在jquery中,val()方法可以用于返回第一个匹配元素的value属性的值,语法“$(selector).val()”;也可用于设置所有匹配元素的value属性的值,语法“$(selector).val("新值")”。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
jquery val()方法
在jquery中,val()方法用于返回或设置被选元素的 value 属性的值。
-
当用于返回值时:
该方法返回第一个匹配元素的 value 属性的值。
$(selector).val()
-
当用于设置值时:
该方法设置所有匹配元素的 value 属性的值。
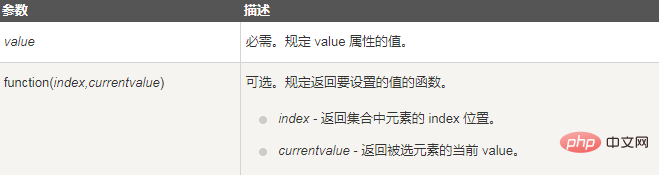
$(selector).val(value) //通过函数设置 value 属性: $(selector).val(function(index,currentvalue))

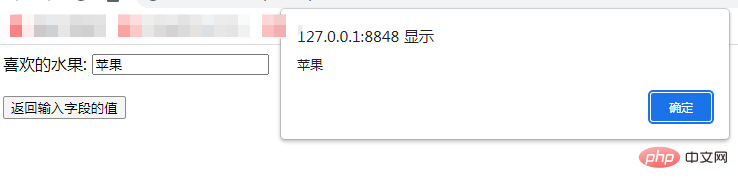
示例1:返回第一个匹配元素的 value 属性的值。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <script src="js/jquery-1.10.2.min.js"></script> <script> $(document).ready(function(){ $("button").click(function(){ alert($("input").val()); }); }); </script> </head> <body> 喜欢的水果: <input type="text" name="fname" value="苹果"><br><br> <button>返回输入字段的值</button> </body> </html>

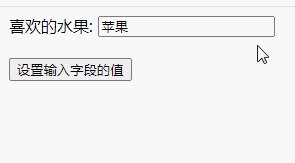
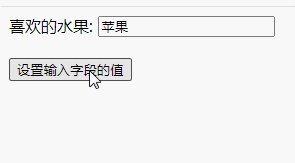
示例2:设置 <input> 字段的值
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <script src="js/jquery-1.10.2.min.js"></script> <script> $(document).ready(function(){ $("button").click(function(){ $("input").val("榴莲"); }); }); </script> </head> <body> 喜欢的水果: <input type="text" name="fname" value="苹果"><br><br> <button>设置输入字段的值</button> </body> </html>

【推荐学习:jQuery视频教程、web前端开发视频】
 站长资讯网
站长资讯网