AJAX是一种用于创建快速动态网页的技术,可以用来:1、做局部请求以实现局部刷新(不刷新页面而更新网页);2、在页面加载后从服务器请求数据;3、在页面加载后从服务器接收数据;4、在后台向服务器发送数据。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
Ajax是什么?
AJAX = Asynchronous JavaScript and XML.
AJAX是一种用于创建快速动态网页的技术。
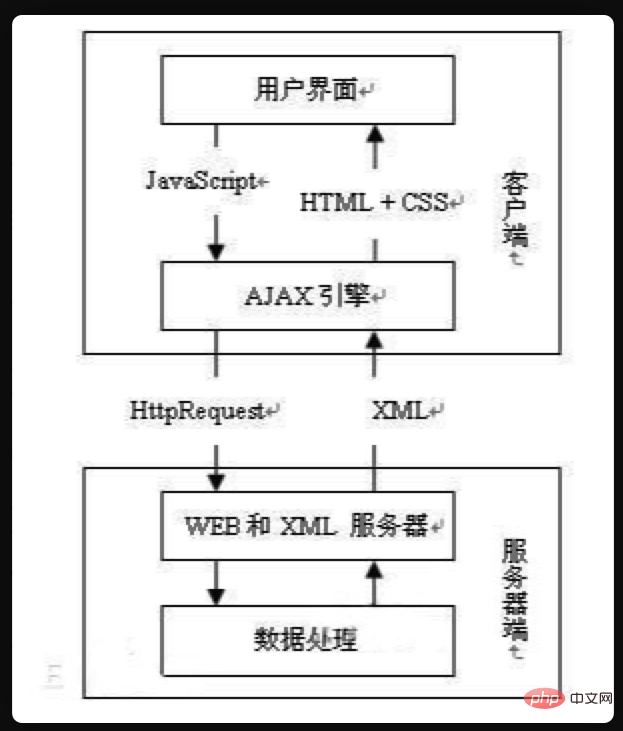
AJAX 通过在后台与服务器进行少量数据交换,使网页实现异步更新。这意味着可以在不重载整个页面的情况下,对网页的某些部分进行更新。
传统的网页(不使用 AJAX)如果需要更新内容,必须重载整个页面。
有很多使用 AJAX 的应用程序案例:Google Maps、Gmail、Youtube 和 Facebook。
用于浏览器与服务器之间使用异步数据传输(HTTP 请求),做到局部请求以实现局部刷新

Ajax是干什么的?有什么用?
1、不刷新页面而更新网页(局部刷新)
2、在页面加载后从服务器请求数据
3、在页面加载后从服务器接收数据
4、在后台向服务器发送数据
如何使用Ajax?
1、创建XMLHttpRequest对象
2、使用open方法设置和服务器的交互信息
3、设置requestHeader() request.setRequestHeader(属性名称, 属性值);
4、send() 设置发送的数据,开始和服务器端交互
5、取得响应,注册事件
例子:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <button onclick="getData()">获取数据</button> <script> function getData() { // 1.创建XMLHttpRequest对象 var request = new XMLHttpRequest(); // 2.使用open方法设置和服务器的交互信息 // 请求的主体 request.open('get', 'https://api.muxiaoguo.cn/api/lishijr/') // 3.设置requestHeader() request.setRequestHeader(属性名称, 属性值); // 这里用默认就好,不写了 // 4. send() 设置发送的数据,开始和服务器端交互 request.send(); //调用send()之后,请求就会发送到服务器 // 5.取得响应,注册事件 request.onreadystatechange = function () { if (request.readyState === 4 && request.status === 200) { //4 响应完成 DONE // console.log(request.responseText); var res = JSON.parse(request.responseText); console.log(res); // 根据数据添加对应的节点 for (var arrIndex in res.data) { // 创建一个节点 var p = document.createElement('p'); p.innerHTML = res.data[arrIndex].title; document.body.appendChild(p); } } } // 6.如果请求完成,并且响完成,可以获取到响应数据 } </script> </body> </html>
对AJAX的总结:
AJAX是异步的JavaScript和XML;
AJAX是一种用于创建更好更快以及交互性更强的Web应用程序的技术;
AJAX是一种独立于Web服务器软件的浏览器技术;
AJAX不是一种新的编程语言,而是一种技术;
AJAX 使用 JavaScript 在 web 浏览器与 web 服务器之间来发送和接收数据(前端后端交互);
AJAX在浏览器与Web服务器之间使用异步数据传输(HTTP请求)。
【相关教程推荐:AJAX视频教程】
 站长资讯网
站长资讯网