214情人节将至,拥有浪漫细胞的程序员们估计已经迫不及待地让自己的网页装扮起来了~我也不例外,所以今天我就手把手教大家如何制作一种浪漫背景的爱心满屏飞的动态效果。PS:非常欢迎技术大牛们留言讨论,帮我提出优化建议!
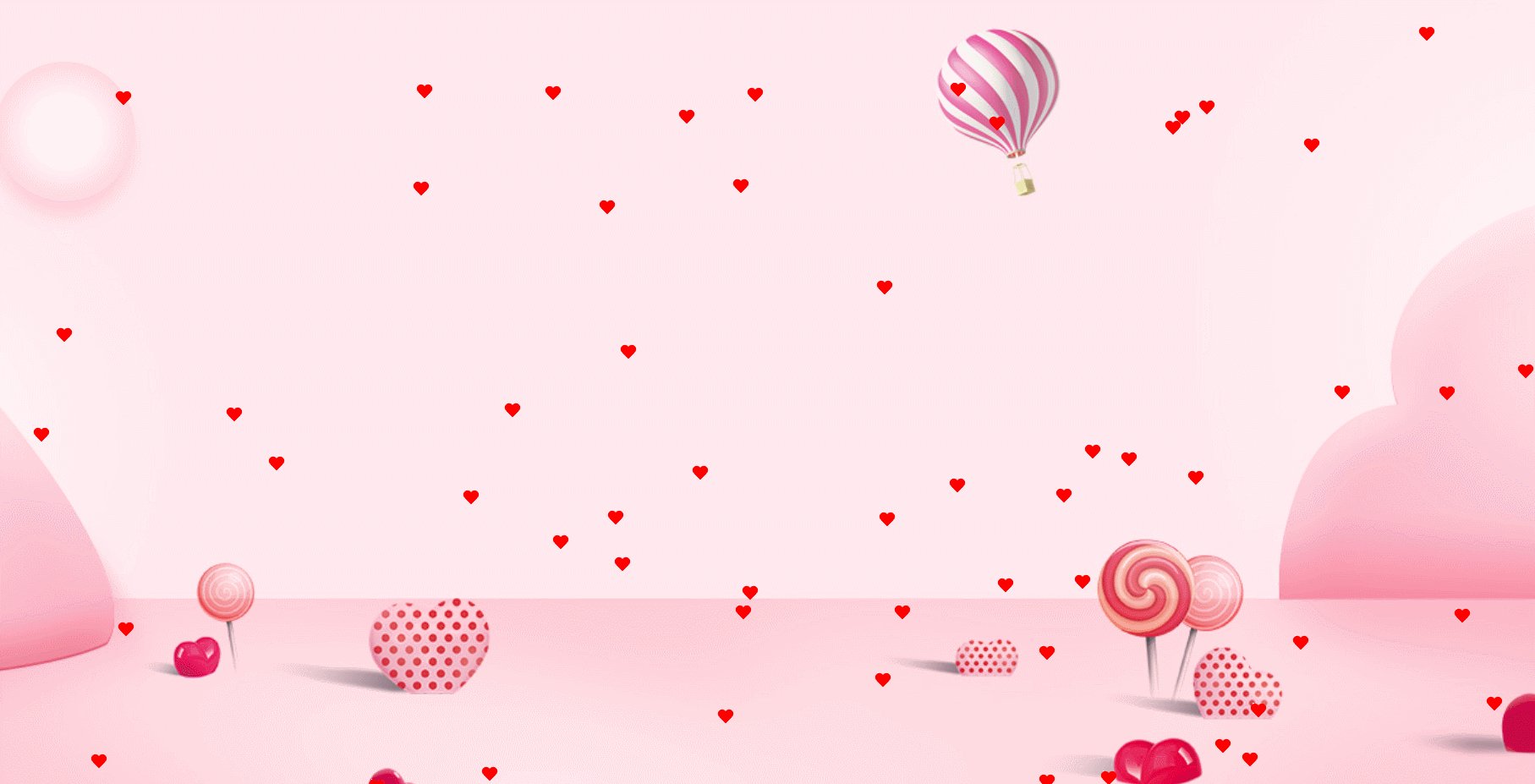
先看最终效果↓↓↓

