本篇文章带大家聊聊node Express框架,了解一下Express 中的 res.send() 和 res.end(),希望对大家有所帮助!

在使用 Node.js 的服务端代码中,如果使用的是 Express 框架,那么对于一个请求,常常会有两种响应方式:
// 方法1 app.get("/end", (req, res, next) =>{ res.end(xxx); }); // 方法2 app.get("/send", (req, res, next) =>{ res.send(xxx); });
那么这两种方式究竟有何区别?各自的应用场景分别是什么?这是我今天需要讲清楚的。
Express 之 res.end()
定义
它可以在不需要任何数据的情况下快速结束响应。
这个方法实际上来自 Node 核心,具体来说是 http.ServerResponse.Use 的 response.end() 方法:

语法
res.end([data[, encoding]][, callback])
参数解析:
- data <string> | <Buffer>
- encoding <string>
- callback <Function>
深入
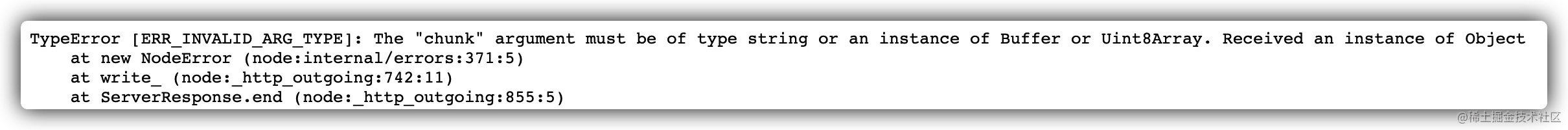
如果给 res.end() 方法传入一个对象,会发生报错:

Express 之 res.send()
定义
向请求客户端发送 HTTP 响应消息。
语法
res.send([body[,statusCode]])
body 参数可以是 Buffer、Object、String、Boolean 或 Array。
深入
通过代码调试,我们可以发现,Express 的 res.send() 方法最终调用的也是 http.ServerResponse.Use 的 response.end() 方法:
// node_modules/express/lib/response.js res.send = function send(body) { var chunk = body; var encoding; …… if (req.method === 'HEAD') { // skip body for HEAD this.end(); } else { // respond this.end(chunk, encoding); } return this; };
对比
相同点
Express 的 res.end() 和 res.send() 方法的相同点:
-
二者最终都是回归到
http.ServerResponse.Use的response.end()方法。 -
二者都会结束当前响应流程。
不同点
Express 的 res.end() 和 res.send() 方法的不同点:
-
前者只能发送 string 或者 Buffer 类型,后者可以发送任何类型数据。
-
从语义来看,前者更适合没有任何响应数据的场景,而后者更适合于存在响应数据的场景。
总结
Express 的 res.end() 和 res.send() 方法使用上,一般建议使用 res.send()方法即可,这样就不需要关心响应数据的格式,因为 Express 内部对数据进行了处理。
~本文完,感谢阅读!
 站长资讯网
站长资讯网