javascript实现深克隆的方法:1、利用“…”延展操作符,可以深克隆一层,但是第二层引用仍然指向原来的位置;2、利用JSON,可以实现多层的深克隆,但是无法复制function,无法适用全部场景;3、利用递归和循环挨个创建参数和赋值。

本教程操作环境:windows10系统、javascript1.8.5版、Dell G3电脑。
javascript怎么实现深克隆
由于Object类型与Array类型是引用类型,而引用类型在变量间的相互赋值是将指向内存的指针赋予过去,这样就会导致,当改变b的数据会将a的数据一同改变。

而在实际的开发过程中,有很多时候需要将两个变量间的关联断开,所以需要用到深克隆断开这个联系。
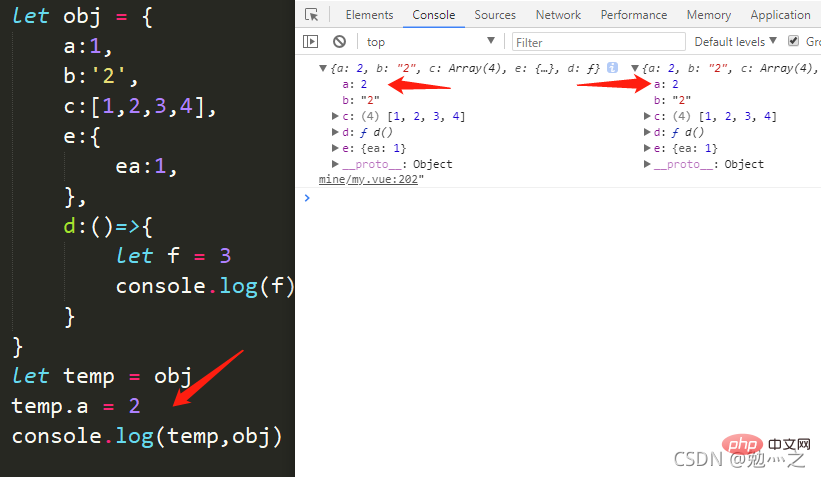
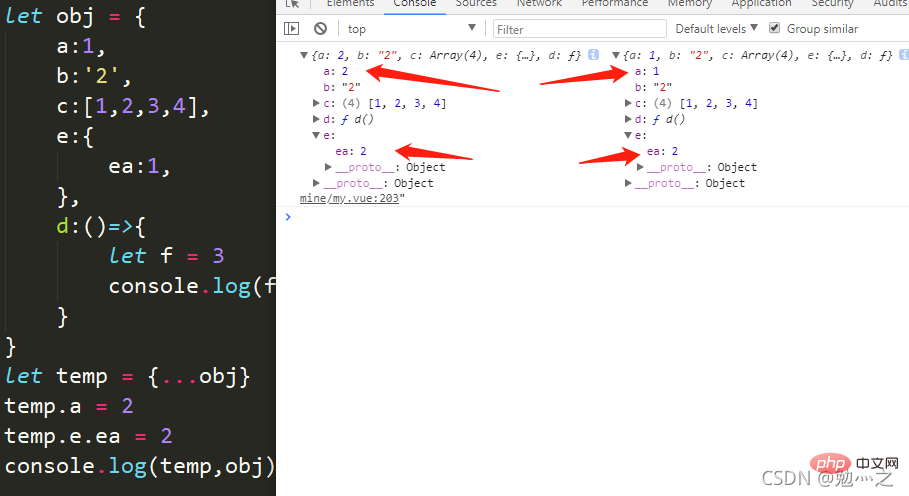
1、使用延展操作符(…)实现深克隆
这种方式是最简单且便捷的一种方式,但是只能深克隆一层,第二层的引用依然指向原来的位置。

2、使用JSON实现深克隆
这种方式也比较简便,并且可以实现多层的深克隆,但是无法复制function,无法适用全部场景。

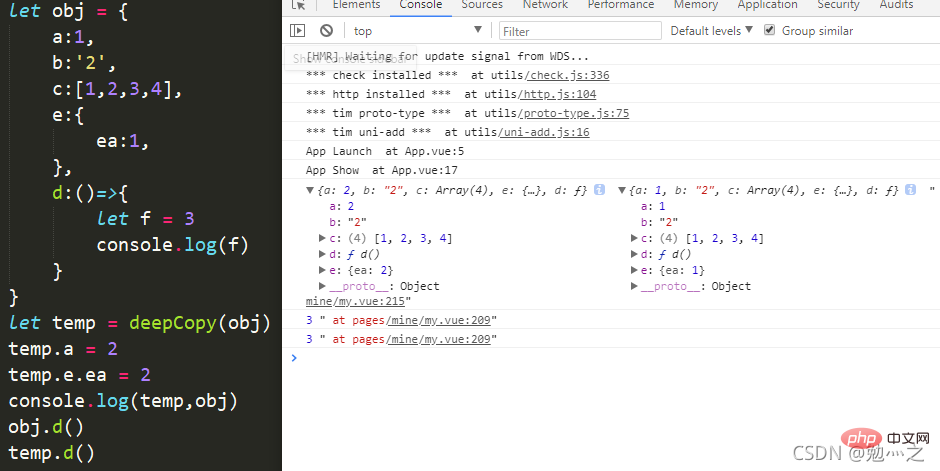
3、使用递归和循环挨个创建参数和赋值
能够完全复制一个对象
// 深克隆function deepCopy(value) { if(value instanceof Function)return value else if (value instanceof Array) { var newValue = [] for (let i = 0; i < value.length; ++i) newValue[i] = deepCopy(value[i]) return newValue } else if (value instanceof Object) { var newValue = {} for (let i in value) newValue[i] = deepCopy(value[i]) return newValue } else return value}

 站长资讯网
站长资讯网