前言:
文中效果是利用snowfall.jquery.js实现的,需要先引入jquery和snowfall.jquery.js。【推荐:javascript视频教程】
snowfall.jquery.js下载地址:https://www.npmjs.com/package/jquery-snowfall
第一步:
利用伪元素before和 :after画两个重叠在一起的长方形,如图所示:

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <style media="screen"> body { overflow-y: hidden; } .heart-body { width: 500px; margin: 100px auto; position: relative; } .snowfall-flakes:before, .snowfall-flakes:after { content: ""; position: absolute; left: 0px; top: 0px; display: block; width: 30px; height: 46px; background: red; border-radius: 50px 50px 0 0; } </style> </head> <body> <div class="heart-body"> <div class="snowfall-flakes"></div> </div> </body> </html>
第二步:
利用 transform 属性将两个两个伪元素分别旋转负45度、45度,如图所示:

.snowfall-flakes:before { -webkit-transform: rotate(-45deg); /* Safari 和 Chrome */ -moz-transform: rotate(-45deg); /* Firefox */ -ms-transform: rotate(-45deg); /* IE 9 */ -o-transform: rotate(-45deg); /* Opera */ transform: rotate(-45deg); } .snowfall-flakes:after { -webkit-transform: rotate(45deg); /* Safari 和 Chrome */ -moz-transform: rotate(45deg); /* Firefox */ -ms-transform: rotate(45deg); /* IE 9 */ -o-transform: rotate(45deg); /* Opera */ transform: rotate(45deg); }
第三步:
利用 left 属性,将伪元素 after 向左偏移一定像素,使两个微元素部分重叠,组成爱心样子,如图所示:

.snowfall-flakes:after { left: 13px; -webkit-transform: rotate(45deg); /* Safari 和 Chrome */ -moz-transform: rotate(45deg); /* Firefox */ -ms-transform: rotate(45deg); /* IE 9 */ -o-transform: rotate(45deg); /* Opera */ transform: rotate(45deg); }
爱心我们画完了,那么怎么让爱心实现满屏飞呢,其实只需要调用jquery.js和 snowfall.jquery.js就能实现,效果图如下:

完整代码如下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <style media="screen"> body { overflow: hidden; } .heart-body { width: 500px; margin: 100px auto; position: relative; } .snowfall-flakes:before, .snowfall-flakes:after { content: ""; position: absolute; left: 0px; top: 0px; display: block; width: 30px; height: 46px; background: red; border-radius: 50px 50px 0 0; } .snowfall-flakes:before { -webkit-transform: rotate(-45deg); /* Safari 和 Chrome */ -moz-transform: rotate(-45deg); /* Firefox */ -ms-transform: rotate(-45deg); /* IE 9 */ -o-transform: rotate(-45deg); /* Opera */ transform: rotate(-45deg); } .snowfall-flakes:after { left: 13px; -webkit-transform: rotate(45deg); /* Safari 和 Chrome */ -moz-transform: rotate(45deg); /* Firefox */ -ms-transform: rotate(45deg); /* IE 9 */ -o-transform: rotate(45deg); /* Opera */ transform: rotate(45deg); } .bgimg{ position:fixed; top: 0; left: 0; width:100%; height:100%; min-width: 1000px; z-index:-10; zoom: 1; background-color: #fff; background: url(bgimg.jpg) no-repeat; background-size: cover; -webkit-background-size: cover; -o-background-size: cover; background-position: center 0; } </style> </head> <body> <script src="http://libs.baidu.com/jquery/1.9.0/jquery.js" type="text/javascript"></script> <script src="snowfall.jquery.js"></script> <script> //调用飘落函数 实现飘落效果 $(document).snowfall({ flakeCount: 50 //爱心的个数 }); $(window).resize(function () { //当浏览器大小变化时 location.reload(true); }); </script> <div class="bgimg"></div> </body> </html>
其实个人觉得爱心画小一点比较好看,上面画那么大其实是为了方便大家看爱心更明显一些,把爱心画小后的效果图如下:

