在jquery中,可以利用fadeOut()方法让元素缓慢消失,该方法用于逐渐改变被选元素的不透明度,可以让元素逐渐隐藏,设置参数可以设置元素消失的速度,语法为“元素对象.fadeOut(速度,不同点上元素的速度,执行完后执行的参数)”。

本教程操作环境:windows10系统、jquery3.2.1版本、Dell G3电脑。
jquery怎么让元素缓慢消失
在jquery中,通过获得图片对象 ,使用fadeOut()方法让图片慢慢消失。
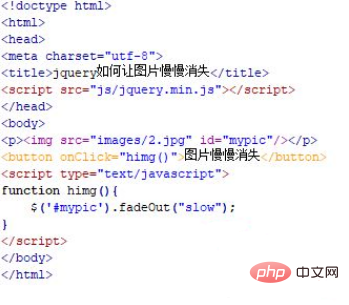
新建一个html文件,命名为test.html,用于讲解jquery如何让图片慢慢消失。在p标签内,使用img标签创建一张图片,下面将使用jquery方法让该图片慢慢消失。设置img标签的id属性为mypic,主要用于下面通过该id获得img对象。
使用button标签创建一个按钮,按钮名称为“图片慢慢消失”。给button按钮绑定onclick点击事件,当按钮被点击时,执行himg()函数。创建himg()函数,在函数内,通过id(mypic)获得图片对象,使用fadeOut()方法设置为slow,即可实现图片慢慢消失。

在浏览器打开test.html文件,点击按钮,查看实现的效果。


总结:
1、创建一个test.html文件。
2、在文件内,在p标签内,使用img标签创建一张图片,同时创建一个button按钮,用于触发执行js函数。
3、在js标签内,创建函数,在函数内,通过获得图片对象,使用fadeOut()方法设置为slow,即可实现图片慢慢消失。
注意事项
fadeOut()方法的参数可以为slow,也可以设置为图片消失的秒数,单位为毫秒。
相关视频教程推荐:jQuery视频教程
 站长资讯网
站长资讯网