HTML中有边框的标签:1、input标签,用于规定用户可以在其中输入数据的输入字段;2、hr标签,用于插入一条水平线;3、textarea标签,用于定义一个多行的文本输入控件;4、select标签,用于创建单选或多选菜单。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
HTML中有边框的标签:
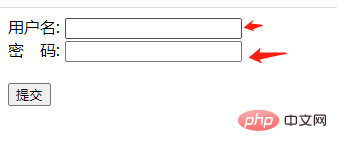
1、input
<input> 标签规定了用户可以在其中输入数据的输入字段。
<form action="#"> 用户名: <input type="text" name="name"><br> 密 码: <input type="password" name="password"><br><br> <input type="submit" value="提交"> </form>

2、hr
<hr> 标签定义 HTML 页面中的主题变化(比如话题的转移),并显示为一条水平线。
<hr> 元素被用来分隔 HTML 页面中的内容(或者定义一个变化)。
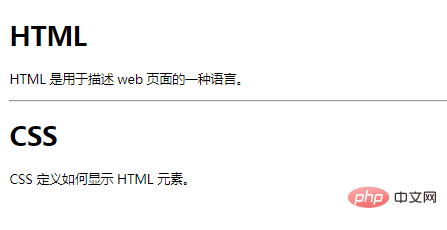
示例:
<h1>HTML</h1> <p>HTML 是用于描述 web 页面的一种语言。</p> <hr> <h1>CSS</h1> <p>CSS 定义如何显示 HTML 元素。</p>

可以看出就是一条黑线,一点都不美观,更不用说用<hr>来美观页面了,这就需要用css border来设置hr的样式了。
例如设置hr的粗细(加粗)与颜色
<hr style="border: 5px solid red;"/><!--修改的样式--> <br /> <hr /><!--默认的样式-->

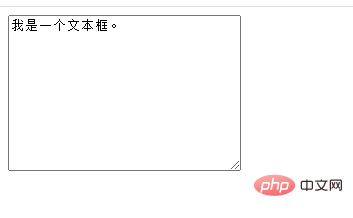
3、textarea
<textarea> 标签定义一个多行的文本输入控件。
文本区域中可容纳无限数量的文本,其中的文本的默认字体是等宽字体(通常是 Courier)。
<textarea rows="10" cols="30">我是一个文本框。</textarea>

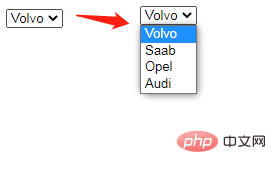
4、select
select 元素可创建单选或多选菜单。
<select> 元素中的 <option> 标签用于定义列表中的可用选项。
<select> <option value ="volvo">Volvo</option> <option value ="saab">Saab</option> <option value="opel">Opel</option> <option value="audi">Audi</option> </select>

 站长资讯网
站长资讯网