隐藏方法:1、使用“$("span").hide();”语句来隐藏;2、使用“$("span").toggle(false);”语句来隐藏;3、使用“$("span").css('display','none');”语句来隐藏。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
jquery隐藏span元素
在jquery中,有多种方法可以隐藏span元素。
-
hide() -
toggle(false) -
css('display','none') -
attr('style','display:none')
示例:
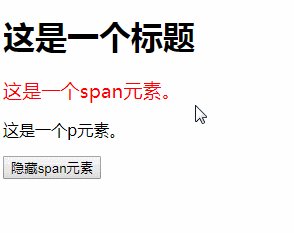
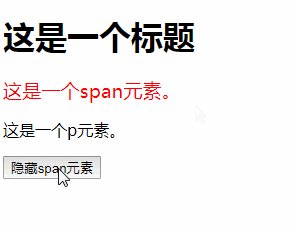
<!DOCTYPE html> <html> <head> </head> <body> <h1>这是一个标题</h1> <span style="font-size:120%;color:red">这是一个span元素。</span> <p>这是一个p元素。</p> <button>隐藏span元素</button> </body> </html>
jq代码:
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script> //方法1 <script type="text/javascript"> $(document).ready(function(){ $("button").click(function(){ $("span").hide(); }); }); </script> //方法2 <script type="text/javascript"> $(document).ready(function(){ $("button").click(function(){ $("span").toggle(false); }); }); </script> //方法3 <script type="text/javascript"> $(document).ready(function(){ $("button").click(function(){ $("span").css('display','none'); }); }); </script> //方法4 <script type="text/javascript"> $(document).ready(function(){ $("button").click(function(){ $("span").attr('style','display:none'); }); }); </script>
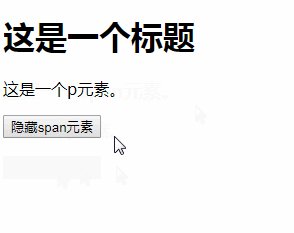
效果是一样的:

【推荐学习:jQuery视频教程、web前端视频】
 站长资讯网
站长资讯网