vue插值操作有:1、使用Mustache语法,语法“{{值}}”;2、使用v-once指令;3、使用v-html指令,可输出html代码;4、使用v-text指令,用于将数据显示在界面中;5、使用v-pre指令;6、用v-cloak指令。

本教程操作环境:windows7系统、vue2.9.6版,DELL G3电脑。
Vue中的6种插值操作
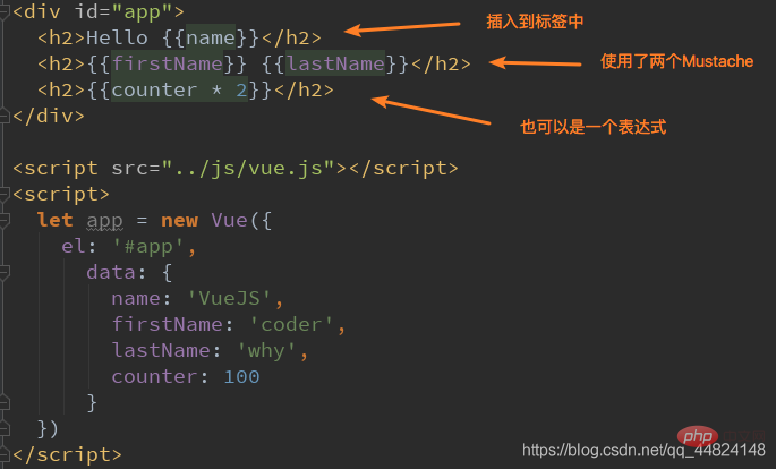
第一种:Mustache
- Mustache语法(也就是双大括号)。
-
Mustache: 胡子/胡须。(胡子语法)
数据是响应式的

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="vue.js"></script> </head> <body> <div id="app"> <h2>{{message}},world!</h2> <h2>{{counter * 2}}</h2> <h2>{{message}} {{counter}}</h2> </div> <script> let app = new Vue({ el: '#app', data: { message: 'Hello', counter:200 }, methods: { } }) </script> </body> </html>
第二种:v-once
- 该指令后面不需要跟任何表达式(比如之前的v-for后面是由跟表达式的)
-
该指令表示元素和组件只渲染一次,不会随着数据的改变而改变。

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="vue.js"></script> </head> <body> <div id="app"> <h2>{{message}}</h2> <h2 v-once>{{message}}</h2> </div> <script> let app = new Vue({ el: '#app', data: { message: 'Hello' } }) </script> </body> </html>
第三种:v-html
从服务器请求到的数据本身就是一个HTML代码
该指令后面往往会跟上一个string类型,会将string的html解析出来并且进行渲染

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="vue.js"></script> </head> <body> <div id="app"> <h2>{{link}}</h2> <h2 v-html>{{link}}</h2> <h2 v-html="link"></h2> </div> <script> let app = new Vue({ el: '#app', data: { link: '<a href="http://www.baidu.com">百度一下</a>' } }) </script> </body> </html>
第四种:v-text
- v-text作用和Mustache比较相似:都是用于将数据显示在界面中
-
v-text通常情况下,接受一个string类型

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="vue.js"></script> </head> <body> <div id="app"> <h2>{{message}}</h2> <h2 v-text="message2"></h2> <h2 v-text="message2">{{message}}</h2> </div> <script> let app = new Vue({ el: '#app', data: { message: 'Hello', message2:'World' } }) </script> </body> </html>
第五种:v-pre
v-pre用于跳过这个元素和它子元素的编译过程,用于显示原本的Mustache语法。

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="vue.js"></script> </head> <body> <div id="app"> <h2>{{message}}</h2> <h2 v-pre>{{message}}</h2> </div> <script> let app=new Vue({ el:'#app', data:{ message:'Hello' } }) </script> </body> </html>
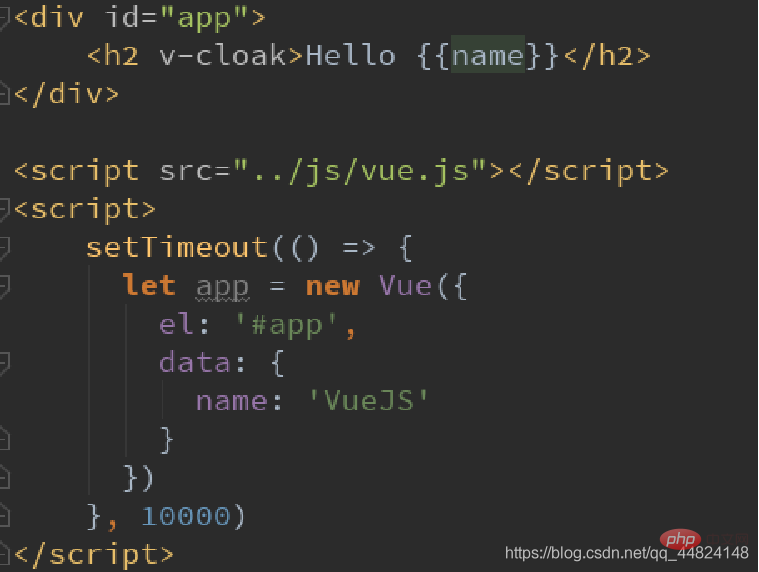
第六种:v-cloak
- 可能会直接显然出未编译的Mustache标签
- cloak: 斗篷


<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="vue.js"></script> <style> [v-cloak]{ display: none; } </style> </head> <body> <div id="app"> <h2>Hello,{{name}}</h2> <h2 v-cloak>Hello,{{name}}</h2> </div> <script> setTimeout(()=>{ let app=new Vue({ el:'#app', data:{ name:'World' } }) },10000) </script> </body> </html>
(学习视频分享:vuejs教程、web前端)
 站长资讯网
站长资讯网