html5有日期文本框;只需要给input文本框添加type属性,属性值设置为date、time、datetime-local、month、week或datetime即可将普通输入框转为日期文本框。

本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
html5有日期文本框。
HTML5定义了几个与日期有关的新控件。支持日期控件的浏览器会提供一个方便的下拉式日历,供用户选择。
只需要给input文本框添加type属性,属性值设置为date、time、datetime-local、month、week或datetime即可。
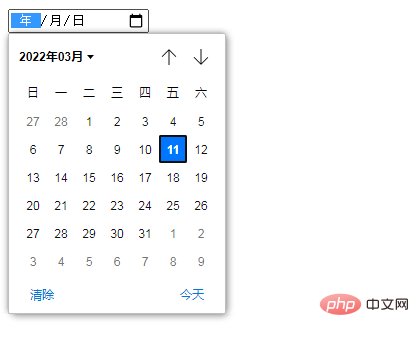
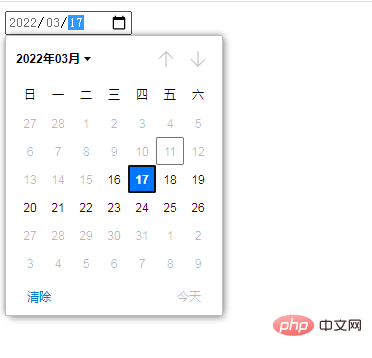
1、日期控件 – date
<input type="date" value=""/>

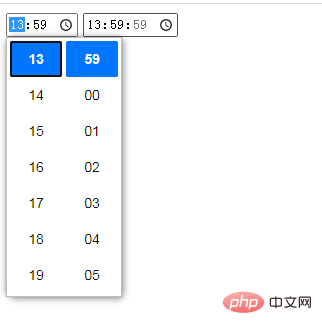
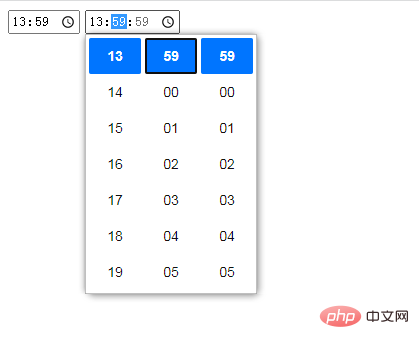
2、时间控件 – time
<input type="time" value="13:59"/> <input type="time" value="13:59:59"/>


3、日期时间控件 – datetime-local
<input type="datetime-local" value=""/>

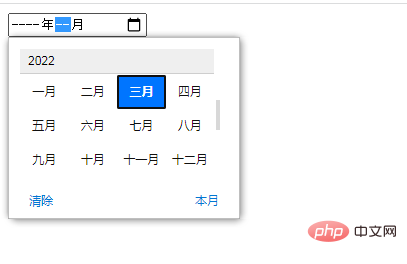
4、月控件 – month
<input type="month" value=""/>

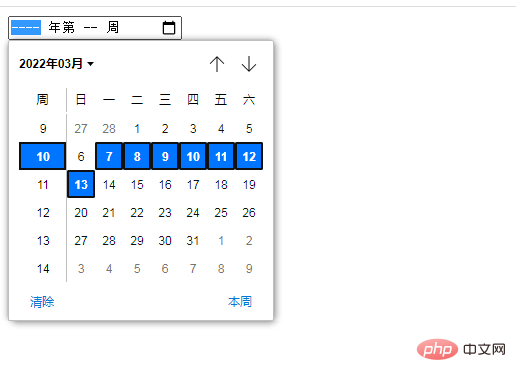
5、周控件 – week
<input type="week" value=""/>

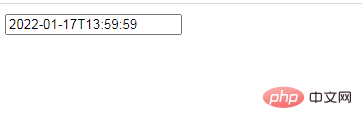
6、日期时间控件–datetime
<input type="datetime" value="2022-01-17T13:59:59"/>

说明:日期时间控件也支持min和max属性,表示可设置的最小和最大时间
<input type="date" value="2022-03-17" min="2022-03-16" max="2022-03-26"/>

【
 站长资讯网
站长资讯网