JavaScript中有for循环。JavaScript语言中的for循环用于多次执行代码块,它是JS中常用的一个循环工具,适合在已知循环次数时使用;语法“for(初始化表达式;条件表达式;变量更新){条件表达式为true时执行的代码}”。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
JavaScript中有for循环。
JavaScript 语言中的 for 循环用于多次执行代码块,它是 JavaScript 中最常用的一个循环工具,还可用于数组的遍历循环等。
我们为什么要使用 for 循环呢?打个比方,例如我们想要控制台输出1到1000之间的所有数字,如果单写输出语句,要写1000句代码,但是如果使用 for 循环,几句代码就能实现。总之,使用 for 循环能够让我们写代码更方便快捷(当然啦,否则要它干嘛)。
JS for 循环语法
JS for 循环适合在已知循环次数时使用,语法格式如下:
for(初始化表达式; 条件表达式; 变量更新) { // 条件表达式为true时执行的代码 }
-
初始化表达式:通常用于声明一个计数器的初始值,即循环开始的值。
-
条件表达式:定义运行循环代码块的条件,用于控制是否执行循环体中的代码,如果条件为 FALSE ,则立即退出循环。
-
变量更新:在循环代码块每次被执行之后再执行;循环每执行一次,马上修改计数器的值;
for 循环语句的执行流程如下图所示:

示例1:
例如我们在一个HTML文件中,编写如下代码,实现计算1到100的总和:
var result = 0; for(var i = 1; i <= 100; i++) { result = result + i; } alert(result);
在浏览器中打开这个文件,会弹出一个弹出层,弹出层中显示的是1到100的总和:

上述代码中,我们声明了一个变量 result 并给它赋值为 0,表示初始的总和为 0 。
然后在 for 循环中三个语句:
- 变量初始化
i = 1,表示从 1 开始计算。 - 条件表达式
i <= 100,表示只要i小于等于 100 循环就会一直执行,当i大于 100 循环会停止。 - 变量更新
i++,之前我们学运算符的时候学过,这是递增运算符++,表示为其操作数增加 1。
此时我们可以一点点来看这个 for 循环:
第一次循环: result = 0 + 1 // 此时result值为0, i的值为1 第二次循环: result = 1 + 2 // 此时result值为0+1,i的值为2 第三次循环: result = 3 + 3 // 此时result值为1+2,i的值为3 第四次循环: result = 6 + 4 // 此时result值为3+3,i的值为4 第五次循环: result = 10 + 5 // 此时result值为6+4,i的值为5 ...
我们只需要搞清楚 for 循环中的执行原理,不需要手动来计算求和,只要写好代码,执行代码后计算机会很快会告诉我们1到 100 的总和。
再补充一下,上述代码中result = result + i,我们也可以写成 result += i,这是我们之前学过的加赋值运算符,还记得吗?
示例2:
再来看一个例子,例如我们可以使用 for 循环来实现数组遍历,首先定义一个数组 lst:
var lst = ["a", "b", "c", "d", "e"];
在写 for 循环时,首先就是要搞清楚小括号里面的三个语句,因为我们可以通过数组中元素的下标索引来获取元素的值,而数组的索引又是从 0 开始,所以变量初始化可以设置为i = 0。第二个条件表达式,因为数组中最后一个索引为 lst.length - 1,所以只要小于等于 lst.length - 1,循环就会一直执行。而i <= lst.length - 1 就相当于 i<lst.length。第三个变量更新,当循环每循环一次,索引值就加一,所以为 i++。
所以循环可以像下面这样写:
for(i = 0; i<lst.length; i++){ console.log(lst[i]); // 输出数组中的元素值,从索引为0的值开始输出,每次加1,一直到lst.length-1 }
输出:
a b c d e
其实遍历数组还有一种更好的方法,就是使用 for...in 循环语句来遍历数组。
for 循环中的三个表达式
JS for 循环中括号中的三个表达式是可以省略的,但是用于分隔三个表达式的分号不能省略,如下例所示:
// 省略第一个表达式 var i = 0; for (; i < 5; i++) { // 要执行的代码 } // 省略第二个表达式 for (var y = 0; ; y++) { if(y > 5){ break; } // 要执行的代码 } // 省略第一个和第三个表达式 var j = 0; for (; j < 5;) { // 要执行的代码 j++; } // 省略所有表达式 var z = 0; for (;;) { if(z > 5){ break; } // 要执行的代码 z++; }
for 循环嵌套
无论是哪种循环,都可以嵌套使用(即在一个循环中再定义一个或多个循环),下面就以 for 循环为例,来演示一下循环的嵌套使用:
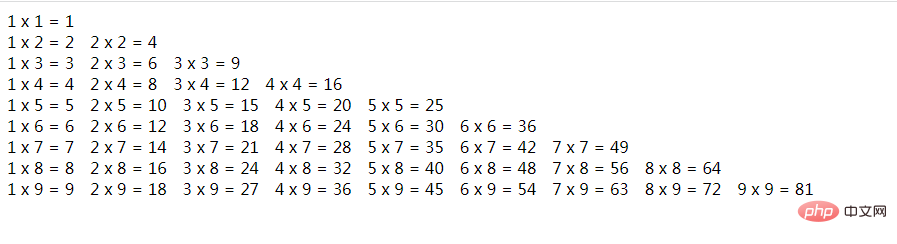
for (var i = 1; i <= 9; i++) { for (var j = 1; j <= i; j++) { document.write(j + " x " + i + " = " + (i * j) + " "); } document.write("<br>"); }
运行结果:

扩展知识:for 循环变体–for…in 循环
for...in 循环主要用于遍历数组或对象属性,对数组或对象的属性进行循环操作。for...in 循环中的代码每执行一次,就会对数组的元素或者对象的属性进行一次操作。
语法如下:
for (变量 in 对象) { // 代码块 }
for 循环括号内的变量是用来指定变量,指定的可以是数组对象或者是对象属性。
示例:
使用 for...in 循环遍历我们定义好的 lst 数组:
var lst = ["a", "b", "c", "d", "e"];for(var l in lst){ console.log(lst[l]);}
输出:
a b c d e
除了数组,for...in 循环还可以遍历对象,例如我们遍历 侠侠 的个人基本信息:
var object = { 姓名:'侠侠', 年龄:'22', 性别:'男', 出生日期:'1997-08-05', 职业:'程序员', 特长:'跳舞' } for(var i in object) { console.log(i + ":" + object[i]); }
输出:
姓名: 侠侠 年龄: 22 性别: 男 出生日期: 1997-08-05 职业:程序员 特长:跳舞
【
 站长资讯网
站长资讯网