css3动画只循环一次用“animation-iteration-count”属性设置,该属性可以规定动画的执行次数,当该属性的值为1时,可设置动画只循环一次;语法“元素{animation-iteration-count:1;}”。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css3动画只循环一次用animation-iteration-count属性设置。
animation-iteration-count属性可以规定动画的执行次数,定义动画应该播放多少次。
当该属性的值为1时,可设置动画只循环一次。
示例:
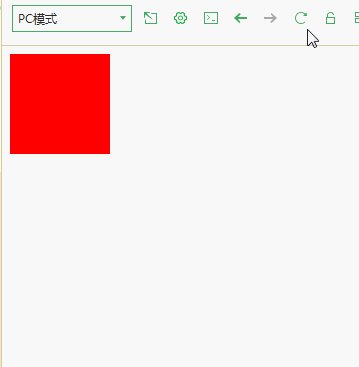
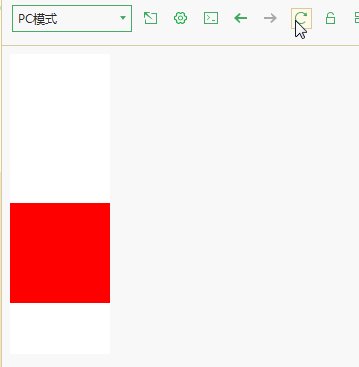
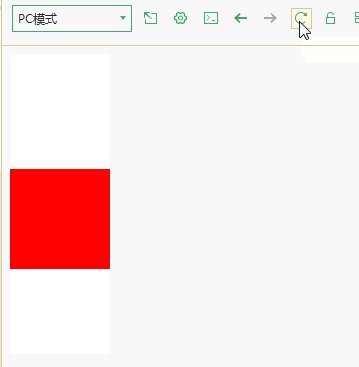
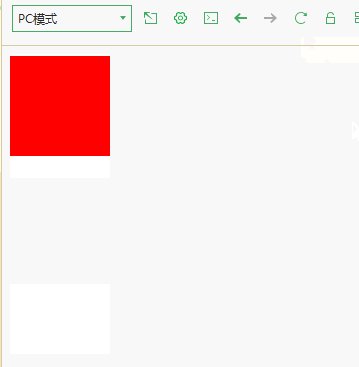
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style> div { width: 100px; height: 100px; background: red; position: relative; animation: mymove 3s; animation-iteration-count: 1; /* Safari and Chrome */ -webkit-animation: mymove 3s; -webkit-animation-iteration-count: 1; } @keyframes mymove { 0% { top: 0px; } 50% { top: 200px; } 100% { top: 0px; } } @-webkit-keyframes mymove{ /* Safari and Chrome */ 0% { top: 0px; } 50% { top: 200px; } 100% { top: 0px; } } </style> </head> <body> <div></div> </body> </html>

(学习视频分享:css视频教程、web前端)
 站长资讯网
站长资讯网