css字体大小是指字体中字符框的大小。在css中,字体大小使用font-size属性设置,而实际上该属性设置的是字体中字符框的高度;实际的字符字形可能比这些框高或矮(通常会矮)。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css字体大小是指字体中字符框的大小。
在css中,使用font-size 属性设置字体的尺寸(大小)。
但实际上font-size 属性设置的是字体中字符框的高度;实际的字符字形可能比这些框高或矮(通常会矮)。
font-size 属性的可能值:
| 值 | 描述 |
|---|---|
|
把字体的尺寸设置为不同的尺寸,从 xx-small 到 xx-large。 默认值:medium。 |
| smaller | 把 font-size 设置为比父元素更小的尺寸。 |
| larger | 把 font-size 设置为比父元素更大的尺寸。 |
| length | 把 font-size 设置为一个固定的值。 |
| % | 把 font-size 设置为基于父元素的一个百分比值。 |
| inherit | 规定应该从父元素继承字体尺寸。 |
各关键字对应的字体必须比一个最小关键字相应字体要高,并且要小于下一个最大关键字对应的字体。
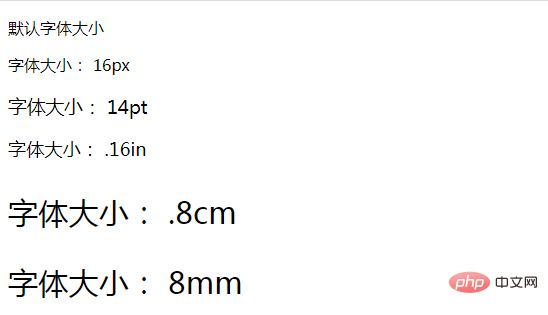
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style> .px { font-size: 16px; } .pt { font-size: 14pt; } .in { font-size: .19in; } .cm { font-size: .8cm; } .mm { font-size: 8mm; } </style> </head> <body> <p>默认字体大小</p> <p class="px">字体大小: 16px</p> <p class="pt">字体大小: 14pt</p> <p class="in">字体大小: .16in</p> <p class="cm">字体大小: .8cm</p> <p class="mm">字体大小: 8mm</p> </body> </html>

(学习视频分享:css视频教程、web前端)
 站长资讯网
站长资讯网