在html5中,可以使用style属性给a标签添加text-decoration样式来删除下划线,语法“<a href="#" style="text-decoration: none;">…</a>”。

本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
HTML a标签
HTML使用标签 <a>来设置超文本链接(简称“超链接”),用于从一个页面链接到另一个页面。
<a>标签默认是有下划线的:

可以通过给a标签添加text-decoration样式来删除下划线。
text-decoration 属性规定添加到文本的修饰,下划线、上划线、删除线等;当该属性的值设置为“none”时,则表示定义标准的文本,不添加文本修饰。
利用这个属性值我们可以去掉已经有下划线或删除线或顶划线的样式。
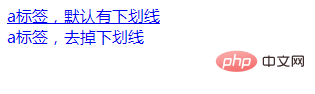
示例:
<a href="#">a标签,默认有下划线</a><br> <a href="#" style="text-decoration: none;">a标签,去掉下划线</a>

【
 站长资讯网
站长资讯网