: true, bracketSpacing: true, };
默认情况下,当代码中的格式不正确时,会是warn警告

如果需要把它变成error,需要在.eslintrc.js中添加如下代码
rules: { //… 'prettier/prettier': 'error' }
此时效果如下

注: 在修改完一些配置后,vscode可以不会马上生效,此时可以关闭项目,重新打开试试
 站长资讯网
站长资讯网