在es6中,foreach()方法用于遍历数组,调用数组的每个元素,并将元素传递给回调函数进行处理,语法“array.forEach(function(currentValue,index,arr),thisValue)”。

本教程操作环境:windows7系统、ECMAScript 6版、Dell G3电脑。
在es6中,foreach()方法用于遍历数组,调用数组的每个元素,并将元素传递给回调函数进行处理。具体说明如下:
array.forEach(function(currentValue, index, arr), thisValue)
| 参数 | 描述 |
|---|---|
| function(currentValue, index, arr) | 必需。 数组中每个元素需要调用的函数。 函数参数:参数描述currentValue必需。当前元素index可选。当前元素的索引值。arr可选。当前元素所属的数组对象。 |
| thisValue | 可选。传递给函数的值一般用 "this" 值。 如果这个参数为空, "undefined" 会传递给 "this" 值 |
对于数组中出现的每个元素,forEach 方法都会调用 callbackfn 函数一次,采用升序索引顺序,但不会为数组中空元素调用回调函数。
除了数组对象之外,forEach 方法还可以用于有 length 属性且具有已按数字编制索引的属性名的任何对象,如关联数组对象、Arguments 等。
forEach 方法不直接修改原始数组,但回调函数可能会修改它。在 forEach 方法启动后修改数组对象所获得的结果如表所示。
| forEach 方法启动后的条件 | 元素是否传递给回调函数 |
|---|---|
| 在数组的原始长度之外添加元素 | 否 |
| 添加元素以填充数组中缺少的元素 | 是,如果该索引尚未传递给回调函数 |
| 元素已更改 | 是,如果该元素尚未传递给回调函数 |
| 从数组中删除元素 | 否,除非该元素已传递给回调函数 |
示例1
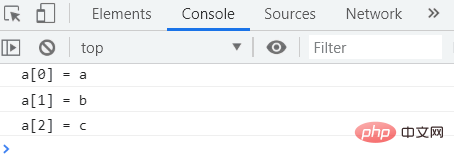
下面示例使用 forEach 迭代数组 a,然后把每个元素的值和下标索引输出显示,代码如下:
function f(value,index,array) { console.log("a[" + index + "] = " + value); } var a = ['a', 'b', 'c']; a.forEach(f);
演示结果如下:

示例2
下面示例使用 forEach 迭代数组 a,然后计算数组元素的和并输出。
var a = [10, 11, 12], sum = 0; a.forEach (function (value) { sum += value; }); console.log(sum); //返回33
示例3
下面示例演示如何使用 forEach() 方法的第二个参数,该参数为回调函数的 this 传递对象。当迭代数组过程中,先读取数组元素的值,然后改写它的值。
var obj = { f1 : function(value,index,array) { console.log("a[" + index + "] = " + value); arrar[index] = this.f2(value); }, f2 : function (x) {return x * x;} }; var a = [12, 26, 36]; a.forEach(obj.f1, obj); console.log(a); //返回[144, 676, 1296]
【
 站长资讯网
站长资讯网