jquery中的层次选择器有:1、后代选择器,语法“$("M N")”;2、子代选择器,语法“$("M>N")”;3、兄弟选择器,语法“$("M~N")”;4、相邻选择器,语法“$("M+N")”。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
层次选择器,就是通过元素之间的层次关系来选择元素的一种基础选择器。层次选择器在实际开发中也是相当重要的。常见的层次关系包括:父子、后代、兄弟、相邻。
在 jQuery 中,层次选择器共有 4 种,如下表 所示。
| 选择器 | 说明 |
|---|---|
| M N | 后代选择器,选择 M 元素内部的后代N元素(所有 N 元素) |
| M>N | 子代选择器,选择 M 元素内部的子代N元素(所有第 1 级 N 元素) |
| M~N | 兄弟选择器,选择 M 元素后面所有的同级 N 元素 |
| M + N | 相邻选择器,选择 M 元素相邻的(下一个)元素(M、N 是同级元素) |
此外,我们还需要注意以下 4 点:
-
$("M N")可以使用 $(M).find(N) 代替; -
$("M>N")可以使用 $(M).children(N) 代替; -
$("M~N")可以使用 $(M).nextAll(N) 代替; -
$("M+N")可以使用 $(M).next(N) 代替。
对于 find( )、children( )、nextAll( )、next( ) 这 4 种方法,我们之后会详细介绍,这里简单了解一下即可。
后代选择器
后代选择器,用于选择元素内部的所有某一种元素,包括子元素和其他后代元素。
语法:
$("M N")
“M元素”和“N元素”之间用空格隔开,表示选中 M 元素内部的后代 N 元素(即所有 N 元素)。
举例:
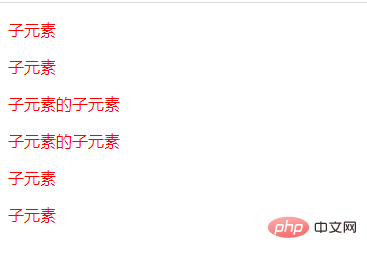
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <script src="js/jquery-1.10.2.min.js"></script> <script> $(function () { $("#first p").css("color","red"); }) </script> </head> <body> <div id="first"> <p>子元素</p> <p>子元素</p> <div id="second"> <p>子元素的子元素</p> <p>子元素的子元素</p> </div> <p>子元素</p> <p>子元素</p> </div> </body> </html>
程序运行效果如图 1 所示:

$("#first p") 表示选取 id="first" 的元素内部的所有 p 元素。因此,不管是子元素,还是其他后代元素,全部都会被选中。
子代选择器
子代选择器,用于选中元素内部的某一种子元素。子代选择器与后代选择器虽然很相似,但是也有着明显的区别。
-
后代选择器,选取的是元素内部所有的元素(包括子元素、孙元素等);
-
子代选择器,选取的是元素内部的某一种子元素(只限子元素)。
语法:
$("M>N")
“M 元素”和“N 元素”之间使用>选择符,表示选中 M 元素内部的子元素 N。
举例:
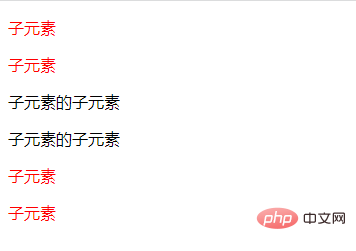
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <script src="js/jquery-1.10.2.min.js"></script> <script> $(function () { $("#first>p").css("color","red"); }) </script> </head> <body> <div id="first"> <p>子元素</p> <p>子元素</p> <div id="second"> <p>子元素的子元素</p> <p>子元素的子元素</p> </div> <p>子元素</p> <p>子元素</p> </div> </body> </html>
预览效果如图 2 所示:

$("#first>p") 表示选中 id="first" 的元素下的子元素 p。我们将这个例子与后代选择器的例子对比一下,就可以很清楚地知道:子代选择器只选取子元素,不包括其他后代元素。
兄弟选择器
兄弟选择器,用于选中元素后面(不包括前面)的某一类兄弟元素。
语法:
$("M~N")
“M 元素”和“N 元素”之间使用~选择符,表示选中 M 元素后面所有的兄弟元素 N。
举例:
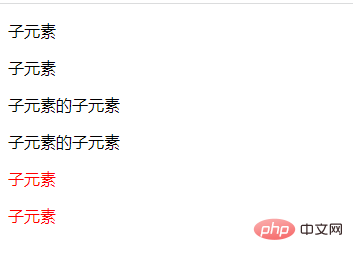
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <script src="js/jquery-1.10.2.min.js"></script> <script> $(function() { $("#second~p").css("color", "red"); }) </script> </head> <body> <div id="first"> <p>子元素</p> <p>子元素</p> <div id="second"> <p>子元素的子元素</p> <p>子元素的子元素</p> </div> <p>子元素</p> <p>子元素</p> </div> </body> </html>
程序执行结果如图 3 所示:

$("#second~p") 表示选取 id="second" 的元素后面所有的兄弟元素 p。记住,兄弟选择器只选取后面所有的兄弟元素,不包括前面的所有兄弟元素。
相邻选择器
相邻选择器,用于选中元素后面(不包括前面)的某一个“相邻”的兄弟元素。相邻选择器与兄弟选择器也非常相似,不过也有明显的区别。
-
兄弟选择器选取元素后面“所有”的某一类元素;
-
相邻选择器选取元素后面“相邻”的某一个元素。
语法:
$("M+N")
“M 元素”和“N 元素”之间使用+选择符,表示选中 M 元素后面的相邻的兄弟元素 N。
举例:
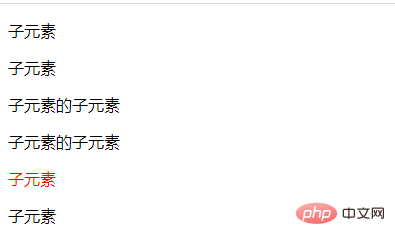
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <script src="js/jquery-1.10.2.min.js"></script> <script> $(function() { $("#second+p").css("color", "red"); }) </script> </head> <body> <div id="first"> <p>子元素</p> <p>子元素</p> <div id="second"> <p>子元素的子元素</p> <p>子元素的子元素</p> </div> <p>子元素</p> <p>子元素</p> </div> </body> </html>
程序运行效果如图 4 所示:

$("#second+p") 表示选取 id="second" 的元素后面的“相邻”的兄弟元素 p。
举例:
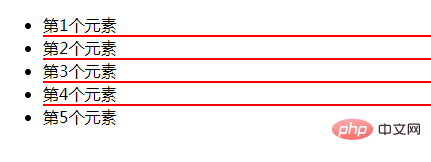
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <script src="js/jquery-1.10.2.min.js"></script> <script> $(function() { $("li+li").css("border-top", "2px solid red"); }) </script> </head> <body> <ul> <li>第1个元素</li> <li>第2个元素</li> <li>第3个元素</li> <li>第4个元素</li> <li>第5个元素</li> </ul> </body> </html>
程序执行效果如图 5 所示。

$("li+li") 使用的是相邻选择器,表示“选择 li 元素后面相邻的(下一个)li 元素”。由于最后一个 li 元素没有下一个 li 元素,所以对于最后一个 li 元素,它是没有下一个 li 元素可以选取的。$("li+li").css("border-top","2px solid red") 可以实现在两两li元素之间添加一个边框的效果。
【推荐学习:jQuery视频教程、web前端开发视频】
 站长资讯网
站长资讯网