使用javascript改变颜色的方法:1、使用“元素对象.style.color = "颜色值";”语句来改变文本颜色;2、使用“元素对象.style.backgroundColor = "颜色值";”语句来改变背景颜色。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
使用javascript改变颜色
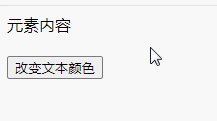
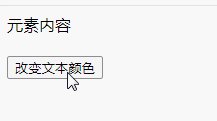
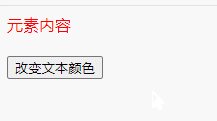
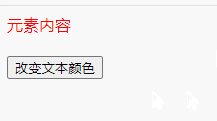
1、使用Style对象color 属性改变文本颜色
color 属性可设置文本的颜色。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <div id="box">元素内容</div><br /> <button onclick="myFunction()">改变文本颜色</button> <script> function myFunction() { var box = document.getElementById("box"); box.style.color = "red"; } </script> </body> </html>

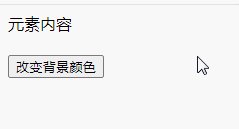
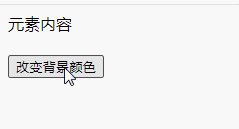
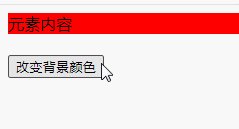
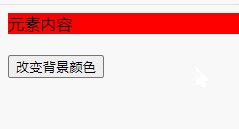
2、使用Style对象backgroundColor 属性改变背景颜色
backgroundColor 属性可设置元素的背景颜色。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <div id="box">元素内容</div><br /> <button onclick="myFunction()">改变背景颜色</button> <script> function myFunction() { var box = document.getElementById("box"); box.style.backgroundColor = "red"; } </script> </body> </html>

【
 站长资讯网
站长资讯网