vue2.x + turn.js 如何实现翻书效果?下面本篇文章给大家介绍一下在vue2.x 中使用turn.js并实现翻书效果的方法,希望对大家有所帮助。

vue中使用turn.js
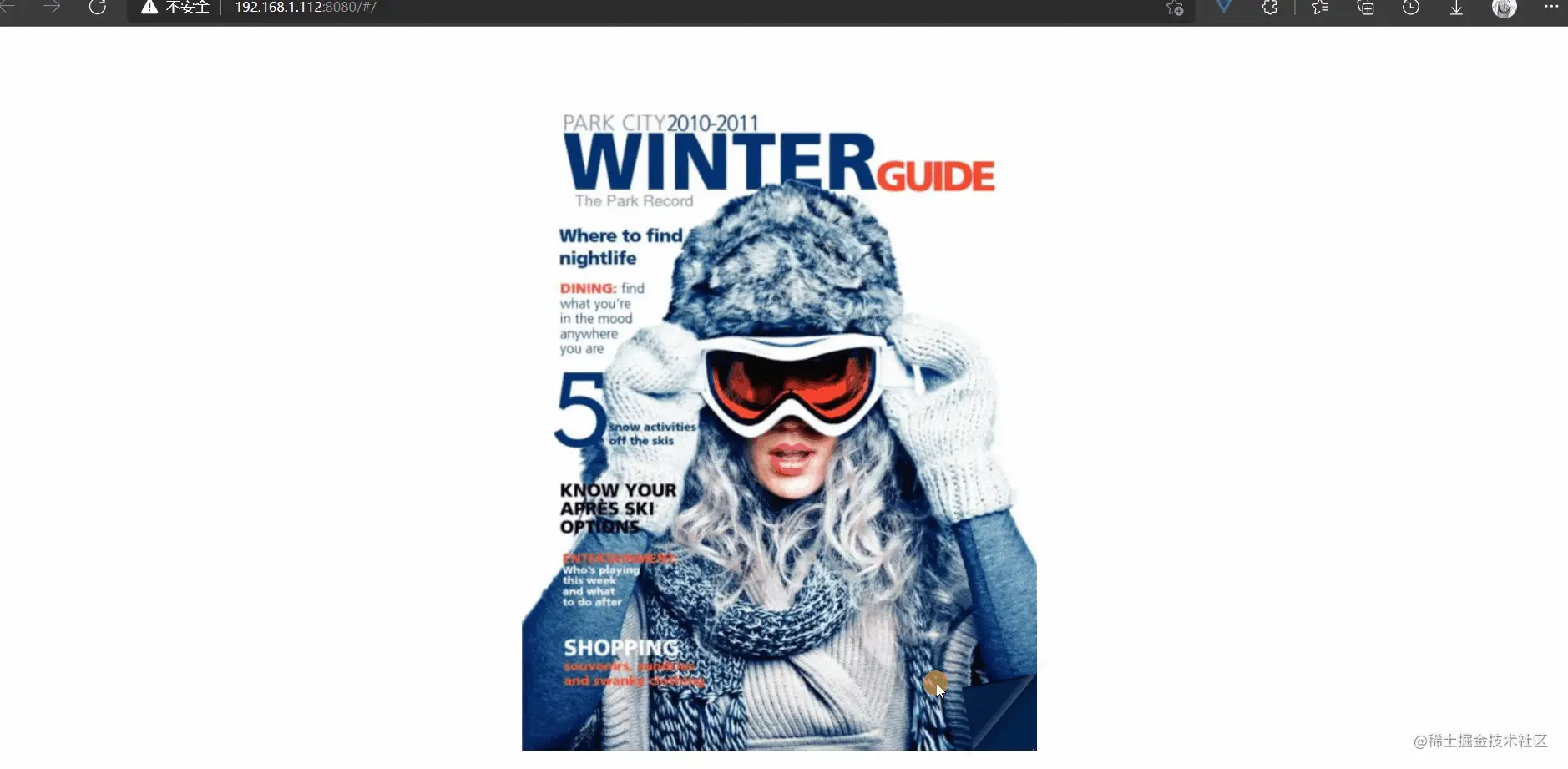
效果先览:

官方网站下载源码:http://turnjs.com/

找到里面的文件 lib/turn.js

放到新建的utils文件里面

Turn.js是使用了jquery书写的,使用vue中要引入jquery
npm install --save jquery
新建vue.config.js配置文件
const webpack = require('webpack') module.exports = { chainWebpack: config => { //引入ProvidePlugin config.plugin("provide").use(webpack.ProvidePlugin, [{ $: "jquery", jquery: "jquery", jQuery: "jquery", "window.jQuery": "jquery", }, ]); }, }
我把官方文件引入到本地图片文件使用

查看文件的像素,在设置宽高的时候width是2倍 height不变。

使用vue文件内容
<template> <div> <div> <div id="flipbook"> <div v-for="(item) in imgUrl" :key="item.index" :style="` background:url(${item.imgurl}) no-repeat 100% 100% `" > </div> </div> </div> </div> </template> <script> //turn.js import turn from '../utils/turn.js' export default { name: 'Home', data(){ return{ imgUrl:[ {imgurl:'image/1.jpg',index:1}, {imgurl:'image/2.jpg',index:2}, {imgurl:'image/3.jpg',index:3}, {imgurl:'image/4.jpg',index:4}, {imgurl:'image/5.jpg',index:5}, {imgurl:'image/6.jpg',index:6}, {imgurl:'image/7.jpg',index:7}, {imgurl:'image/8.jpg',index:8}, {imgurl:'image/9.jpg',index:9}, {imgurl:'image/10.jpg',index:10}, {imgurl:'image/11.jpg',index:11}, {imgurl:'image/12.jpg',index:12}, ] } }, methods:{ onTurn(){ this.$nextTick(()=>{ $("#flipbook").turn({ autoCenter: true, height:646, width:996, }); }) } }, mounted(){ this.onTurn(); } } </script> <style> *{ margin: 0; padding: 0; } .home{ width: 100vw; height: 100vh; .turnClass{ display: flex; margin: 0px auto; width: 996px; height: 646px; padding: calc((100vh - 646px)/2) 0; overflow: hidden; } } </style>
效果图片:

【
 站长资讯网
站长资讯网