jquery让元素几秒后消失的方法:1、使用delay()函数设置延迟时间;2、使用hide()、toggle()或slideDown()函数让元素在指定的延迟时间后消失,语法“元素对象.delay(延迟秒数).hide();”

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
jquery让元素几秒后消失
在jquery中,可以利用delay()方法和hide()(toggle()或slideDown()方法)来让元素几秒后消失
-
delay()函数设置延迟时间
-
hide()、toggle()或slideDown()函数让元素在指定的延迟时间后消失
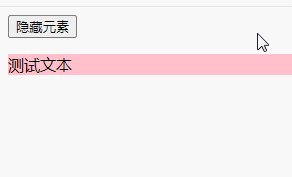
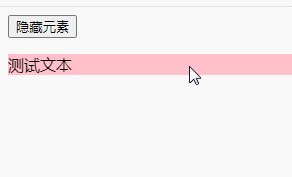
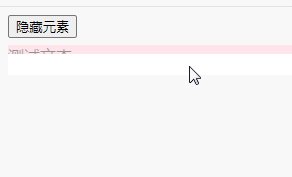
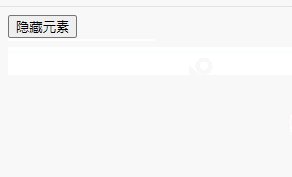
实现代码:三秒后消失
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <script src="js/jquery-1.10.2.min.js"></script> <script type="text/javascript"> $(document).ready(function() { $("button").click(function() { $("p").delay(3000).hide(2000); }); }); </script> </head> <body> <button>隐藏元素</button> <p style="background-color: #FFC0CB;">测试文本</p> </body> </html>

【推荐学习:jQuery视频教程、web前端】
 站长资讯网
站长资讯网