小的爱心,需改变以下属性的值:
.snowfall-flakes:before, .snowfall-flakes:after { width: 10px; height: 16px; border-radius: 10px 10px 0 0; } .snowfall-flakes:after { left: 4px; }
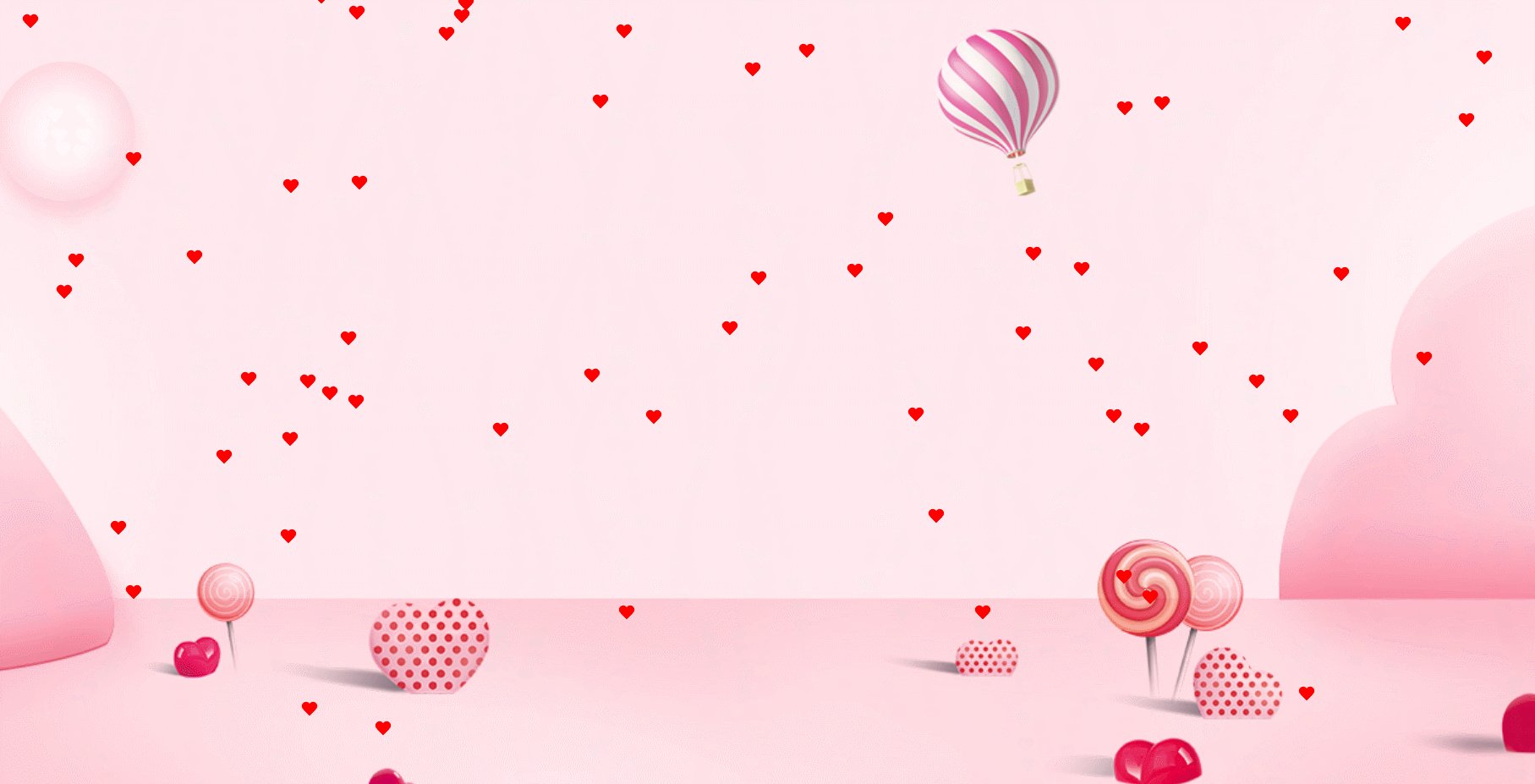
粉色爱心场景图在下面,欢迎大家自取使用:

最后祝大家情人节快乐,发射爱心~biubiu~❥(^_-)~
 站长资讯网
站长资讯网