css3过渡属性有5种:1、transition;2、transition-property;3、transition-duration;4、transition-timing-function;5、transition-delay。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
CSS 过渡允许您在给定的时间内平滑地改变属性值。
css3过渡属性有5种:
| 属性 | 描述 | CSS |
|---|---|---|
| transition | 简写属性,用于在一个属性中设置四个过渡属性。 | 3 |
| transition-property | 规定应用过渡的 CSS 属性的名称。 | 3 |
| transition-duration | 定义过渡效果花费的时间。默认是 0。 | 3 |
| transition-timing-function | 规定过渡效果的时间曲线。默认是 "ease"。 | 3 |
| transition-delay | 规定过渡效果何时开始。默认是 0。 | 3 |
CSS3 过渡是元素从一种样式逐渐改变为另一种的效果。
要实现这一点,必须规定两项内容:
-
指定要添加效果的CSS属性
-
指定效果的持续时间。
示例:
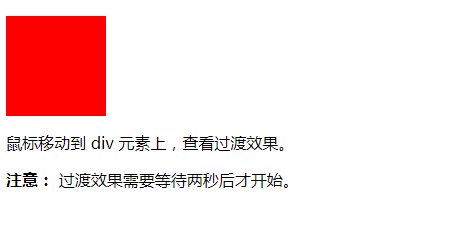
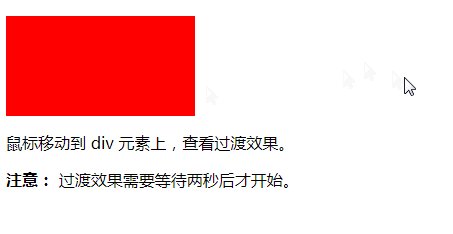
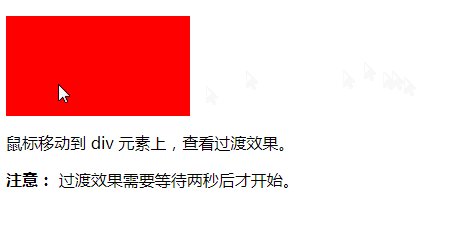
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style> div { width:100px; height:100px; background:red; transition-property:width; transition-duration:1s; transition-timing-function:linear; transition-delay:2s; /* Safari */ -webkit-transition-property:width; -webkit-transition-duration:1s; -webkit-transition-timing-function:linear; -webkit-transition-delay:2s; } div:hover { width:200px; } </style> </head> <body> <div></div> <p>鼠标移动到 div 元素上,查看过渡效果。</p> <p><b>注意:</b> 过渡效果需要等待两秒后才开始。</p> </body> </html>

(学习视频分享:css视频教程、web前端)
 站长资讯网
站长资讯网