css3中阴影分为2类:1、文本阴影,设置语法“text-shadow:水平位置 垂直位置 模糊距离 颜色;”;2、盒子阴影,设置语法“box-shadow:水平位置 垂直位置 模糊距离 spread 颜色 inset;”。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
CSS3中阴影分为两种:文本阴影text-shadow和盒子阴影box-shadow,这两个属性可以在不添加背景图片的情况下实现阴影的效果,在我们美化网页时提供了很大的便利。那么这两个属性分别怎么用呢?
1. text-shadow
该属性的语法规范是text-shadow: 1px 1px 1px #666;
在讲css阴影属性之前我们先来了解一下阴影有关的常识。
阴影的产生是光照在物体上,会在背光的地方产生阴影。
如下图,是像右和向下产生的阴影:

下图是向上和向左的阴影

下面再来看text-shadow属性,属性包括四个值,第一个值是阴影的水平偏移量,第二个值表示垂直偏移量,第三个值表示阴影发散范围,第四个值表示阴影颜色。
一,默认向右和向下的阴影使用正值,向左和向上使用负值。
text-shadow: 1px 1px 1px #666;表示向右和向下偏移一个像素的阴影,text-shadow: -1px -1px 1px #666;表示向左和向上偏移的阴影。text-shadow: 0px 0px 1px #666;表示不偏移,这个时候四周会有同等的阴影,如下图

二,多组属性值可以用逗号隔开
text-shadow: 1px 1px 1px #666,-1px -1px 1px #666;表示四周都有偏移一个像素的阴影。
利用text-shadow属性我们可以制作精美的凹凸文字效果。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Title</title> <style> body{ background-color: #cccccc; } p{ text-align: center; font-size: 60px; margin-top: 50px; font-weight: bold; color: #cccccc; } .tu{ text-shadow: -1px -1px 1px #fff,1px 1px 1px #000; } .ao{ text-shadow: 1px 1px 1px #fff,-1px -1px 1px #000; } </style> </head> <body> <p>好好学习</p> <p>天天向上</p> </body> </html>
运行如下:

2. box-shadow
box-shadow和文字阴影的属性很相似,一个是给文字加阴影,一个是给容器加阴影。
box-shadow的六个值,如下:
-
h-shadow 水平阴影的位置,值可以为负数(不可省略)
-
v-shadow 垂直阴影的位置,值可以为负数(不可省略)
-
blur 模糊的距离(可选)
-
spread 阴影的距离(可选)
-
color 阴影的颜色(可选)
-
inset 将外部阴影(outset)改成内部阴影(可选)
none 默认值(box-shadow:none 可以取消边框的阴影效果)
注释:可向框添加一个或多个阴影。该属性是由逗号分隔的阴影列表,每个阴影由 (2~4) 个长度值、1个可选的颜色值以及可选的 inset 关键词来规定。省略长度的值是 0。
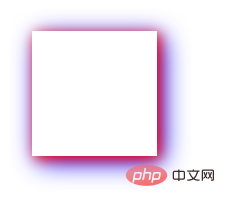
实例:添加多个阴影样式
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>css3边框阴影</title> <style> #box1{ margin-top: 100px; margin-left:100px; background-color: #fff; width: 100px; height: 100px; box-shadow: 2px 2px 10px red, 5px 5px 20px blue; } </style> </head> <body> <div id="box1"></div> </body> </html>
运行效果
(学习视频分享:css视频教程、web前端)
 站长资讯网
站长资讯网