jquery中获取元素文本的方法是“text()”。text()方法可以获取或设置被选元素的文本内容(会删除HTML标记),获取文本内容的语法为“$(selector).text()”。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
jquery中获取元素文本的方法是“text()”。
text() 方法方法设置或返回被选元素的文本内容。
当text()方法用于返回一个值时,它会返回所有匹配元素的组合的文本内容(会删除 HTML 标记)。
语法:
$(selector).text() //获取文本内容 $(selector).text(content) //设置文本内容
text() 方法和 innerText 属性的效果是一样的,只不过 text() 是 jQuery 中的实现方式,而 innerText 是 JavaScript 中的实现方式。
示例:
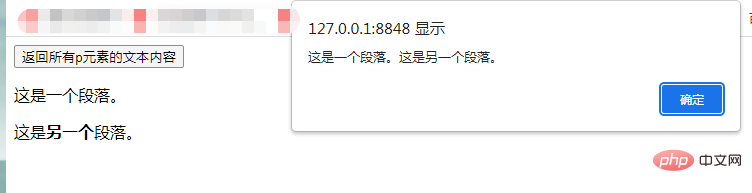
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <script src="js/jquery-1.10.2.min.js"></script> <script> $(document).ready(function() { $("button").click(function() { alert($("p").text()); }); }); </script> </head> <body> <button>返回所有p元素的文本内容</button> <p>这是一个段落。</p> <p>这是<b>另一个</b>段落。</p> </body> </html>

扩展知识:html() 与 text() 比较
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <script src="js/jquery-1.10.2.min.js"></script> <script> $(function () { var strHtml = $("p").html(); var strText = $("p").text(); $("#txt1").val(strHtml); $("#txt2").val(strText); }) </script> </head> <body> <p><strong style="color:hotpink">PHP中文网</strong></p> html()是:<input id="txt1" type="text" /><br /> text()是:<input id="txt2" type="text" /> </body> </html>

从这个例子可以看出,html() 获取的是元素内部所有的内容,而 text() 获取的仅仅是文本内容。此外,val() 方法用于获取和设置表单元素的 value 值。
对于 html() 和 text() 这两个方法的区别,从下表就可以很清晰地比较出来。
| HTML代码 | html() | text() |
|---|---|---|
| <div>PHP中文网</div> | PHP中文网 | PHP中文网 |
| <div><em> PHP中文网 </em></div> | <em>PHP中文网</em> | PHP中文网 |
| <div><em></em></div> | <em></em> | (空字符串) |
【推荐学习:jQuery视频教程、web前端】
 站长资讯网
站长资讯网